课时40.表格中的其它标签(理解)
Posted 双双双双
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课时40.表格中的其它标签(理解)相关的知识,希望对你有一定的参考价值。
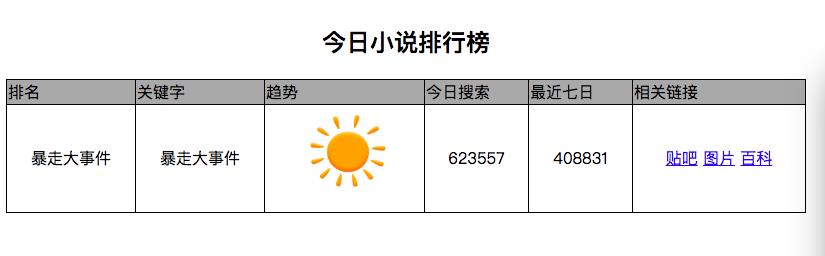
利用我们表格标签来做一个案例:

通过这个案例来给大家介绍下表格标签中的其它标签
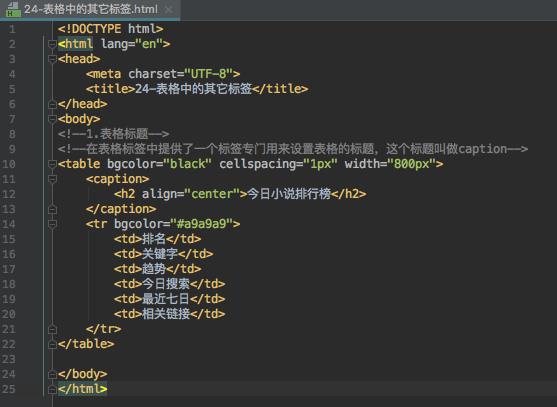
1.ctrl+alt+n新建一个文件,命名为24-表格标签的其它标签


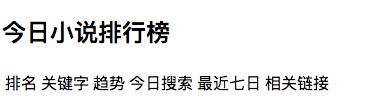
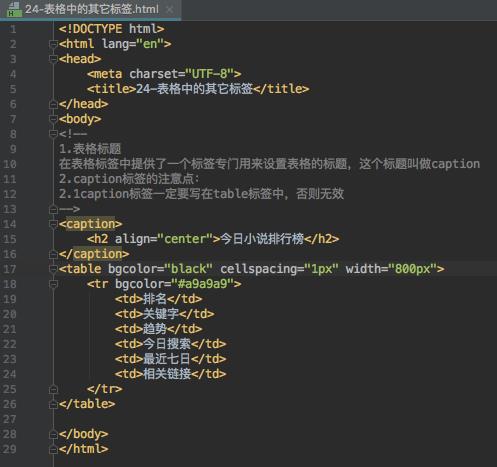
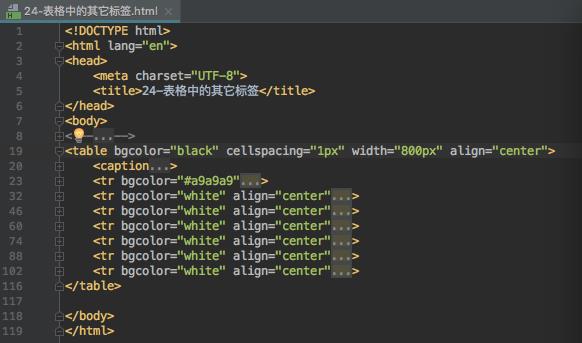
然后我们在这个程序中输入代码,我们观察这个图片发现标题是h2,然后下面是一个表格标签,一共是六行六列,我们先做出来标题栏

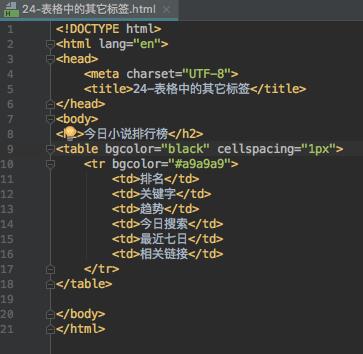
出现这种样式,发现看不到边框,因为表格边框默认为0,并且图片中是一个细线表格,所以我们要按上节课学的来制作细线表格,我们给table加一个黑色的背景颜色,然后给tr加一个白色的背景颜色


