npm安装教程
Posted lijingran
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm安装教程相关的知识,希望对你有一定的参考价值。
转自https://www.cnblogs.com/goldlong/p/8027997.html
一、使用之前,我们先来掌握3个东西是用来干什么的。
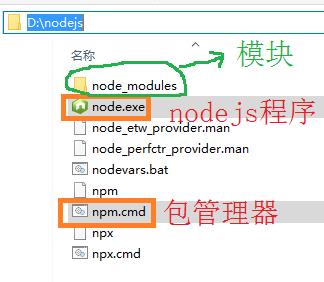
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
开始:

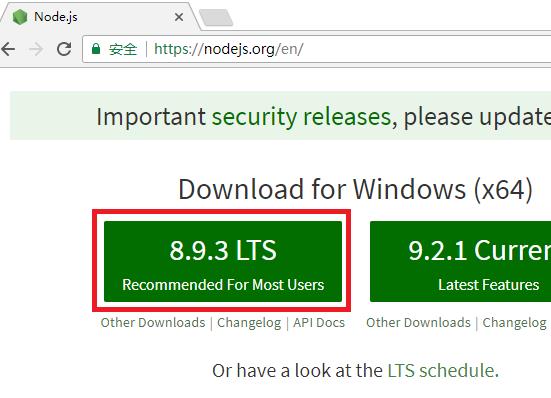
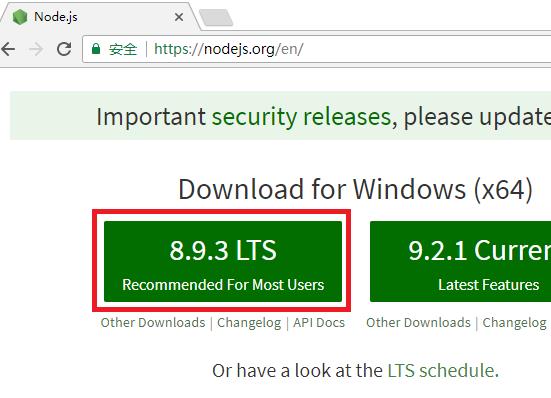
如图,下载8.9.3 LTS (推荐给绝大部分用户使用)

双击安装

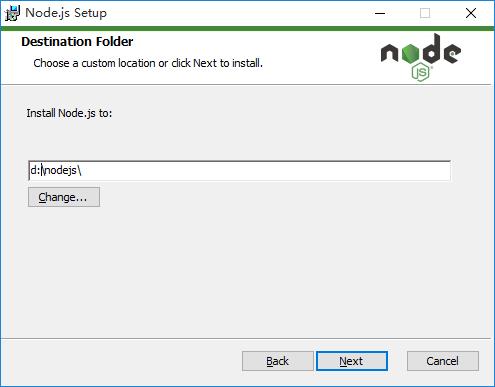
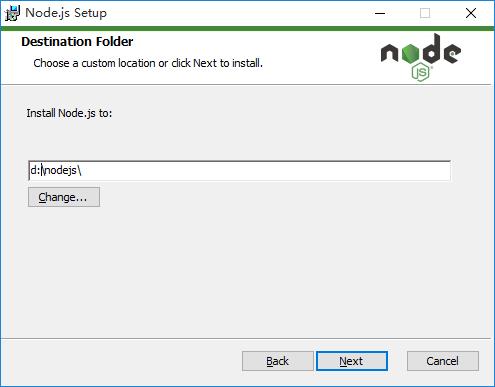
可以使用默认路径,本例子中自行修改为d:\\nodejs

