TWaver拓扑图案例练习
Posted midnight-visitor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TWaver拓扑图案例练习相关的知识,希望对你有一定的参考价值。
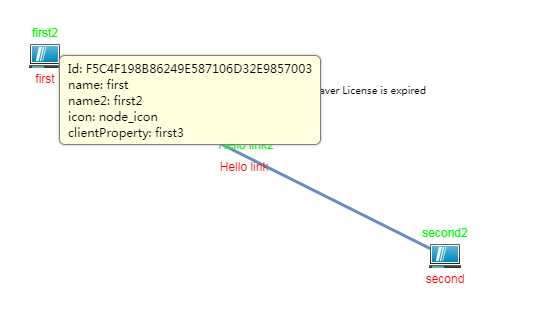
简单案例:包括id,name,name2,icon,toolTip,clientProperty
先来看效果图:

代码直接走一波:
引入js:
<script src="./twaver.js"></script>
js代码:
var box = new twaver.ElementBox();
var network = new twaver.vector.Network(box);
function init(){
initNetwork();
initDataBox();
}
function initNetwork(){
var view = network.getView();
document.body.appendChild(view);
network.adjustBounds({x:0, y:0, width:1300, height:500});
network.getToolTip = function(element){
var Id = element.getId();
var name = element.getName();
var name2 = element.getName2();
var icon = element.getIcon();
var clientProperty = element.getClient(‘clientProperty‘);
return ‘Id: ‘+Id+‘</br>‘+‘name: ‘+name+‘</br>‘+‘name2: ‘+name2+‘</br>‘+‘icon: ‘+icon+‘</br>‘+‘clientProperty: ‘+clientProperty;
}
twaver.Styles.setStyle(‘label.color‘,‘#f00‘);
twaver.Styles.setStyle(‘label2.color‘,‘#0f0‘);
twaver.Styles.setStyle(‘select.color‘,‘#000‘);
}
function initDataBox(){
var node1 = new twaver.Node({name:‘first‘,name2:‘first2‘,location:{x:300, y:200}});
node1.setClient(‘clientProperty‘,‘first3‘);
box.add(node1);
var node2 = new twaver.Node({name:‘second‘,name2:‘second2‘,location:{x:700, y:400}});
node2.setClient(‘clientProperty‘,‘second3‘);
box.add(node2);
var link = new twaver.Link(node1,node2);
link.setName(‘Hello link‘);
link.setName2(‘Hello link2‘);
link.setClient(‘clientProperty‘,"link2");
box.add(link);
}由于twaver是收费的,这只是使用案例
需要申请试用
代码中引入的twaver.js来这里
链接: https://pan.baidu.com/s/1AYmS_RgJW3Rt6hjxqbu4Iw 密码: 8hvb
以上是关于TWaver拓扑图案例练习的主要内容,如果未能解决你的问题,请参考以下文章