边框生成了,但是边框比较宽,因为cell和cell之间有两个像素的间隙,而图片上只有一个像素,所以修改如下:


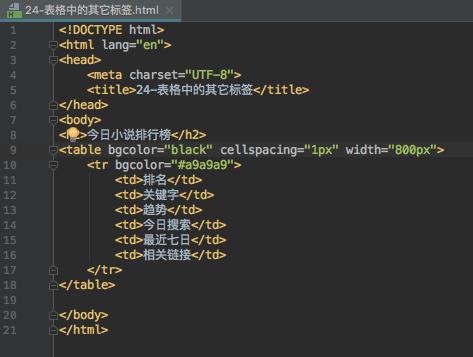
细线表格做出来了,但是我的细线表格比较窄,而要求我们做的表格宽,于是我们再给它添加一个宽度width为800px


接下来,我们通过观察图片可以得知今日小说排行榜这个标题是正好在表格的居中位置,而我们之前讲过可以给table添加align属性,但是那是控制表格的,如果做了会出现这种样式

而如果给h2添加align=“center”属性,会出现这种样式

为什么会出现这种效果呢?
因为在h2标签上加align=“center”,它是相对于整个页面来说位于中间位置的

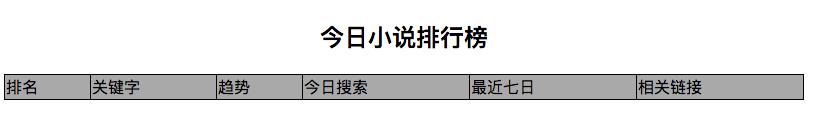
通过上面这张图片,你可以看出来,这个“今日小说排行榜”的这个标题距离左边与右边的距离是等距的
所以我想让标题位于表格的中间,所以不能给h2标签设置align属性的值
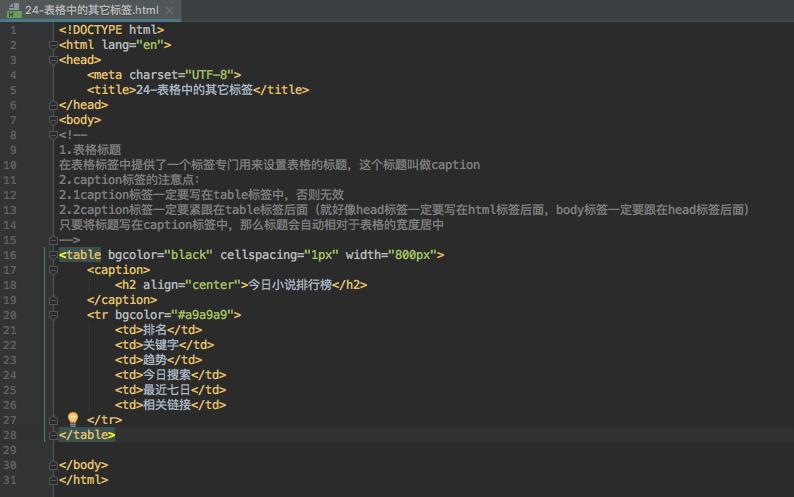
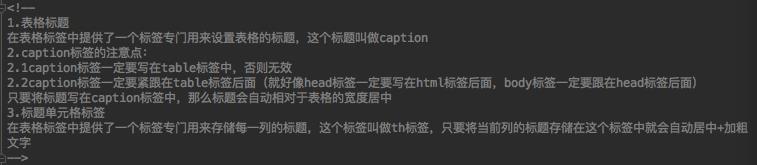
那我们怎么设置让标题位于表格的中间呢?看注释的文字,我们将之前的h2删除掉,然后在table之后添加一个caption标签,在里面写上之前的h2标签