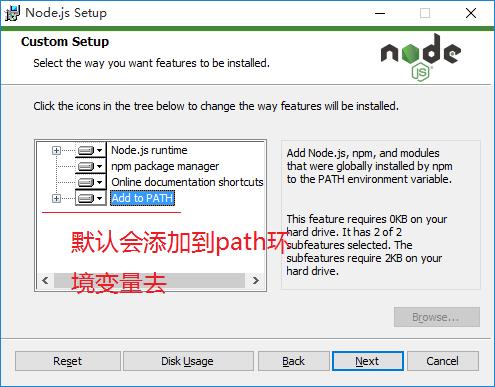
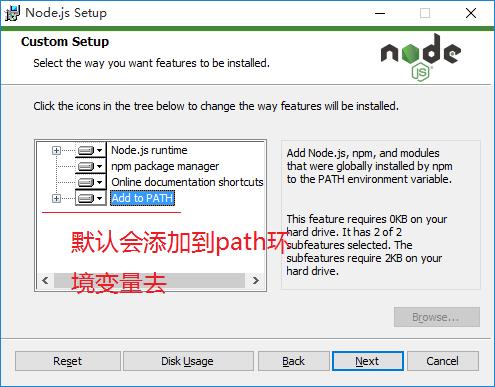
一路点Next

点Finish完成


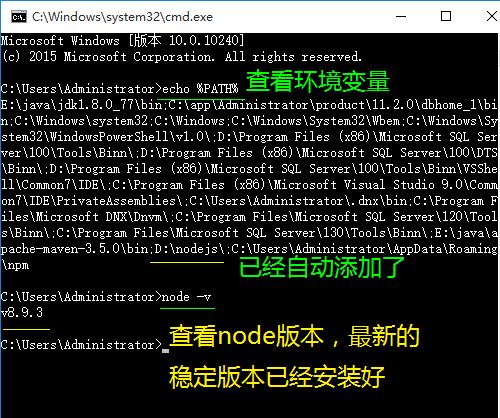
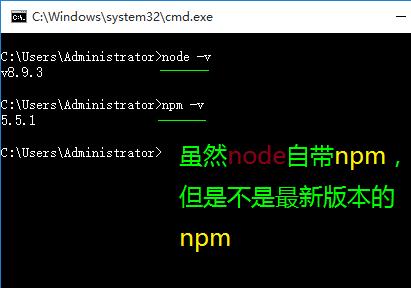
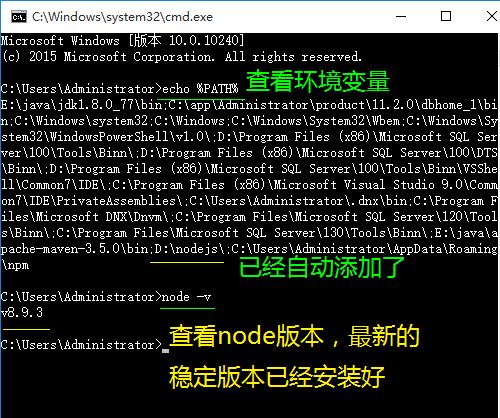
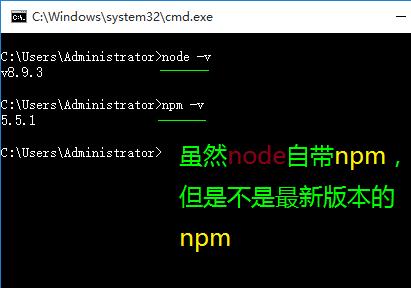
打开CMD,检查是否正常



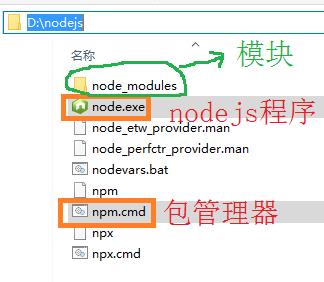
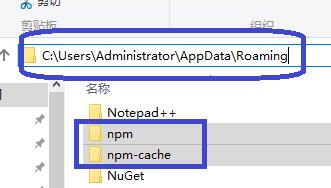
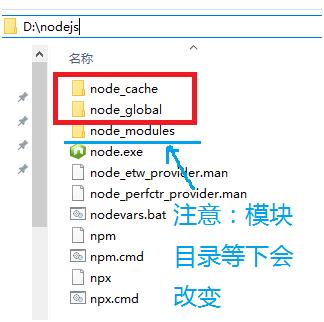
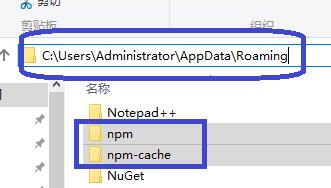
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\\nodejs
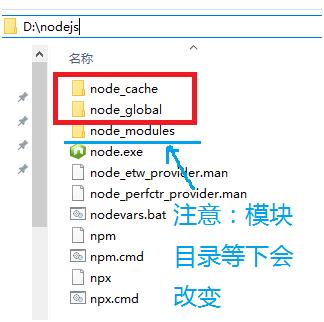
先如下图建立2个目录

