Selenium 浏览器滚动条操作
Posted eastonliu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium 浏览器滚动条操作相关的知识,希望对你有一定的参考价值。
在用selenium做WEB自动化时,经常会碰到要定位的元素不在当前屏,需要拖动浏览器的滚动条才能显示出来。如果直接去定位的话,一定会报元素不存在的错误。那么怎么对浏览器的滚动条进行操作呢?
webdriver不能定位到浏览器的滚动条,只有通过execute_script()来执行js脚本,达到操作滚动条的目的。
一、通过元素所在位置来拖动滚动条
这个方法是最常用的,它就好像我们人一样拖动滚动条用眼睛在页面上寻找需要的元素,一旦找到那个元素了,我就停止拖动。
代码:
# coding = utf-8 from selenium import webdriver from time import sleep # 驱动文件路径 driverfile_path = r\'D:\\coship\\Test_Framework\\drivers\\chromedriver.exe\' # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) driver.get(r\'https://www.autoitscript.com/site/autoit/downloads/\') driver.maximize_window() driver.implicitly_wait(20) # 描述元素的属性 target = driver.find_element_by_css_selector("img[title=\'Download AutoIt\']") # 执行js脚本,拖动浏览器滚动条到元素的位置 driver.execute_script("arguments[0].scrollIntoView();", target) # 退出 sleep(5) driver.quit()
二、Window.scrollTo()方法
scrollTo(xpos,ypos)
此方法可以把滚动条拖动到指定的坐标,其中xpos是横坐标,也就是对横滚动条进行操作;ypos是纵坐标,也就是对竖进度条进行操作
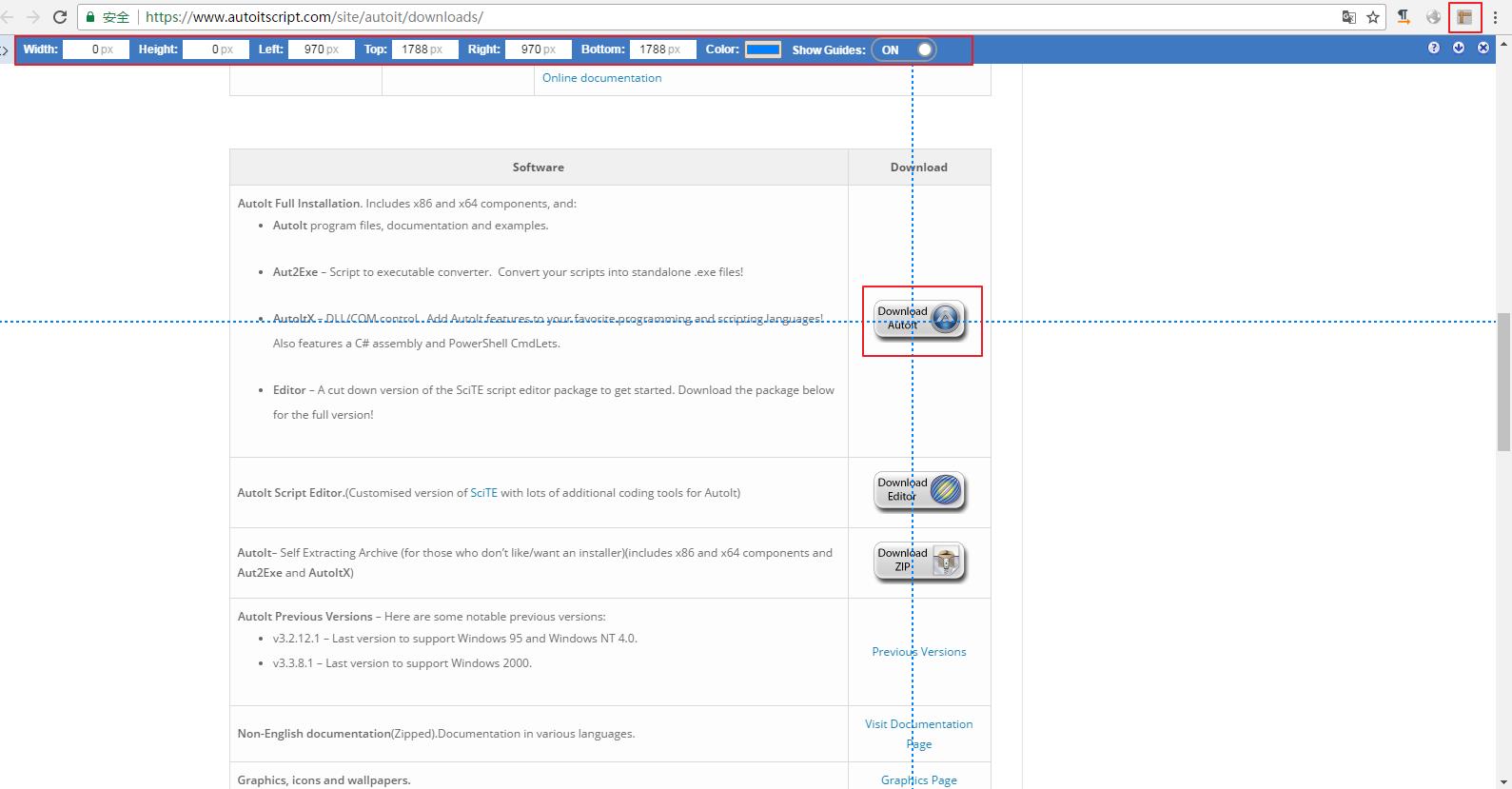
那么我们怎么能知道元素所在位置的坐标呢?先来介绍一个Chrome浏览器的插件: page ruler
安装插件后,打开谷歌浏览器,可以再右上角看到一把尺子的图标,点击尺子的图标,移动到元素的位置,就可以显示这个元素的坐标了,如图:

知道元素的坐标后,我们就可以拖动滚动条了。
代码:
# coding = utf-8 from selenium import webdriver from time import sleep # 驱动文件路径 driverfile_path = r\'D:\\coship\\Test_Framework\\drivers\\chromedriver.exe\' # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) driver.get(r\'https://www.autoitscript.com/site/autoit/downloads/\') driver.maximize_window() driver.implicitly_wait(20) # 调用JS代码拖动滚动条 driver.execute_script("window.scrollTo(0,1680)") # 直接拖动到底部 driver.execute_script("window.scrollTo(0,document.body.scrollHeight)") # 拖动到顶部 driver.execute_script("window.scrollTo(0,0)") # 退出 sleep(5) driver.quit()
以上是关于Selenium 浏览器滚动条操作的主要内容,如果未能解决你的问题,请参考以下文章