jquery知识巩固
Posted 心向阳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery知识巩固相关的知识,希望对你有一定的参考价值。
1.jquery中的index方法和eq方法
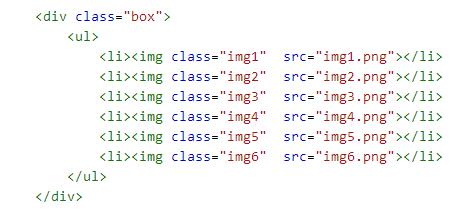
index()方法:index()获取的索引值是相对同兄弟元素,即同一个父元素,,所以首先要确认一下这个元素的兄弟是谁,例如:

当遇到以上的情况很容易就觉得要在img元素上绑定事件,不行,因为img的兄弟元素其实只有他自己,所以要在li上面绑定,这样子绑定的每一次的index()才都不同。所有遇到这种情况,绑定img的父元素li,然后再分别查找相应的img元素
eq()方法:eq(index)选择器只匹配一个元素,并且是所有匹配到的元素中的第index + 1个元素(索引index从0开始算起);例如:
$("img").eq(2)=====>>指向的是img3这个元素
index()方法和eq()方法的区别,
index()方法是相对同一个父元素的兄弟元素,而eq()选择所有匹配到的元素,而:nth-child(n)选择器也是相对于同一个父元素!!!
2、事件委托
具体来说,事件委托就是事件目标自身不处理事件,而是把处理任务委托给其父元素或者祖先元素,甚至根元素(document)。当要为DOM中的很多元素绑定相同事件或者要为DOM中尚不存在的元素绑定事件时,使用事件委托!!!
当html()中的元素是动态添加时,需要注意的是,如果这时候要调用元素的点击事件时,直接查找该元素进行点击元素事件绑定,这时候点击事件会失效,解决方法有两种
第一种直接在动态html里面调用click()事件,并传this。
第二种就是事件委托通过父级来查找相应的点击元素,新版本的事件委托统一使用on()来进行事件绑定跟委托
示例:$("ancestor").on( "click", "selector" [, data ], handler );
// 这里的选择器selector用于指定可以触发事件的元素
// 这里的选择器ancestor应是selector的祖辈元素,selector触发的事件可以被其祖辈元素在事件流中捕获,从而以"代理"的形式触发事件。
3、jQuery.extend和jQuery.fn.extend的区别
第一种:jQuery.extend,首先我们把jQuery当做人类,jQuery.extend(),是扩展的jQuery这个类。比如人类会吃饭睡觉,现在用这个扩展方法给人类增加一个会唱歌的技能。

jQuery可以用$符号代替,$.liu();这样就能打印出来”liu“这个字符串,这说明.liu()变成了jQuery这个类本身的方法(object)。但是,这个能力啊,只有代表全人类的 jQuery 这个类本身,才能用啊。像$("div").liu()就会用不了报错!!
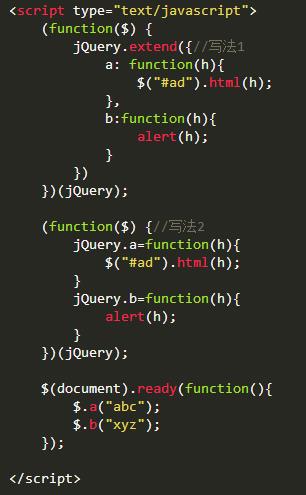
jQuery.extend的两种写法如下!!

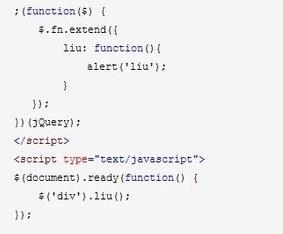
第二种:jQuery.fn.extend()
jQuery.fn.extend拓展的是jQuery对象(原型的)的方法啊!对象是啥?就是类的实例化嘛,例如$("#abc") 这个玩意就是一个实例化的jQuery对象

$(\'selector\').xyz();
你要是这么用$.xyz();是会出错误!!!。
区别
jQuery.extend()这个方法,主要是用来拓展个全局函数啦,例如$.ajax()这种,要不就是拓展个选择器啦,例如$.fn.each(),当选择器用。
大部分插件都是用jQuery.fn.extend()。
4、$().each()和$.each()的区别
在jq中经常用这两个方法来进行数组跟对象的遍历
第一个:$().each 在dom处理上面用的较多。如果页面有多个input标签类型为checkbox,对于这时用$().each来处理多个checkbook。例子如下:
$(“input[name=’ch’]”).each(function(i){
if($(this).attr(‘checked’)==true){
//一些操作代码
}
})
回调函数是可以传递参数,i就为遍历的索引。
第二个:遍历一个数组或者对象通常用$.each()来处理 例如:
$.each([{name:"limeng",email:"xfjylimeng"},{name:"hehe",email:"xfjylimeng"}],function(i,n)
{
alert("索引:"+i+"对应值为:"+n.name);
});
参数i为遍历索引值,n为当前的遍历对象.
var arr1 = [ "one", "two", "three", "four", "five" ];
$.each(arr1, function(){
alert(this);
});
输出:one two three four five
var arr2 = [[1, 2, 3], [4, 5, 6], [7, 8, 9]]
$.each(arr2, function(i, item){
alert(item[0]);
});
输出:1 4 7
var obj = { one:1, two:2, three:3, four:4, five:5 };
$.each(obj, function(key, val) {
alert(obj[key]);
});
输出:1 2 3 4 5
以上是关于jquery知识巩固的主要内容,如果未能解决你的问题,请参考以下文章