然后运行以下2条命令
npm config set prefix "D:\\nodejs\\node_global"
npm config set cache "D:\\nodejs\\node_cache"

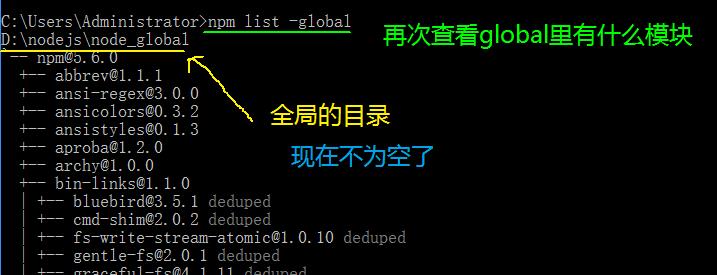
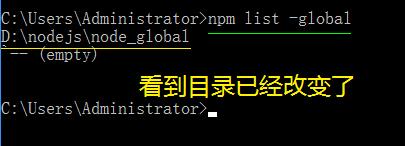
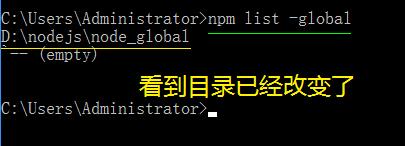
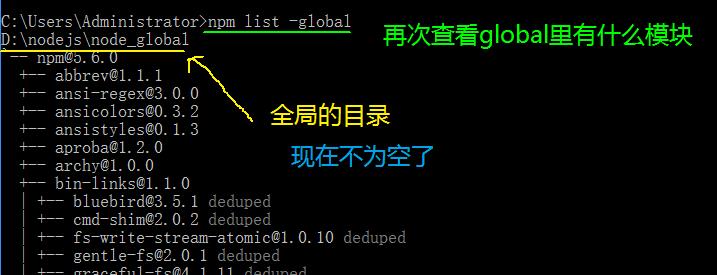
如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global

输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

输入命令npm config list 显示所有配置信息,我们关注一个配置文件
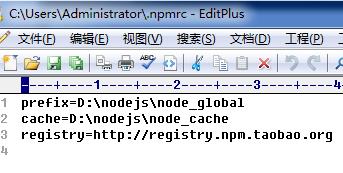
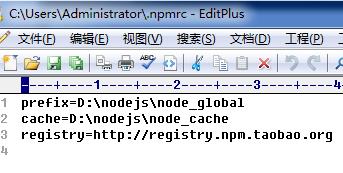
C:\\Users\\Administrator\\.npmrc

使用文本编辑器编辑它,可以看到刚才的配置信息


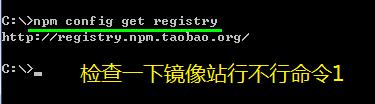
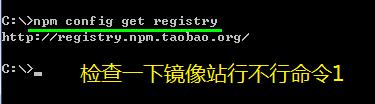
检查一下镜像站行不行命令1
npm config get registry

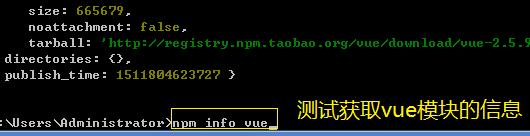
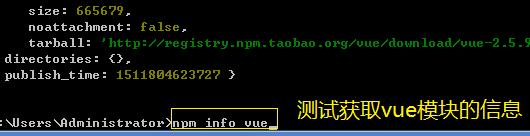
检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息


