Button的设计原则
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Button的设计原则相关的知识,希望对你有一定的参考价值。
Button的设计原则
在Msdn上看到一篇有关于button设计原则的文章,感觉不仅适合uwp ,也适合其他技术的ui设计,于是整理如下:
- Button内文字含义清晰简洁,尽量使用一个词语来表示其含义或功能,整个软件运行期间同一button中的文字不要改变。Button内文字含义要和功能一致,整个系统功能相同的Button其内含文字尽量统一,比如新建和创建,修改和更新等意思相近的词要尽量统一,不要混用。而且Button内含文字字体尽量保持默认。
- Button的设计要简洁,不能包含太多的内容最好只包含一张图片或者一个词组。禁止设计出宽高比例失调的的Button,过宽过窄的Button都会给人怪异的感觉,绝对不能在软件中出现。
- 如果某一button在不同的页面都需要,那么将其抽离到单独的菜单区(如 bottom app bar),而不是每个页面都放一个。而且,在同一时间,控制同一功能按钮组中的button不应超过三个,比如退出word时的提示框包含三个按钮(确定、取消、保存)。
- 确保Button的状态清楚,并能向用户实时反馈。可以自定义按钮的悬停和单击样式突出Button的状态,各状态的区分度要大。
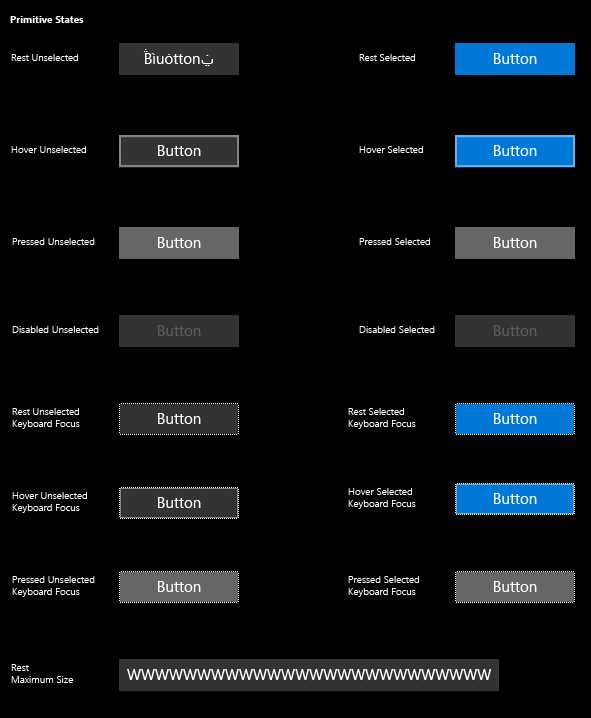
最后分享一张图片,供自定义button样式时使用:

以上是关于Button的设计原则的主要内容,如果未能解决你的问题,请参考以下文章