理解闭包
Posted xu991377264
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解闭包相关的知识,希望对你有一定的参考价值。
闭包概念:闭包是一个拥有许多变量和绑定了这些变量的环境表达式(通常是一个函数)
理解闭包之前首先要一定要理解作用域:全局变量 局部变量
在JS中,函数内部可以读取全局变量;函数内 var 声明的变量为局部变量,省略 var 时是一个全局变量
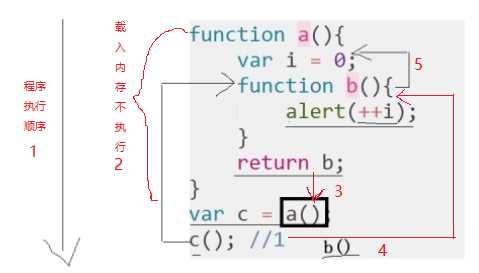
function a(){ var i = 0; function b(){ console.log(++i); } return b; } var c = a()// b c() //b()
上下文执行顺序:

特点: 1、 函数b是函数a内嵌套的
2、 函数a需要返回函数b
用途: 1、可以读取函数内部的局部变量
2、让变量i的值保存在内存中
function f1(){ var n = 999; nAdd =function(){ n=n+1; } function f2(){ console.log(n); } return f2; } var rs=f1();//f2 rs();//f2()---> 9999 nAdd();//n=1000; rs();//1000
闭包的优缺点
优点:有利于封装,可以访问局部变量
缺点:内存占用浪费i,造成内存泄漏
var a=111; function test(){ alert(a);//undefined var a=11; function subTest(){ alert(a); } return subTest; } test()();//11
解析:
当函数中存在同样名字的局部变量时,就不会访问函数外的全局变量,这里函数中声明了var a = 11;即:函数中的局部变量。
所有当第一次输出是就不在访问函数外的var = 111;这个变量了。又按照js从上往下执行的脚本,输出第一个a的时候,还没有赋值11这个值,所以输出undefined。
我们还可以通过变量的提升来理解
变量提升:js中变量和函数声明会被提升到当前作用域的顶部。在变量在变量声明之前使用变量的值是undefined。
当函数中存在同样名字的局部变量时,就不会访问函数外的局部变量。如下例子:
var j=5; function fn1(){ var j = 0; function fn2(){ console.log(++j); } return fn2; } var cs = a()// fn2 cs() //fn2()---> 1
以上是关于理解闭包的主要内容,如果未能解决你的问题,请参考以下文章