24-[jQuery]-案例
Posted 不要被骄傲遮蔽了双眼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了24-[jQuery]-案例相关的知识,希望对你有一定的参考价值。
1、仿淘宝导航栏案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿淘宝导航栏案例</title> <style type="text/css"> *{padding: 0;margin: 0;} div{width: 100%;} div img{width: 100%;} .nav{display: none;} </style> </head> <body> <div class="top"> <img src="images/top.jpg" alt="" /> </div> <div class="nav"> <img src="images/nav.jpg"/> </div> <div class= \'taobao\'> <img src="images/taobao1.png"/> </div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(function () { var h = $(\'.top\').height(); $(document).scroll(function () { var scrollTop = $(document).scrollTop(); if(h<scrollTop){ $(\'.nav\').css({display:\'block\',position:\'fixed\',top:0}); }else{ $(\'.nav\').css({display:\'none\',position:\'static\',top:0}); } }) }) </script> </html>
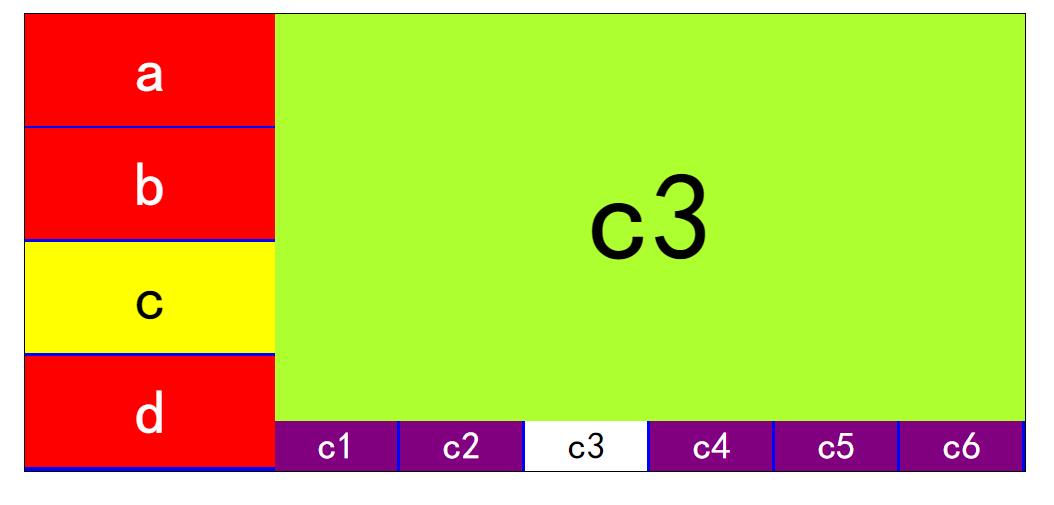
2、选项卡嵌套


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选项卡嵌套</title> <style type="text/css"> *{padding: 0;margin: 0;} ul{ list-style: none; } /*清除浮动产生的问题*/ #box:after{ content: ""; display: block; clear: both; } #box{width: 800px;border: 1px solid black;margin: 20px auto;background: blue;} #leftBox{width: 200px;float: left;} #leftBox li{width: 200px;height: 89px;background: red;margin-bottom: 2px;color: white;font: 50px/89px "黑体"; text-align: center;} #rightBox div{display: none;float: left; width: 600px;} #rightBox p{width:100%;height: 325px;font: 100px/325px "黑体";text-align: center;background: greenyellow } /*父元素设置display:table使它成为一个块级表格元素 * 子元素设置display:table-cell使子元素成为表格单元格,就好比是在表格中一样*/ #rightBox ul{width: 600px;display: table;} #rightBox li{display: table-cell;background: purple;height: 40px;border-right: 