JavaScript---手机端--页面自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript---手机端--页面自适应相关的知识,希望对你有一定的参考价值。
在公司新学了一种页面自适应的方式:
//等比缩放 !(function(doc, win) { var timer, docEle = doc.documentElement,//获取body evt = "onorientationchange" in window ? "orientationchange" : "resize",//获取手机旋转事件 setFontSize = function() { var width = docEle.getBoundingClientRect().width; width && (docEle.style.fontSize = 20 * (width / 320) + "px"); }; win.addEventListener(evt, function() { clearTimeout(timer); timer = setTimeout(setFontSize, 300); }, false); doc.addEventListener("DOMContentLoaded", setFontSize, false);//为了兼容fireFox,在所有DOM加载完毕后会执行这个事件 }(document, window));
仔细一看,一堆东西都不明白,因此做了一些搜查,现在罗列在下方:
1.document.documentElement(引用:http://www.cnblogs.com/scy251147/archive/2011/04/10/2011420.html)
document.body 和 document.documentElement 的区别
在设计页面时可能经常会用到固定层的位置,这就需要获取一些html对象的坐标以更灵活的设置目标层的坐标,这里可能就会用到 document.body.scrollTop等属性,但是此属性在xhtml标准网页或者更简单的说是带<!DOCTYPE ..>标签的页面里得到的结果是0,如果不要此标签则一切正常,那么在xhtml页面怎么获得body的坐标呢,当然有办法-使用 document.documentElement来取代document.body,可以这样写
例:
var top = document.documentElement.scrollTop || document.body.scrollTop;
在javascript里||是个好东西,除了能用在if等条件判断里,还能用在变量赋值上。那么上例等同于下例。
例:
var top = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop;
这么写可以得到很好的兼容性。
相反,如果不做声明的话,document.documentElement.scrollTop反而会显示为0。
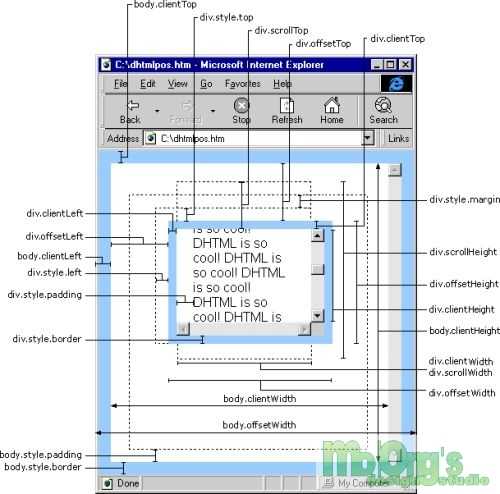
顺便再存一下这个图吧,总是挺难记清楚:

2.onorientationchange(引用:http://zhidao.baidu.com/link?url=UhRfuvKnkaGAy-c9Neke_bwZ5hn_4s5MUQa5oP5irkcUKrmwS4CRzLMJ5kysZmPH7CMuOuiQvG4Q90nQZA-JPq)
获取手机屏幕旋转事件,根据我看的很多网上资料显示,大部分手机浏览器都支持这个事件,如果不支持,可以使用原始的 resize
<script type="text/javascript"> var evt = "onorientationchange" in window ? "orientationchange" : "resize"; window.addEventListener(evt, function() { alert("屏幕旋转"); }, false); </script>
3. width && (docEle.style.fontSize = 20 * (width / 320) + "px");
意思是:
if (width) {
docEle.style......
}
也就是width != null 或者 undefined或者0
...后面补充
以上是关于JavaScript---手机端--页面自适应的主要内容,如果未能解决你的问题,请参考以下文章