jquery快速入门三
Posted C3的脚印
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery快速入门三相关的知识,希望对你有一定的参考价值。
事件
常用事件
click(function(){.......})
#触发或将函数绑定到指定元素的click事件
hover(function(){.....})
当鼠标指针悬停在上面时触发。。。。事件
blur(function(){........})
当元素失去焦点时触发blur事件。
focus(function(){......})
当输入框获得焦点时 触发focus事件
change(function(){...})
当元素的值发生改变时 触发change事件
keydown(function(){.....})
当按键按下时触发。。。事件
keyup(function(){.....})
当按键松开时触发。。。事件
keydown 和keyup事件组合示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>键盘事件</title> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>Egon</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Alex</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Yuan</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>EvaJ</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Gold</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> </tbody> </table> <input type="button" id="b1" value="全选"> <input type="button" id="b2" value="取消"> <input type="button" id="b3" value="反选"> <script src="jquery-3.3.1.min.js"></script> <script> //全选 $("#b1").on("click",function () { $(":checkbox").prop("checked",true); }); //取消 $("#b2").on("click",function(){ $(":checkbox").prop("checked",false); }); //反选 $("#b3").on("click",function(){ $(":checkbox").each(function(){ var flag = $(this).prop("checked"); $(this).prop("checked",!flag); }) }); //按住shift键 批量操作 //定义全局变量 var flag = false //全局事件,监听键盘shift按键是否被按下 $(window).on("keydown",function(e){ //alert(e.keyCode); if (e.keyCode === 16){ flag =true; } }); //全局事件,shift按键抬起时将全局变量置为false $(window).on("keyup",function(e){ if (e.keyCode ===16){ flag =false; } }) //select绑定change事件 $("table select").on("change",function () { //是否为批量操作模式 if (flag){ var selectValue =$(this).val(); //找到所有被选中的那一行的select.选中指定值 $("input:checked").parent().parent().find("select").val(selectValue); } }) </script> </body> </html>
hover事件示例:hover事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>hover示例</title> <style> * { margin: 0; padding: 0; } .nav { height: 40px; width: 100%; background-color: #3d3d3d; position: fixed; top: 0; } .nav ul { list-style-type: none; line-height: 40px; } .nav li { float: left; padding: 0 10px; color: #999999; position: relative; } .nav li:hover { background-color: #0f0f0f; color: white; } .clearfix:after { content: ""; display: block; clear: both; } .son { position: absolute; top: 40px; right: 0; height: 50px; width: 100px; background-color: #00a9ff; display: none; } .hover .son { display: block; } </style> </head> <body> <div class="nav"> <ul class="clearfix"> <li>登录</li> <li>注册</li> <li>购物车 <p class="son hide"> 空空如也... </p> </li> </ul> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> $(".nav li").hover( function () { $(this).addClass("hover"); }, function () { $(this).removeClass("hover"); } ); </script> </body> </html>
实时监听input输入值变化示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>实时监听input输入值变化</title> </head> <body> <input type="text" id="i1"> <script src="jquery-3.2.1.min.js"></script> <script> /* * oninput是HTML5的标准事件 * 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化, * 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发 * oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代 * 使用jQuery库的话直接使用on同时绑定这两个事件即可。 * */ $("#i1").on("input propertychange", function () { alert($(this).val()); }) </script> </body> </html>
事件绑定
1、 .on(events[ , selector] function(){})
events:事件
select:选择器
function:事件处理函数
移除事件
1 .off(events[ , selector] [, function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
events: 事件
selector 选择器
function:事件处理函数
阻止后续事件执行
