莫名其妙之 jQuery!
Posted wpcbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了莫名其妙之 jQuery!相关的知识,希望对你有一定的参考价值。
1.什么是jq,
jq是在js有了一大堆问题的时候,被用来擦屁股的包,可以特别便利的使用各种API,集合了解决js问题的组合,并且又自带的动画效果模块,因此更适合使用jq。
2,为什么使用jq。
js的缺点主要在兼容性差和动态效果较复杂,因此产生了大量的代码冗余,所以使用jq在一定程度上能够避免次情况。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box{ width: 100px; height: 100px; background-color: red; } </style> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $(‘button‘).click(function(){ $(‘.box‘).hide(); }) }) // $(ducoment).ready(function() </script> </head> <body> <button>隐藏</button> <div class="box"></div> </body> </html>
一般有两种表示方式:
1,$(ducoment).ready(function(){})
2,$(function(){})
jq最重要的符号就是$,这个符号代表着jq的使用
jq和js在获取节点元素上的区别:
js:
var box = ddoument.getElementById("box");
jq:
$(#box)
设置css的样式:
js:
box.style.width = "10px"
jq:
$(‘#box‘).css({
‘width‘:‘10px‘,
})
相互转化方式:
1,js-jq:
$(js对象名)
2,jq-js:
jq对象[index];
$(‘div‘)[1].style.backgroundColor = "red";可直接转化引用
jq对象.get(index);
实例:隔行换色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function() {
var New = $(‘dd‘);
for(i=0;i<=New.length;i++){
if (i % 2 == 0){
New[i].style.backgroundColor = "pink";
}else{
New[i].style.backgroundColor = ‘green‘;
}
// new[]括号中的寻找的是按照顺序的第几个该数值