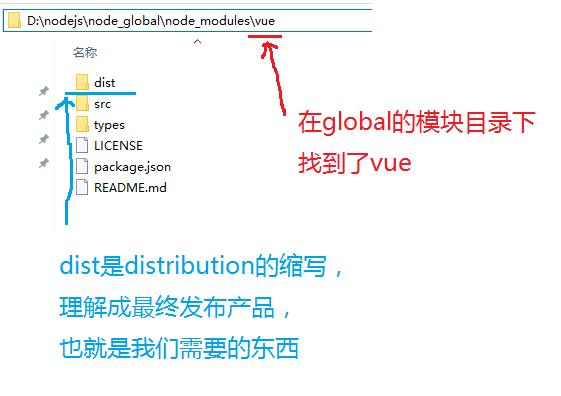
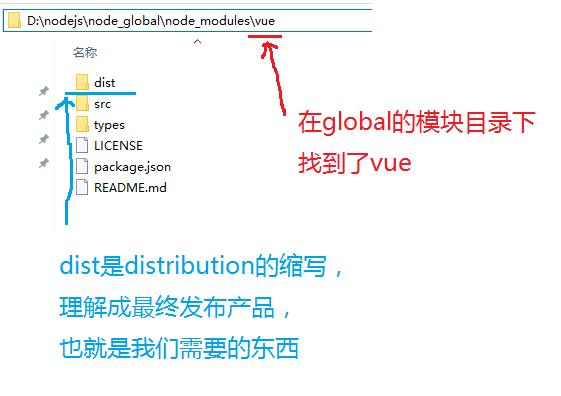
注意,此时,默认的模块D:\\nodejs\\node_modules 目录
将会改变为D:\\nodejs\\node_global\\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
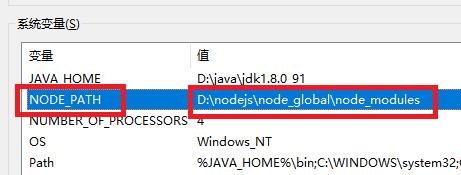
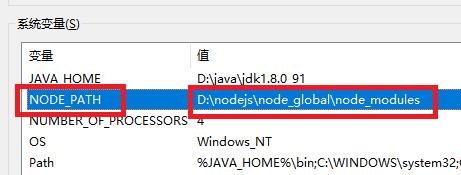
1、增加环境变量NODE_PATH 内容是:D:\\nodejs\\node_global\\node_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
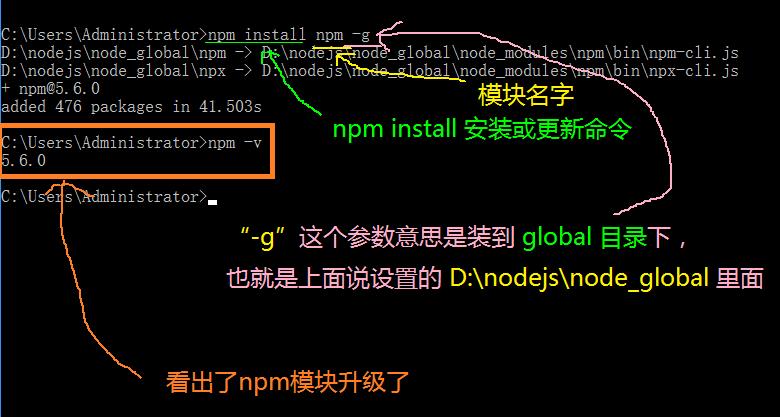
一、测试NPM安装vue.js
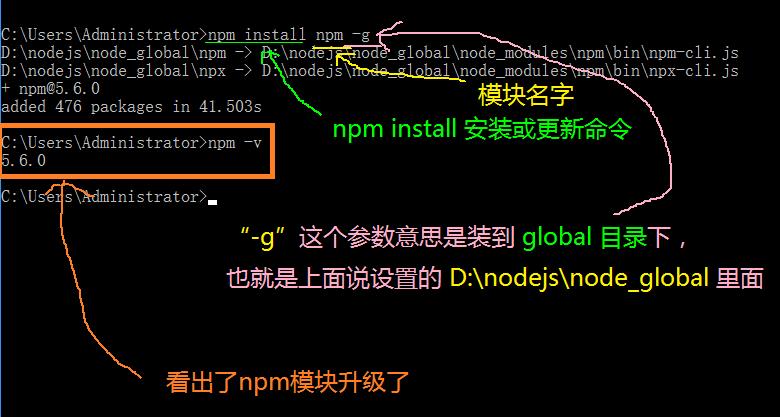
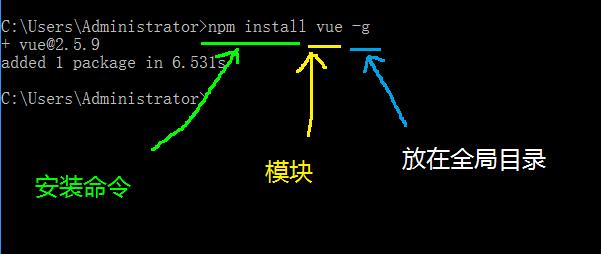
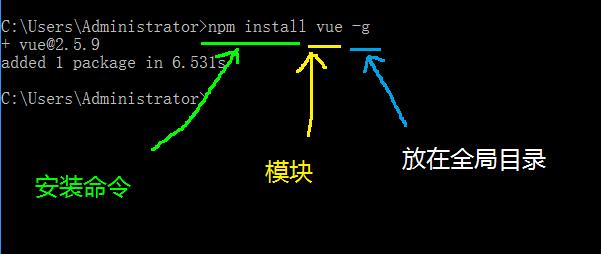
命令:npm install vue -g
这里的-g是指安装到global全局目录去


