图标字的使用方法
Posted 2420355482
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图标字的使用方法相关的知识,希望对你有一定的参考价值。
简介:Font Awesome是一套绝佳的图标字体库和CSS框架,它是可缩放的矢量图标,用户可以可以对图标的特性进行更改,比如大小、颜色、阴影等并且可以组合不同的图标创造自己喜欢的图标。Font Awesome的产生,为网页设计和Web前端开发人员带来极大的方便
方法/步骤
-
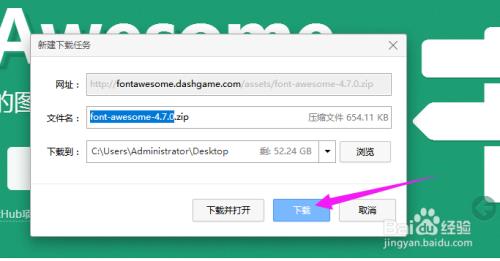
登录Font Awesome官网,下载Font Awesome安装包,最好下载最新版本的,因为最新版本中的更新的子图图标相对于老版本数量比较全面
附:Font Awesome官网
http://fontawesome.dashgame.com/
-
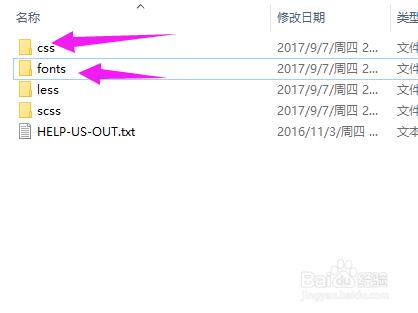
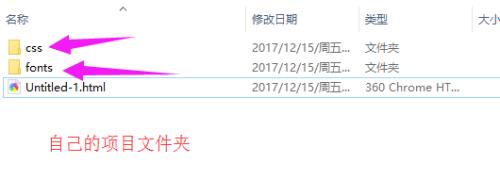
下载好安装包后,点击文件夹,找到CSS文件夹里面的font-awesome.css或者font-awesome.min.css(表示压缩过的)复制到自己项目里面的CSS文件夹中,并把安装包文件夹中的fonts文件夹整个文件夹复制到自己项目中。
-
打开html页面,在head头部中引入font-awesome.css。
<link rel="stylesheet" href="css/font-awesome.min.css">
当然了,如果没有下载安装包的,可以引入在线css。
比如:<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
-
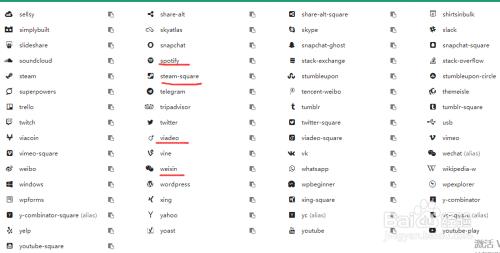
图标的引用:font-awesome图标可以任何一个地方引用,只要在该元素的类中加入前缀fa,在加入对应的图标名称。不知道图标的名称,不可以在官网中找到对应的图标,既可以找到对应的图标名称。
<i class="fa fa-car"></i>、<i class="fa fa-book"></i>
注:Font Awesome 设计为与内联元素一起使用。 <i>和 <span> 元素广泛用于图标。
-
可以直接对图标的属性进行更改,如图标的颜色、大小,并且可以组合不同的图标形成所需的图标等。
<i class="fa fa-car" style="font-size:60px;color:red;"></i>
-
执行以上步骤,若是没有图标显示,可以打开font-awesome.css,检查字体库,即引入fonts文件的路径是否正确。
END
以上是关于图标字的使用方法的主要内容,如果未能解决你的问题,请参考以下文章