1.return false;//常见阻止表单提交等
注意:
像click、keydown 等DOM中定义的事件,我们都可以使用 on()方法来绑定事件, 但是hover 这种jQuery中定义的事件就不能用 .on()方法来绑定了
想使用事件问题托的方式绑定hover 事件处理函数,可以参照如下代码分两步绑定事件:
$(\'ul\').on(\'mouseenter\', \'li\', function() {//绑定鼠标进入事件 $(this).addClass(\'hover\'); }); $(\'ul\').on(\'mouseleave\', \'li\', function() {//绑定鼠标划出事件 $(this).removeClass(\'hover\'); });
页面载入 ready
当DOM 载入就绪可以查询及操纵时 绑定一个要执行的函数。这是事件模块中最重要的 一个函数, 因为他可以大大的提高web应用程序的响应速度
$(document).ready(function(){ //这里写js代码 })
简写:
$(function(){ //在这里写代码 })
文档加载完绑定事件, 并且阻止默认事件发生:
登录效验示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录注册示例</title> <style> .error { color: red; } </style> </head> <body> <form id="myForm"> <label for="name">姓名</label> <input type="text" id="name"> <span class="error"></span> <label for="passwd">密码</label> <input type="password" id="passwd"> <span class="error"></span> <input type="submit" id="modal-submit" value="登录"> </form> <script src="jquery-3.2.1.min.js"></script> <script src="s7validate.js"></script> <script> function myValidation() { // 多次用到的jQuery对象存储到一个变量,避免重复查询文档树 var $myForm = $("#myForm"); $myForm.find(":submit").on("click", function () { // 定义一个标志位,记录表单填写是否正常 var flag = true; $myForm.find(":text, :password").each(function () { var val = $(this).val(); if (val.length <= 0 ){ var labelName = $(this).prev("label").text(); $(this).next("span").text(labelName + "不能为空"); flag = false; } }); // 表单填写有误就会返回false,阻止submit按钮默认的提交表单事件 return flag; }); // input输入框获取焦点后移除之前的错误提示信息 $myForm.find("input[type!=\'submit\']").on("focus", function () { $(this).next(".error").text(""); }) } // 文档树就绪后执行 $(document).ready(function () { myValidation(); }); </script> </body> </html>
事件委托
事件委托是通过事件冒泡的原理。利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click",".delete",function(){ //删除按钮绑定的事件 })
动画效果
// 基本 show([s,[e],[fn]]) //显示 hide([s,[e],[fn]])//隐藏 toggle([s,[e],[fn]]) //切换 //滑动 slideDown([s,[e],[fn]]) //下滑 slideUp([s,[e],[fn]]) //上滑 slideToggle //切换 //淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) //自定义(了解) animate(p,[s],[e],[fn])
自定义动画示例:
点赞特效简单示例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>点赞动画示例</title> <style> div { position: relative; display: inline-block; } div>i { display: inline-block; color: red; position: absolute; right: -16px; top: -5px; opacity: 1; } </style> </head> <body> <div id="d1">点赞</div> <script src="jquery-3.2.1.min.js"></script> <script> $("#d1").on("click", function () { var newI = document.createElement("i"); newI.innerText = "+1"; $(this).append(newI); $(this).children("i").animate({ opacity: 0 }, 1000) }) </script> </body> </html>
each
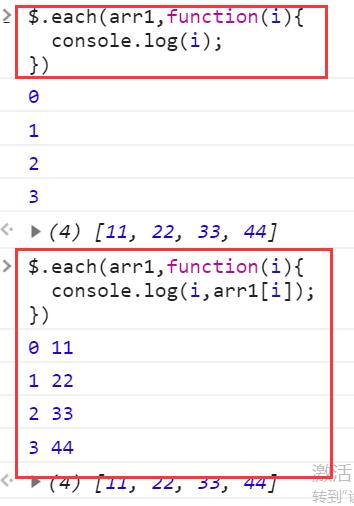
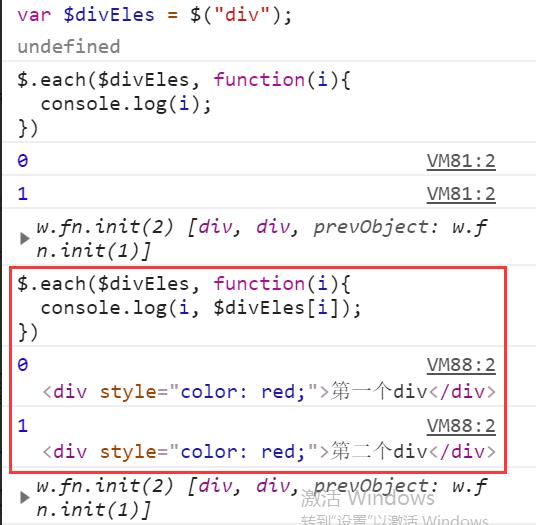
jquery.each(collection,callback(indexInArray,valueOfElement)):
描述、;一个通用的迭代函数,他可以用来无缝迭代对象和数组, 数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length-1.其他对象通过其属性名进行迭代。


.each(function(index,Element)):
描述:遍历一个Jquery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代Jquery对象中的每一个DOM 元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文语境中触发的。所以关键字this 总是指向这个元素)
//为每一个li标签添加foo $("li”).each(function(){ $(this).addClass("cl"); })
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("li").addClass("c1"); // 对所有标签做统一操作
注意:
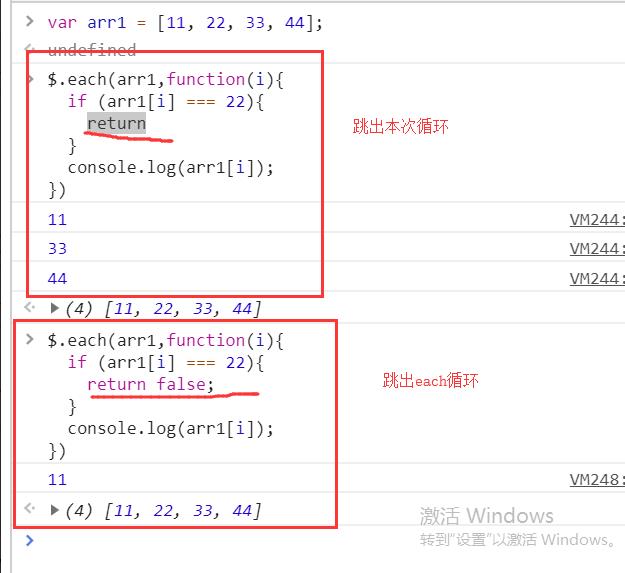
在遍历过程中可以使用 return false提前结束each循环。
终止each循环 。 return相当于python中的continue的意思, return false 相当于python中的break的意思

.data()
在匹配的元素集合中的所有的 元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key,value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key ,参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
以上是关于jquery快速入门三的主要内容,如果未能解决你的问题,请参考以下文章
