轻量级MVVM框架 Stylet
Posted liuyong111
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了轻量级MVVM框架 Stylet相关的知识,希望对你有一定的参考价值。
这两天试了下Stylet框架,这个框架虽然很小,但是功能齐全,简化了很多MVVM的代码,比如Command,对Dialog,MessageBox都有很好的支持。
开源地址 https://github.com/canton7/Stylet
新建一个WPF项目,添加NuGet引用

安装完成后会自动添加一个BootStrapper文件,这个文件是项目启动文件
public class Bootstrapper : Bootstrapper<ShellViewModel>
BootStrapper<ShellViewModel>,这个是对应的启动窗体,Stylet是根据ViewModel去找对应的View去显示,ViewModel与View的名称要一致。
我们新添加一个窗体,界面上放一个文本和三个按钮,来体验下Stylet的绑定,命令,显示消息框和子窗体。
<Window x:Class="StyletTestNew.Pages.Window1View" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:StyletTestNew.Pages" mc:Ignorable="d" xmlns:s="https://github.com/canton7/Stylet" Title="Window1" Height="450" Width="800" d:DataContext="{d:DesignInstance local:Window1ViewModel}"> <Grid> <TextBox HorizontalAlignment="Left" Height="23" Margin="106,100,0,0" TextWrapping="Wrap" Text="{Binding FName,UpdateSourceTrigger=PropertyChanged}" VerticalAlignment="Top" Width="120"/> <Button Content="ChangeTxt" HorizontalAlignment="Left" Margin="365,179,0,0" VerticalAlignment="Top" Width="75" Command="{s:Action BtnCommand}"/> <Button Content="ShowMessage" HorizontalAlignment="Left" Command="{s:Action ShowMessage}" Margin="533,179,0,0" VerticalAlignment="Top" Width="75"/> <Button Content="ShowDialog" HorizontalAlignment="Left" Command="{s:Action ShowDialog}" Margin="649,179,0,0" VerticalAlignment="Top" Width="75"/> </Grid> </Window>
添加ViewModel,添加对应的属性和方法
public class Window1ViewModel : Screen { private IWindowManager _windowManger; private ShellViewModel _ChildDialog; public Window1ViewModel(IWindowManager windowManager,ShellViewModel ChildDialog) { _windowManger = windowManager; _ChildDialog = ChildDialog; } public string FName { get; set; } = "ly"; public void BtnCommand() { FName = DateTime.Now.ToString(); } public bool CanBtnCommand { get { return !string.IsNullOrWhiteSpace(FName); } } public void ShowMessage() => _windowManger.ShowMessageBox(FName); public void ShowDialog() => _windowManger.ShowDialog(_ChildDialog); }
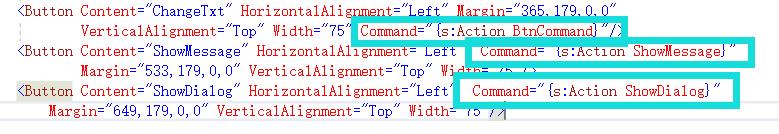
我们可以看到Button绑定的是方法而不是命令对象


Stylet也可以像Command一样做CanCommandExecute的功能。
比如,文本框的Text为空,则不可以点按钮
public bool CanBtnCommand { get { return !string.IsNullOrWhiteSpace(FName); } } public void BtnCommand() { FName = DateTime.Now.ToString(); }
在按钮绑定的方法名称前加个Can属性,实现的功能和CanCommandExecute功能一样。
大家发现我的ViewModel中没有实现INotifyPropertyChanged接口,这时,我们需要nuget一个类库PropertyChanged.Fody。Stylet完美支持PropertyChanged.Fody,不需要我们在去实现下INotifyPropertyChanged接口了。

关于PropertyChanged.Fody,大家可以看这篇文章,介绍的蛮详细的。
https://www.cnblogs.com/cqgis/p/6360231.html
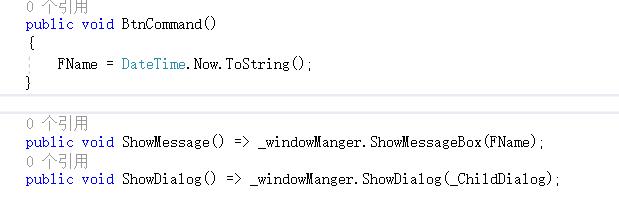
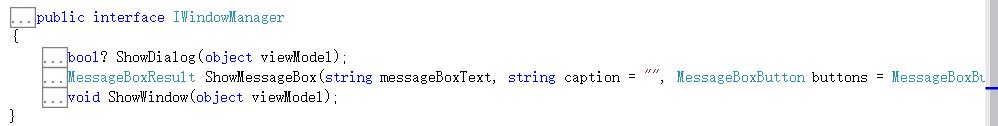
Stylet也提供了ShowMessage和ShowDialog功能。IWindowManager接口内包含这些方法。

Stylet通过IOC依赖注入,将实例化的WindowManager对象传入ViewModel中。这样我们就可以在ViewModel中使用这些功能。
private IWindowManager _windowManger; private ShellViewModel _ChildDialog; public Window1ViewModel(IWindowManager windowManager,ShellViewModel ChildDialog) { _windowManger = windowManager; _ChildDialog = ChildDialog; }
public void ShowMessage() => _windowManger.ShowMessageBox(FName); public void ShowDialog() => _windowManger.ShowDialog(_ChildDialog);
其中,ShowDialog时,传入的是ShellViewModel,Stylet通过ViewModel去找到了对应的View去显示。
先写到这!
以上是关于轻量级MVVM框架 Stylet的主要内容,如果未能解决你的问题,请参考以下文章