WPF MVVM 架构 Step By Step(添加bindings - 完全去掉后台代码)
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF MVVM 架构 Step By Step(添加bindings - 完全去掉后台代码)相关的知识,希望对你有一定的参考价值。
原文:WPF MVVM 架构 Step By Step(4)(添加bindings - 完全去掉后台代码)之前的改进已经挺棒的,但是我们现在知道了后台代码的问题,那是否可能把后台代码全部去除呢?这时候就该WPF binding 和 commands 来做的事情了。
WPF就是以超吊的binding,commans和声明式编程而闻名的。声明式编程意思就是相比于全部用C#代码来写,我们也可以用XAML来表示c#代码。Binding可以帮助我们把2个不同的WPF对象连接起来来发送和接收数据。
你看到现在的映射C#代码有3个步骤:
- 引入:首先要做的第一件事情就是引入CustomerViewModel命名空间。
- 创建对象:第二件事情是我们创建一个CustomerViewModel类的对象。
- 绑定代码:最后我们把WPF UI和view model对象绑定在一起。
下面是一个用来展示C#代码和XAML代码的表格
| Import | C# code | XAML code |
| Import | using CustomerViewModel; | xmlns:custns="clr- namespace:CustomerViewModel;assembly=Custo merViewModel" |
| Create object |
CustomerViewModelobj = new CustomerViewModel(); obj.CustomerName = "Shiv"; obj.Amount = 2000; obj.Married = "Married"; |
<Window.Resources>
<custns:CustomerViewModel
x:Key="custviewobj"
TxtCustomerName="Shiv" TxtAmount="1000" IsMarried=”true”/>
|
| Bind | lblName.Content = o.CustomerName; |
<Label x:Name="lblName" Content="{Binding
TxtCustomerName,
Source={StaticResourcecustviewobj}}"/>
|
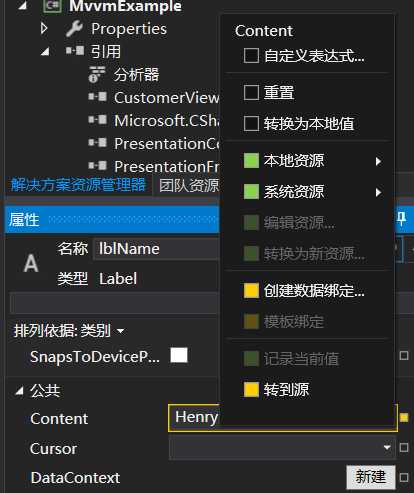
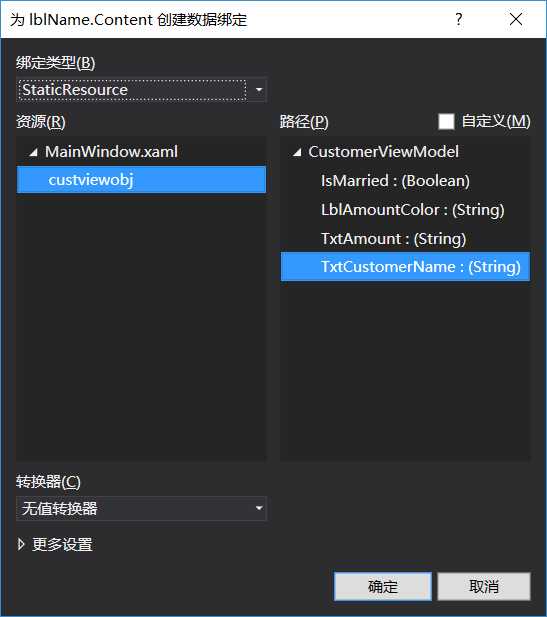
你不需要去写后台的绑定代码,我们可以选择一个UI元素,按F4再去选择所要绑定的属性,这个步骤会把代码插入到XAML里面去,当然也可以自己手写。

指定映射的时候你可以选择StaticResource然后指定在view model和UI元素之间的绑定。

如果你去看xaml.cs中的后台代码,你会发现根本没有任何GLUE代码,也没有转换和映射的代码。唯一有的代码只有WPF用来初始化WPF UI的规范代码。
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } }
以上是关于WPF MVVM 架构 Step By Step(添加bindings - 完全去掉后台代码)的主要内容,如果未能解决你的问题,请参考以下文章