}
})
</script>
</head>
<body>
<dr>
<dd>第几</dd>
<dd>第几</dd>
<dd>第几</dd>
<dd>第几</dd>
<dd>第几</dd>
</ur>
</body>
</html>
3。关于jq的选择器:
1,基础选择器:
1,id选择器:$(#id名)
2,类选择器:$(‘.类名‘)
3,标签选择器:$(‘标签名‘)
4,通配符选择器:$(‘*‘)选取所有。
2,层级选择器:
1,后代选择器:选择器所有后代元素
$(父类名 后代名)
2,子代选择器器: 值选取所有子代,亲儿子选择
$(父类名>子代名)
3,基本过滤选择器:
1,按照序号选取元素:
$(‘li:eq(1)‘) 从0开始选取
2,选择序号大于index的所有元素:
$(‘li:gt(1)‘)
3,选择序号小于index的所有元素:
$(‘li:It(1)‘)
4,选择所有序号为奇数行的元素
$(‘li:odd‘)
5,选择所有序号为偶数的元素
$(‘li:even‘)
6,,7,选择第一项和最后一项:
$(‘li:first‘)$(‘li:last‘)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function() {
$("dd:odd").css("background","red");
$("dd:even").css("background","green")
$("dd:first").css("background","pink")
$("dd:last").css("background","blue")
$("dd:eq(1)").css("background","orange")
})
</script>
</head>
<body>
<dr>
<dd>第几</dd>
<dd>第几</dd>
<dd>第几</dd>
<dd>第几</dd>
<dd>第几</dd>
</ur>
</body>
</html>
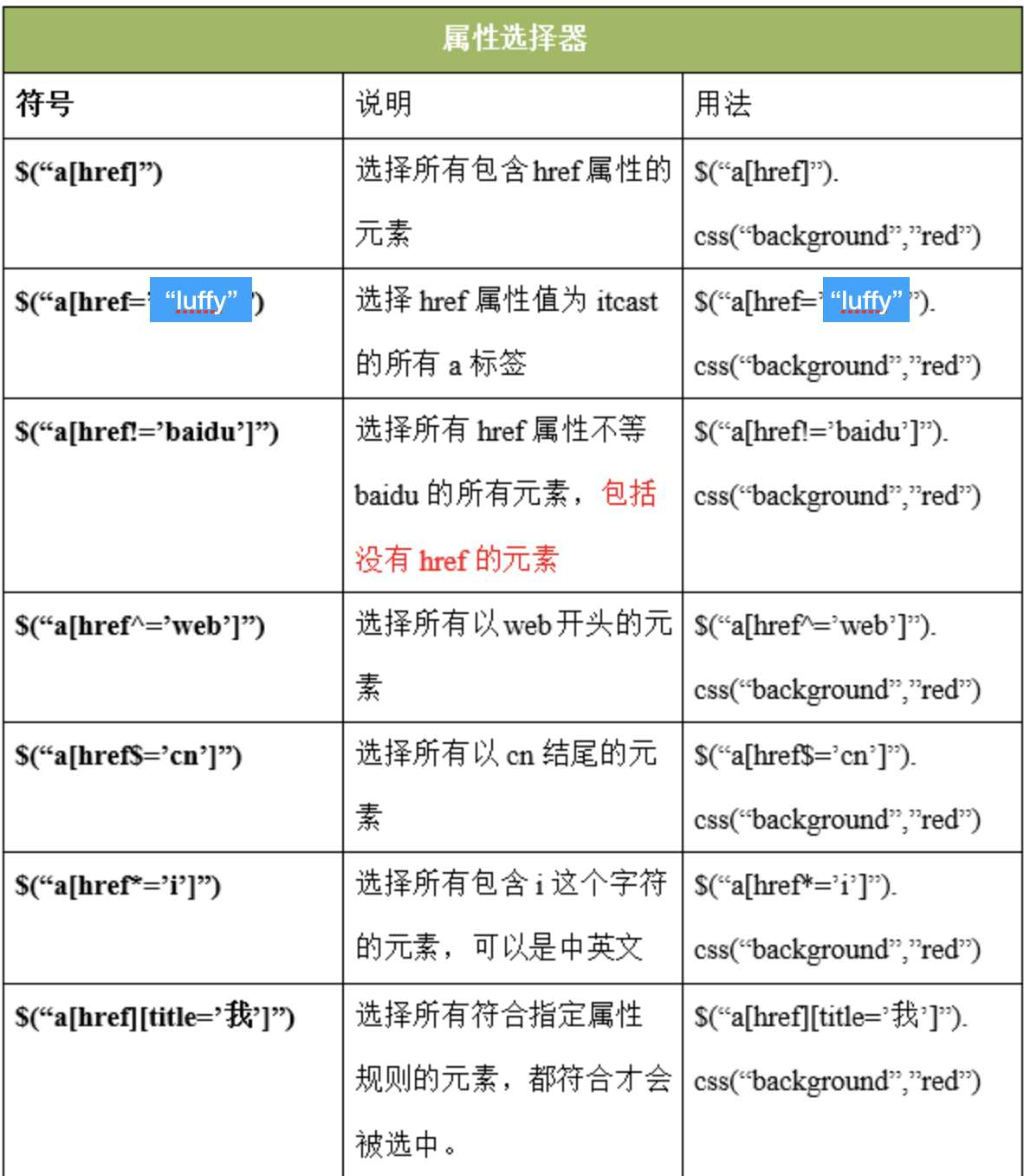
4,属性选择器:

5,筛选选择器:
1,直到指定的元素:
$(‘#box‘).find(selector) 查找指定元素的所有后代元素,所有后代!
2,查找指定元素的所有子元素,
$(‘#box‘).children()
3,查看所有兄弟元素
siblings()
4,查看所有父级元素
parent()
5,eq(index)
查找指定元素的第几个元素,index是索引值
以上是关于莫名其妙之 jQuery!的主要内容,如果未能解决你的问题,请参考以下文章
Visual Studio 2012-2019的130多个jQuery代码片段。
markdown 在WordPress中使用jQuery代码片段