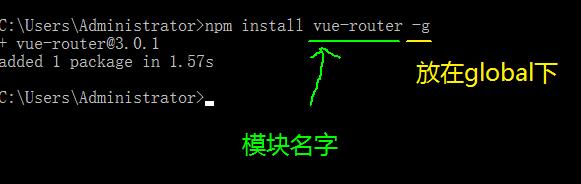
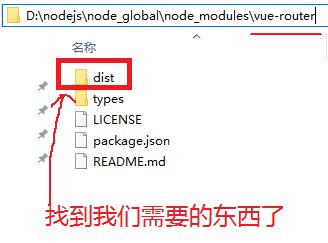
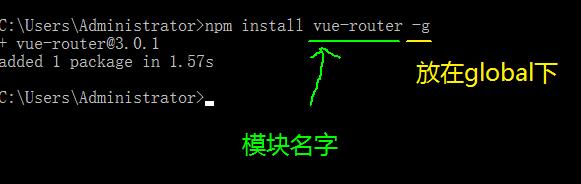
二、测试NPM安装vue-router
命令:npm install vue-router -g



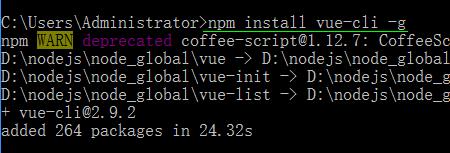
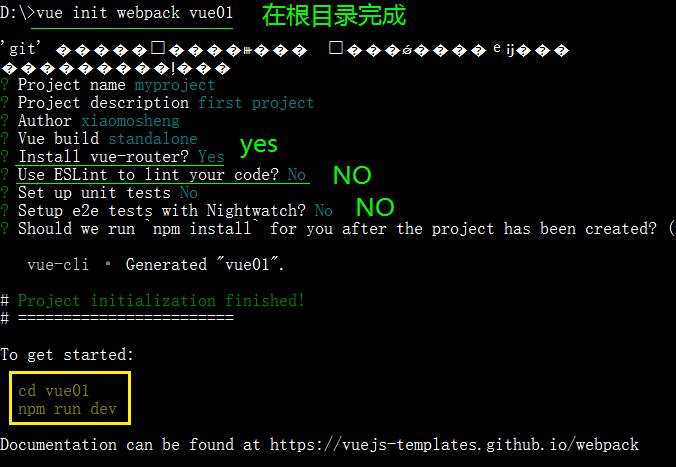
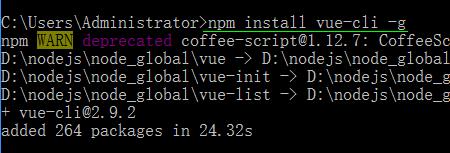
运行npm install vue-cli -g安装vue脚手架


