Html5Html5新特性Notification实现桌面消息推送(2016-05-25)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5Html5新特性Notification实现桌面消息推送(2016-05-25)相关的知识,希望对你有一定的参考价值。
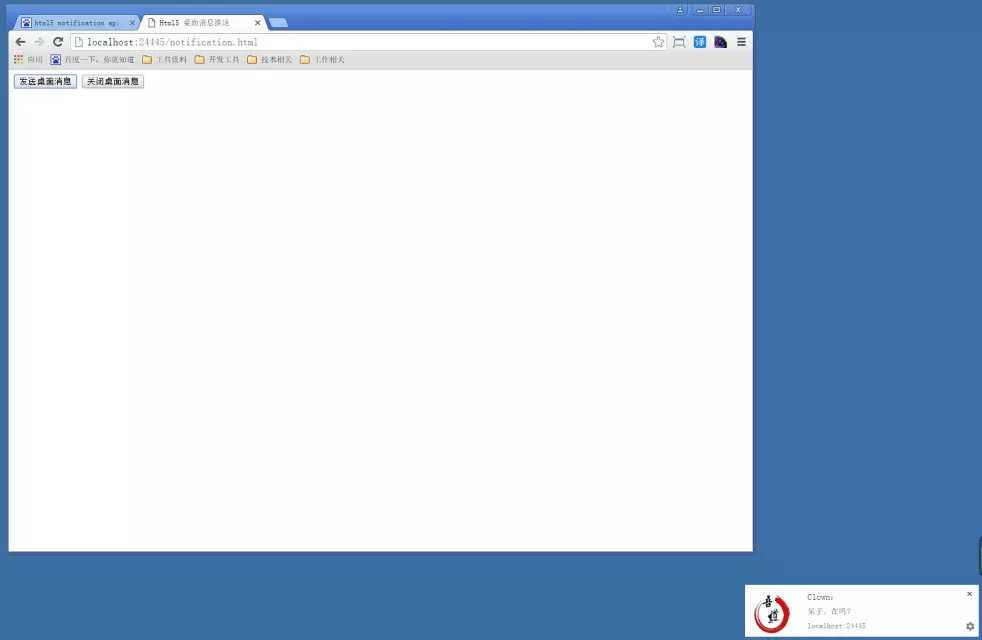
序:最近工作使用WorkTile,发现使用Chrome浏览器的时候如果有任务下发给我则会在桌面右下角提示(当前浏览器为最小化模式)。感觉这个东西蛮有意思的,感觉可以给用户更好的体验,于是乎就查询了一下,发现是html5的新特性。
0x01:IE内核的浏览器还不可以,但在Chrome与Firefox上已经实现了此API。
0x02:代码简单直接看吧

1 <!DOCTYPE html> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>Html5 桌面消息推送</title> 7 </head> 8 <body> 9 <input type="button" id="btn_Send" value="发送桌面消息" /> 10 <input type="button" id="btn_Close" value="关闭桌面消息" /> 11 <script src="Scripts/jquery-1.7.1.min.js"></script> 12 <script src="Scripts/notification.js"></script> 13 </body> 14 </html>

1 var notif; // 消息对象 2 var i = 0; 3 $(document).ready(function () { 4 /* 注册按钮单击事件 */ 5 $(‘#btn_Send‘).bind(‘click‘, function () { 6 if (window.Notification) { // 判断浏览器是否支持Notification特性,Chrome与Firefox支持,IE内核暂不支持 7 if (Notification.permission == ‘granted‘) { // 判断浏览器是否允许此站点发送桌面消息;granted为允许 8 notif = new Notification(‘Clown:‘, { 9 body: ‘呆子、在吗?‘, 10 icon: ‘http://taekwondoshow.com/Images/my_1.jpg‘, 11 tag: ++i // ID,如果ID重复则前者会被覆盖,如果ID不重复则一直叠加显示。PS:Chrome最多同时显示3条,Firefox则没有限制。。。 12 }); 13 14 notif.onclose = function () { // 当Notification被关闭时触发 15 alert(‘消息被关闭了‘); 16 }; 17 notif.onclick = function () { // 当Notification被单击时触发 18 alert(‘消息被单击了‘); 19 } 20 } else { 21 Notification.requestPermission(); 22 } 23 } else { 24 alert(‘当前浏览器不支持Notification特性!‘); 25 } 26 }); 27 $(‘#btn_Close‘).bind(‘click‘, function () { 28 if (notif) { 29 notif.close(); 30 } 31 }); 32 });

以上是关于Html5Html5新特性Notification实现桌面消息推送(2016-05-25)的主要内容,如果未能解决你的问题,请参考以下文章
Android 5.X 新特性详解——Notification
