javascript给输入框赋值的一个误区
Posted cnhkzyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript给输入框赋值的一个误区相关的知识,希望对你有一定的参考价值。
一. 错误的示范
如下代码所示,如果需要用javascript获取id为username1, password1的输入框的值,将其写入id为username2, password2的输入框,那么红线区域的代码是不可取的
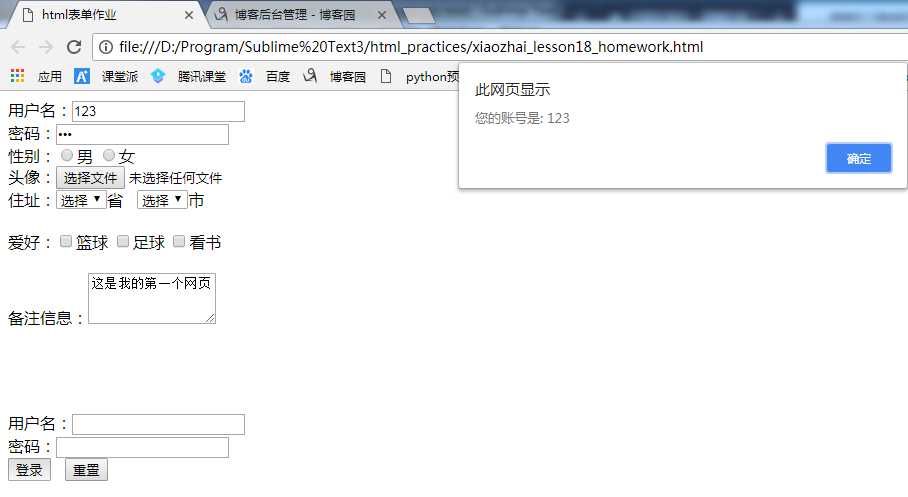
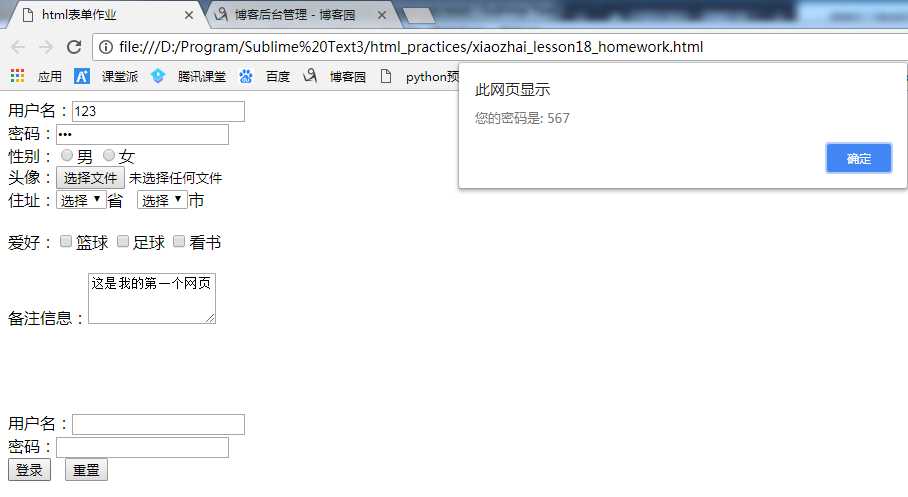
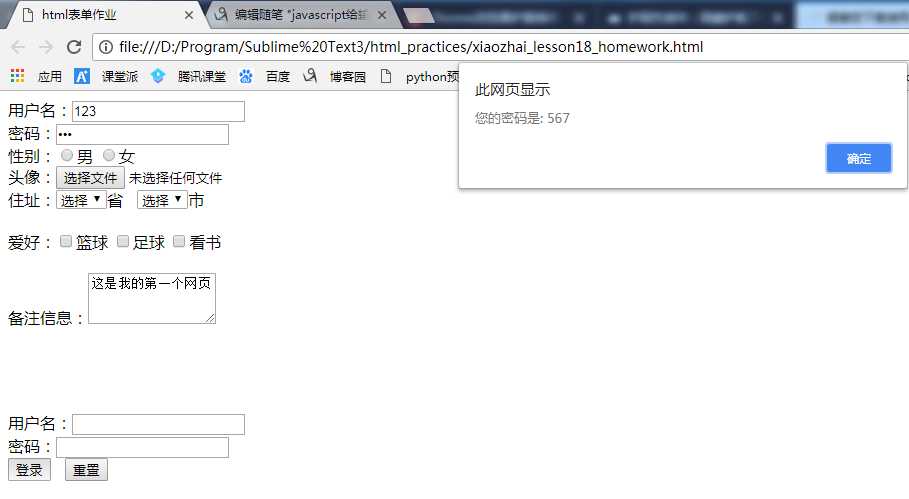
这样看到的结果是,alert依次弹出username1, password1的输入框的值,事实上并没有成功的赋值
这是为什么?因为var username2 = document.getElementById("username2").value; 这行代码中username2的值是一个空字符串,举个例子,如果username1 = "123", 那么username2 = username1;就等价于""="123",把一个字符串赋值给空字符串,没有意义。同理,password2 = password1;也是一个道理
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html表单作业</title> <script type="text/javascript"> function myFunc(){ var username1 = document.getElementById("username1").value; var password1 = document.getElementById("password1").value; alert("您的账号是: " + username1); alert("您的密码是: " + password1); var username2 = document.getElementById("username2").value; var password2 = document.getElementById("password2").value; username2 = username1; password2 = password1; } </script> </head> <body> <form> 用户名:<input type="text" id="username1" /> <br /> 密码:<input type="password" id="password1" /> <br /> 性别:<input type="radio" name="sex" value="male" />男 <input type="radio" name="sex" value="female" />女 <br /> 头像:<input type="file" name="file" /> <br /> 住址:<select id="city" name="city"> <option>选择</option> <option>广东</option> <option>湖南</option> <option>江西</option> </select>省 <select> <option>选择</option> <option>深圳</option> <option>长沙</option> <option>南昌</option> </select>市 <br /> <br /> 爱好:<input type="checkbox" value="1" />篮球 <input type="checkbox" value="2" />足球 <input type="checkbox" value="3" />看书 <br /> <br /> 备注信息:<textarea rows="3" cols="15">这是我的第一个网页</textarea> <br /> <br /> <br /> <br /> <br /> 用户名:<input type="text" id="username2" /> <br /> 密码:<input type="password" id="password2" /> <br /> <input type="button" value="登录" onclick="myFunc()" /> <input type="reset" /> </form> </body> </html>
这段代码的结果是:我们可以看到,我们在上方的用户名框输入123,密码框输入567,alert依次弹出123,567,然而,获得的值并没有写入到下方的用户名和密码框中



二. 如何解决
只需改动上面红色的四行代码。如下所示,username2.value有两个含义,1. 它的值是空字符串;2. 它表示元素对象的属性,username2.value = username1; 就是把id为username1的输入框的值赋值给id为username2的对象的属性
var username2 = document.getElementById("username2");
var password2 = document.getElementById("password2");
username2.value = username1;
password2.value = password1;
为了让代码更清晰,可以这样改:
function myFunc(){
var username1 = document.getElementById("username1");
var password1 = document.getElementById("password1");
alert("您的账号是: " + username1.value);
alert("您的密码是: " + password1.value);
var username2 = document.getElementById("username2");
var password2 = document.getElementById("password2");
username2.value = username1.value;
password2.value = password1.value;
}
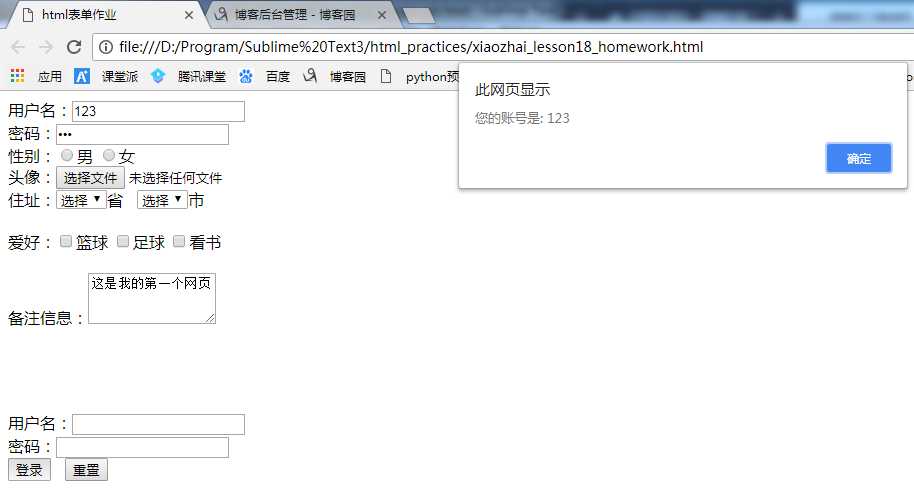
验证结果:



以上是关于javascript给输入框赋值的一个误区的主要内容,如果未能解决你的问题,请参考以下文章