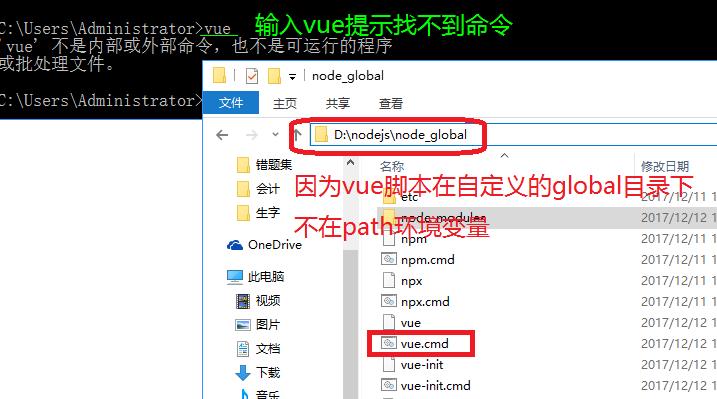
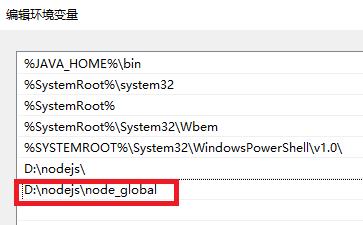
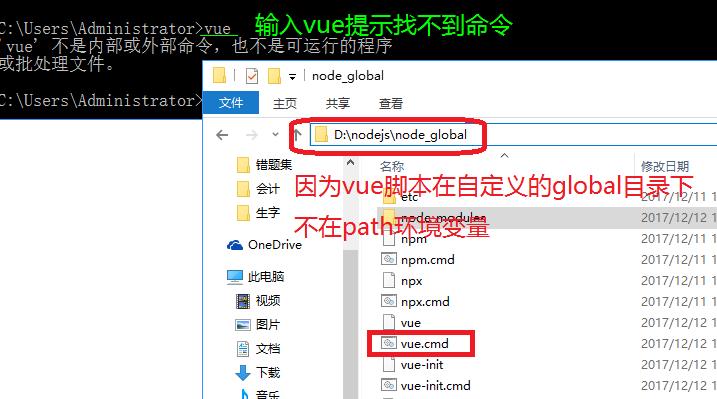
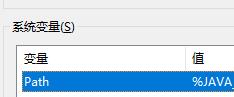
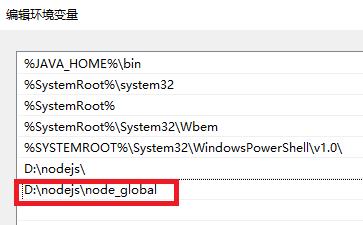
编辑环境编辑path

对path环境变量添加D:\\nodejs\\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

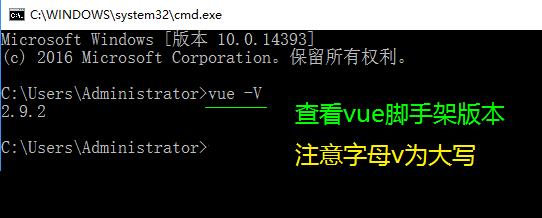
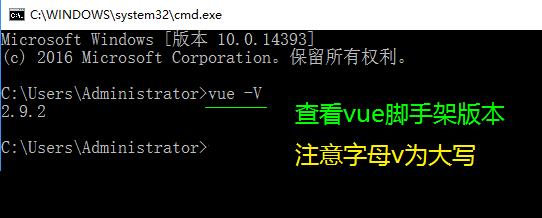
重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,
他的配置并不全放在根目录下的 webpack.config.js 中。

