jQuery
Posted ai叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery相关的知识,希望对你有一定的参考价值。
jQuery对象
jQuery对象就是通过 jqQuery包装Dom对象后 产生的对象,jQuery对象是jQuery独有的,如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法
虽然jQuery对象是包装Dom对象后产生的,但是jQuery对象无法使用Dom对象的任何方法,同理Dom对象也不能使用jQuery里的方法
var $variable = jQuery对象
var variablle = Dom对象
$variable[0] jQuery对象转换成Dom对象
查找标签
选择器
id 选择器

标签选择器

class选择器

配合使用

组合选择器

所有元素选择器

层级选择器

#d2 的所有后代span

.c3的第一批后代span

找到所有紧挨在.c4和#s1后面的span

#p2后所有的兄弟li
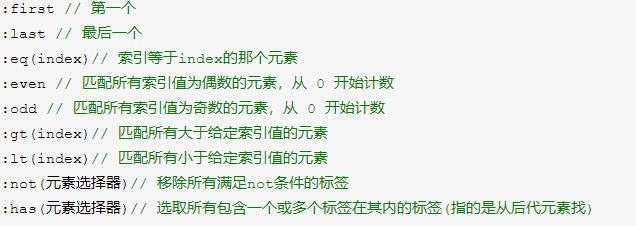
基本筛选器

如:

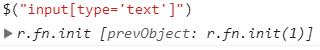
属性选择器

取到类型为text的input标签
注意:[type!=‘text’]则为 取类型不是text的所有input标签
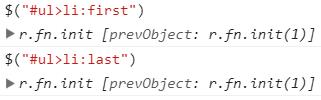
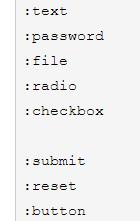
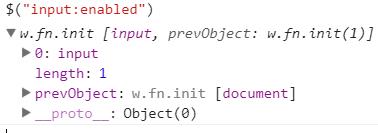
表单常用筛选

如:

注意:调用的时候必须有jQ去文件,不然会报错

jQ对象可以直接加点调用
表单的属性

如:

注意:只写(:checked)会连option一起找出来 所以需要加input
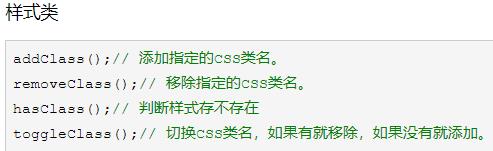
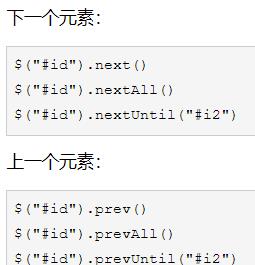
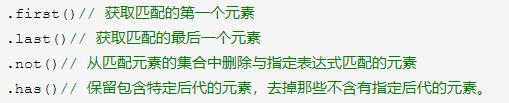
筛选器

next 是找下一个元素 同级或下一级的下一个元素
nextAll 是找同级 或 同级往下的所以元素 不能找到比它等级更高的
nextUntil 可以指定找到哪一个停止 但不包括 指定的元素
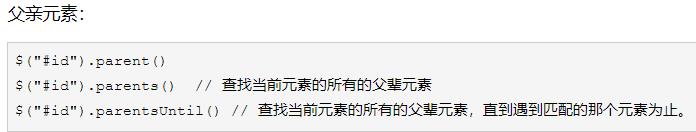
prev prevAll prevUntil 同上 只不过它是从后往前找

父元素 和 下一个元素 是互补的 父元素 标签是往上级找的 跟next的往同级或 下一级找 正好相反

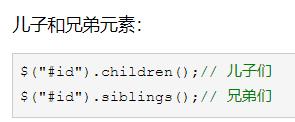
只能找儿子级别 和孙子级别的


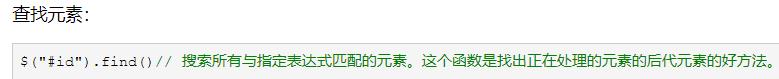
跟上面的基本帅选器 不大 一样 这是一个方法 jQ对象可以直接调用 因为是方法 所以 括号内的元素需要加" "号
以上是关于jQuery的主要内容,如果未能解决你的问题,请参考以下文章