openlayers 3加载GeoServer发布的wfs类型服务
Posted Livid Liu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了openlayers 3加载GeoServer发布的wfs类型服务相关的知识,希望对你有一定的参考价值。
转:https://blog.csdn.net/u013323965/article/details/52449502
问题产生:
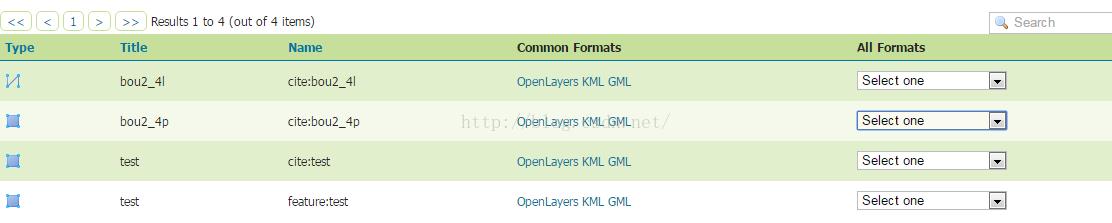
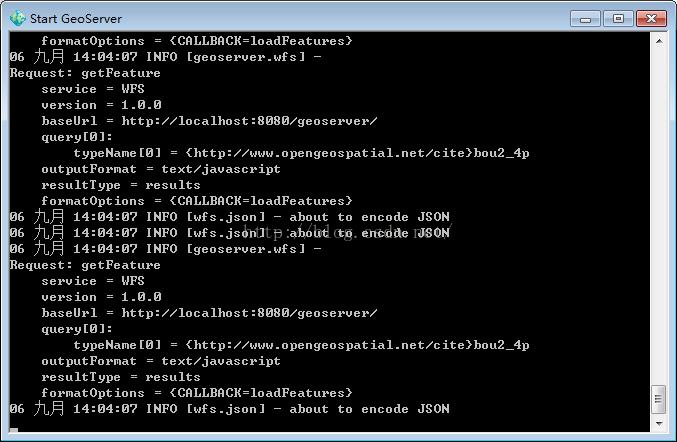
openlayer3加载WFS存在跨域问题,需要用jsonp解决,而jsonp需要用script加载,但加载有误,如图所示,读取cite:bou2_4p图层的GeoJSON

载入地址是这样的http://localhost:8080/geoserver/cite/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=cite:bou2_4p&maxFeatures=20000000&outputFormat=application%2Fjson
(与WMS不同,真正的发布地址并不是这个)
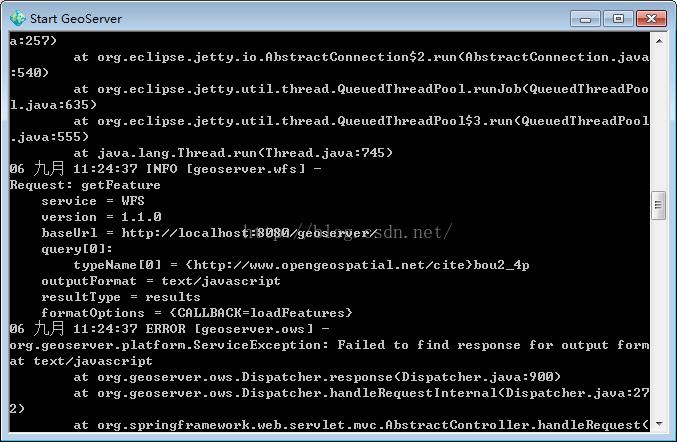
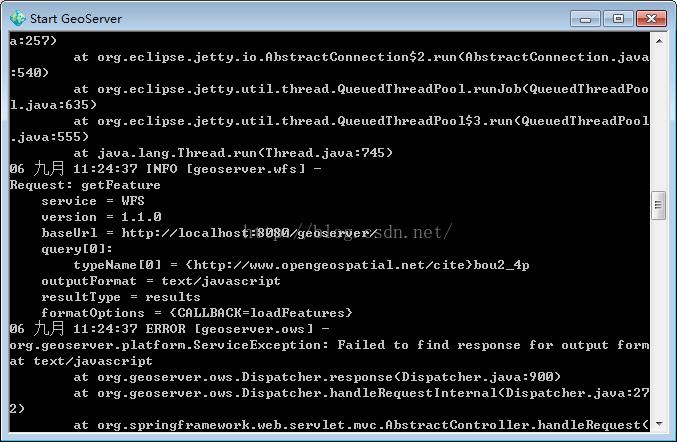
在geoserver中看到,它输出的格式是json,但如果在js中调用会存在跨域的问题产生
但出现了如图所示的问题,查看开发工具发现json数据没有套上回调名。

调用代码
在代码中,我将输出格式改变为javascript来解决jsonp

1 //参数字段 2 var wfsParams = { 3 service : ‘WFS‘, 4 version : ‘1.0.0‘, 5 request : ‘GetFeature‘, 6 typeName : ‘cite:bou2_4p‘, //图层名称 7 outputFormat : ‘text/javascript‘, //重点,不要改变 8 format_options : ‘callback:loadFeatures‘ //回调函数声明 9 }; 10 11 var vectorSource = new ol.source.Vector({ 12 format: new ol.format.GeoJSON(), 13 loader: function(extent, resolution, projection) { //加载函数 14 var url = ‘http://localhost:8080/geoserver/wfs‘; 15 $.ajax({ 16 url: url, 17 data : $.param(wfsParams), //传参 18 type : ‘GET‘, 19 dataType: ‘jsonp‘, //解决跨域的关键 20 jsonpCallback:‘loadFeatures‘ //回调 21 22 }); 23 }, 24 strategy: ol.loadingstrategy.tile(new ol.tilegrid.createXYZ({ 25 maxZoom: 25 26 })), 27 projection: ‘EPSG:4326‘ 28 }); 29 //回调函数使用 30 window.loadFeatures = function(response) { 31 vectorSource.addFeatures((new ol.format.GeoJSON()).readFeatures(response)); //载入要素 32 33 }; 34 var vectorLayer = new ol.layer.Vector({ 35 source: vectorSource 36 });
但出现了如图所示的问题,查看开发工具发现json数据没有套上回调名。

问题的解决
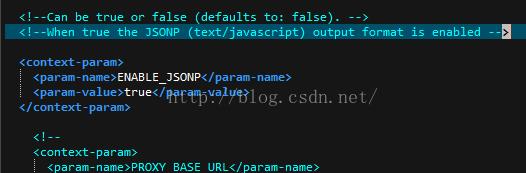
问题应该是在geoserver中产生的,后来在geoserver的web.xml中发现,jsonp的注释没有被注销,导致无法输出jsonp

最后结果,看到已经没有问题

以上是关于openlayers 3加载GeoServer发布的wfs类型服务的主要内容,如果未能解决你的问题,请参考以下文章