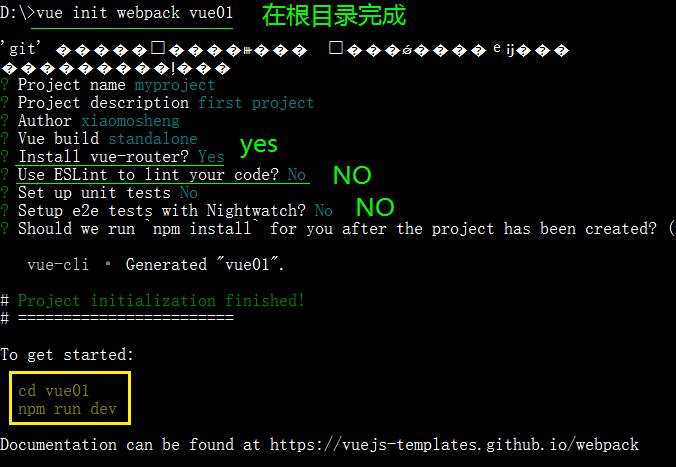
初始化,安装依赖

运行npm install安装依赖

npm run dev

成功界面,提示打开地址http://localhost:8080

自动打开浏览器http://localhost:8080/#/

npm run build
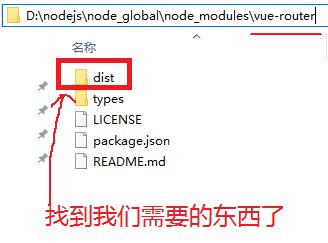
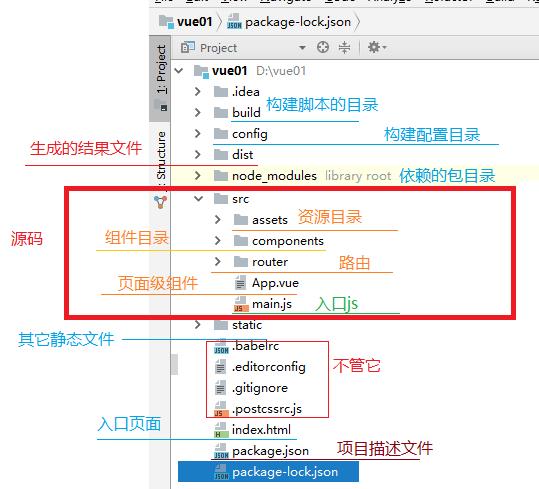
生成静态文件,打开dist文件夹下新生成的index.html文件
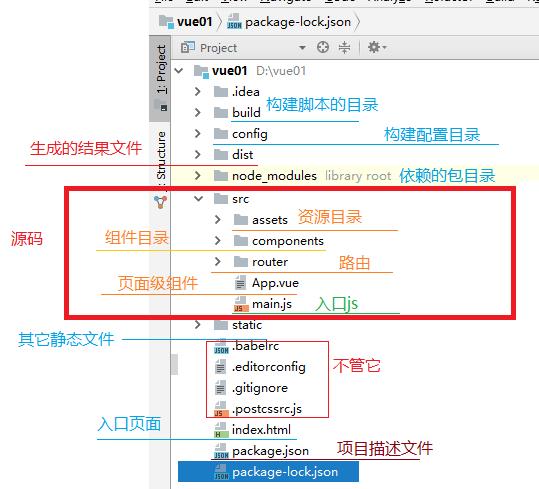
nmp下新建出来的vue01的目录描述:

以上是关于npm安装教程的主要内容,如果未能解决你的问题,请参考以下文章