这个标签有几个注意点,看下面注释

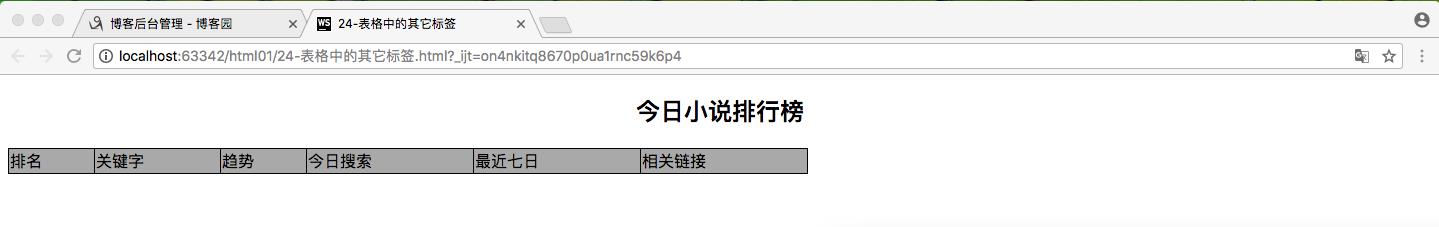
如何判定无效,看下边的图片,我们将caption标签和里面所包含的内容写到了table标签到上面
 出现了这种样式
出现了这种样式
正确的显示方式


并且在这个时候,整个标题和我们的表格已经成为一个整体了,我们可以来验证一下,我们给table标签添加一个align=“center”属性,发现整个表格都移动到了正中间


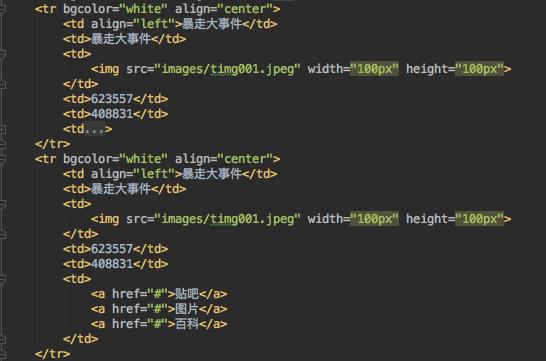
- 下一步,我们要做除了标题剩下的单元格部分,我发现剩下的表格是6行6列,并且都是类似的,我完全可以做出来一个,然后剩下的复制粘贴
然后我们在后面的单元格里添加对应的内容

在这里一定不要犯一个错误,就是在添加超链接的时候,不要添加三个单元格,一定要把三个链接写在一个单元格里面

然后我们发现除了“暴走大事件”以外都是水平居中的,我们要给tr标签添加一个属性align=“center”


然后给第一个排名的“暴走大事件”单独设置一个align=“left”


剩余的几行copy就可以了,然后给第三个,第四个换个趋势的图片就可以了,我们在查找代码时感觉不太方便,因为代码太多太乱,所以我们要将代码折叠起来查找,如下图



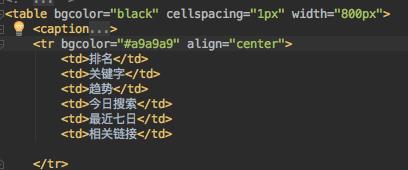
然后我们发现第一行的标题都是居中的,所以我们给第一行加一个align=“center”的属性值


然后我们发现第一行“排名”,“关键字”,“趋势”,“今日搜索”,“最近七日”,“相关链接”都分别是这一列的标题
通过观察我们应该给第一行单元格的文字加粗,我们专门提供了一个标签专门用来存储每一列的标题

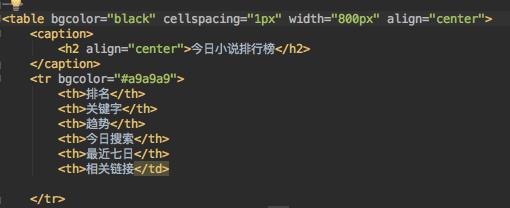
于是我们将第一列的标签都改为th


于是就可以将第一行的align=“center”删除掉了


到此为止我们就发现,其实表格中有两种单元格,一种是td,一种是th,td是专门用来存储数据到,th是专门用来存储当前列的标题的。
caption是专门用来指定表格都标题都,而th是专门用来指定列都标题都。
以上是关于课时40.表格中的其它标签(理解)的主要内容,如果未能解决你的问题,请参考以下文章