2px solid blue; font: 30px/40px "黑体";text-align: center;color: white;} #leftBox .active{background: yellow;color: black;} #rightBox .active{background: white;color: black;} </style> </head> <body> <div id="box"> <ul id="leftBox"> <li>a</li> <li>b</li> <li>c</li> <li>d</li> </ul> <div id="rightBox"> <div style="display: block"> <p>a1</p> <ul> <li class="active">a1</li> <li>a2</li> <li>a3</li> <li>a4</li> </ul> </div> <div> <p>b1</p> <ul> <li class="active">b1</li> <li>b2</li> <li>b3</li> <li>b4</li> </ul> </div> <div> <p>c1</p> <ul> <li class="active">c1</li> <li>c2</li> <li>c3</li> <li>c4</li> <li>c5</li> <li>c6</li> </ul> </div> <div> <p>d1</p> <ul> <li class="active">d1</li> <li>d2</li> <li>d3</li> <li>d4</li> </ul> </div> </div> </div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> //鼠标移入得时候 $(\'#leftBox li\').mouseover(function () { $(this).addClass(\'active\').siblings(\'li\').removeClass(\'active\'); //修改右边得div $(\'#rightBox div\').eq($(this).index()).show().siblings(\'div\').hide(); }); $(\'#rightBox li\').click(function () { $(this).addClass(\'active\').siblings(\'li\').removeClass(\'active\'); $(this).parent().prev().html($(this).html()); }) </script> </html>
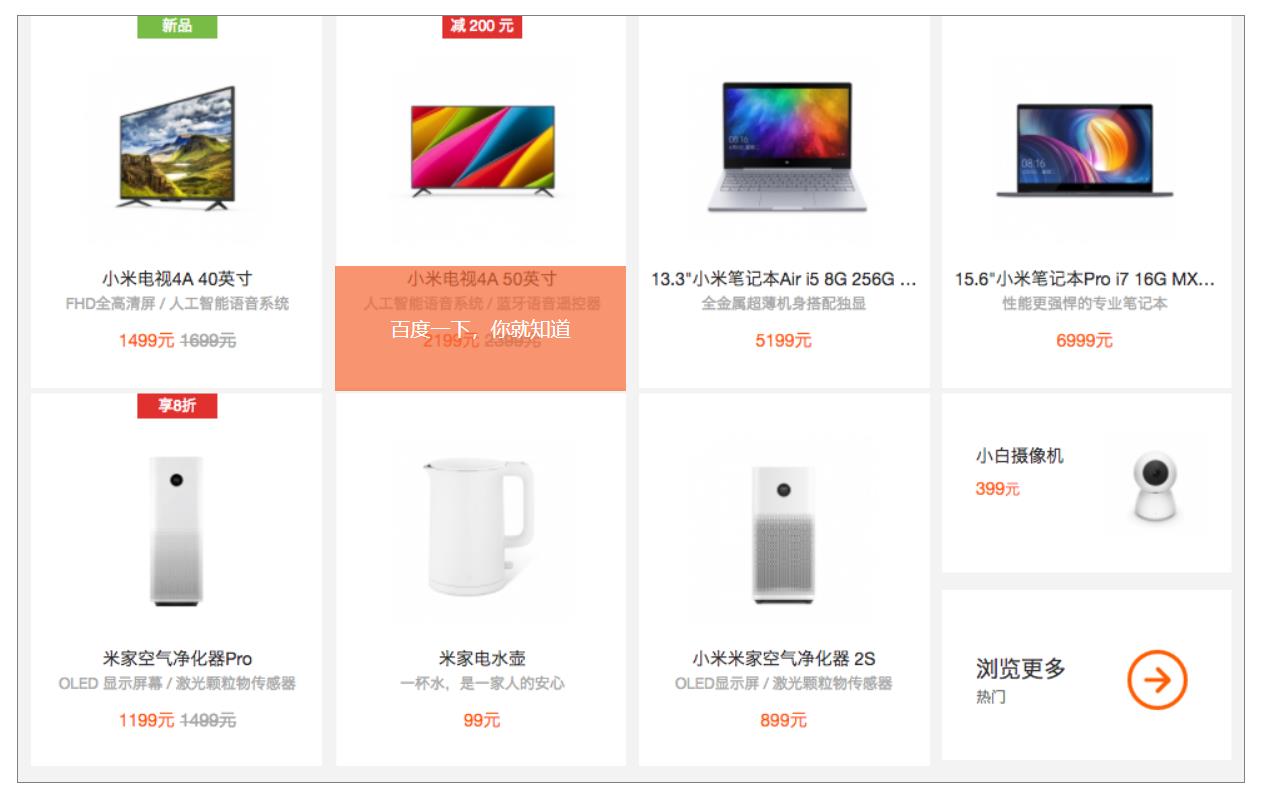
3、小米官网案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米官网手风琴</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{list-style: none;} .wrap{width: 980px;height: 612px;margin: 20px auto;background: #f4f3f4;border: 1px solid gray;} ul li{float: left;margin-left: 10px;position: relative;overflow: hidden;width: 233px;height: 300px;} ul li p{ width: 233px; height: 100px; background: rgba(245,102,51,.7); position: absolute; bottom: -100px; text-align: center; color: white; line-height: 100px