数据绑定一个常见需求是操作元素的class列表和它的内联样式,因为它们都是属性,我们可以用 v-bind处理它们:只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在 v-bind用于 class 和 style 时,Vue.js专门增强了它,表达式的结果类型除了字符串之外,还可以是对象或数组。
class 对象语法
如果数据属性 发生改变,class 列表将相应地更新。
字面量对象绑定
<style>
.aa{ color: red; }
.bb{ color: pink; }
.cc{ background: yellow; }
</style>
<div id="app">
<p v-bind:class="{ aa: isAa, bb: isBb, cc: true }">永远相信美好的事情即将发生</p>
</div>
<script>
new Vue({
el: \'#app\',
data: {
isAa: true,
isBb: false,
}
})
</script>

数据对象绑定
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
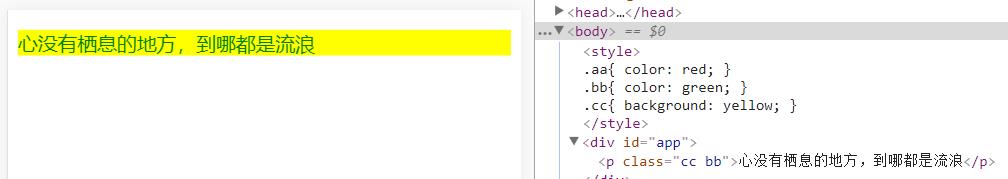
<p v-bind:class="classObject">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: \'#app\',
data: {
classObject: {
aa: false,
bb: true,
cc: true
}
}
})
</script>

计算属性绑定
还是不知道该用什么方法使用
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<p v-bind:class="classObjects">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: \'#app\',
data: {
isAa: true,
isBb: false,
error: null
},
computed: {
classObjects () {
return {
aa: this.isAa,
bb: this.isBb,
cc: this.error
}
}
}
})
</script>

## class 数组语法 ### 普通数组绑定 ```
心没有栖息的地方,到哪都是流浪
数组 三元表达式绑定
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<!-- 如果isActive为false 则不会添加active -->
<p v-bind:class="[isActive ? active : \'\', hover ]">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: \'#app\',
data: {
active: \'cc\',
hover: \'bb\',
isActive: true
}
})
</script>

数组 对象形式
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<p v-bind:class="[{aa: isActive, cc: isFocus}, hover ]">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: \'#app\',
data: {
hover: \'bb\',
isActive: false,
isFocus: true
}
})
</script>

class 用在组件上
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<my-component v-bind:class="classObject"></my-component>
</div>
<script>
Vue.component(\'my-component\', {
template: \'<p class="aa">Hello World ! !</p>\'
})
new Vue({
el: \'#app\',
data: {
classObject: {
bb: true,
cc: true
}
}
})
</script>

style 绑定内联样式
跟class绑定一致相同
对象语法
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 javascript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名:
<div id="app">
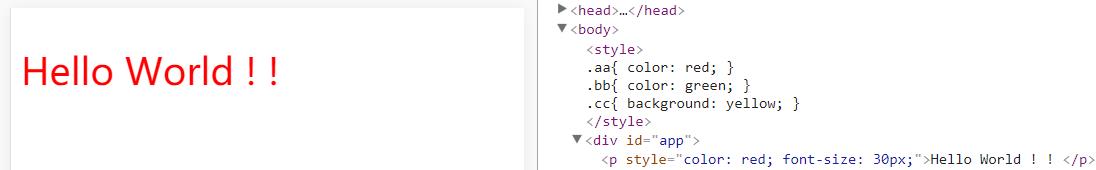
<p v-bind:style="{ color: isColor, fontSize: isFontSize + \'px\' }">Hello World ! ! </p>
</div>
<script>
new Vue({
el: \'#app\',
data: {
isColor: \'red\',
isFontSize: 30
}
})
</script>

使用 计算属性 更方便了
<div id="app">
<p v-bind:style="styleObj">Hello World ! ! </p>
</div>
<script>
new Vue({
el: \'#app\',
data: {
isColor: \'red\',
isFontSize: \'30px\'
},
computed: {
styleObj () {
return {
color: this.isColor,
fontSize: this.isFontSize
}
}
}
})
</script>

数组语法
<!-- 可以直接是css样式 -->
<p v-bind:style="{background: \'red\', color: \'#fff\'}">Hello World ! ! </p>
<!-- 也可以是对象数组 -->
<p v-bind:style="[{background: \'red\', color: \'#fff\'}]">Hello World ! ! </p>
<div id="app">
<p v-bind:style="[style1, style2]">Hello World ! ! </p>
</div>
<script>
new Vue({
el: \'#app\',
data: {
style1: {
background: \'red\',
color: \'#fff\'
},
style2: {
fontSize: \'30px\'
}
}
})
</script>
