跟踪填写表单重复信息
Posted superdrew
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟踪填写表单重复信息相关的知识,希望对你有一定的参考价值。
JavaScript简单实现简单的跟踪填写重复的信息:
【前期知识准备:需要了解html、CSS、JavaScript的基础知识。】
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>跟踪填写重复的信息</title> 6 </head> 7 <body> 8 <form id="nameShow"> 9 姓氏:<input type="text" id="firstName" onkeyup="getFirstName()" /><br /> 10 名字:<input type="text" id="lastName" onkeyup="getLastName()" /><br /> 11 你的名字是:<span id="firstNameSpan"></span><span id="lastNameSpan"></span><br /> 12 <input type="submit" value="提交" onmouseover="getName()"/> <input type="reset" value="重置" /> 13 </form> 14 </body> 15 16 <script> 17 var firstName = document.getElementById("firstName"); 18 var lastName = document.getElementById("lastName"); 19 var name2 = document.getElementById("name2"); 20 21 function getFirstName(){ 22 document.getElementById("firstNameSpan").innerText = firstName.value.trim()+"_"; 23 } 24 function getLastName(){ 25 document.getElementById("lastNameSpan").innerText = lastName.value.trim(); 26 } 27 function getName(){ 28 name2.value = firstName.value.trim() + lastName.value.trim(); 29 } 30 </script> 31 </html>
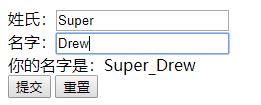
页面展示:
① 初始界面:

② 效果展示:

以上是关于跟踪填写表单重复信息的主要内容,如果未能解决你的问题,请参考以下文章