jQuery相关方法5----表单相关
Posted 澎湃_L
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery相关方法5----表单相关相关的知识,希望对你有一定的参考价值。
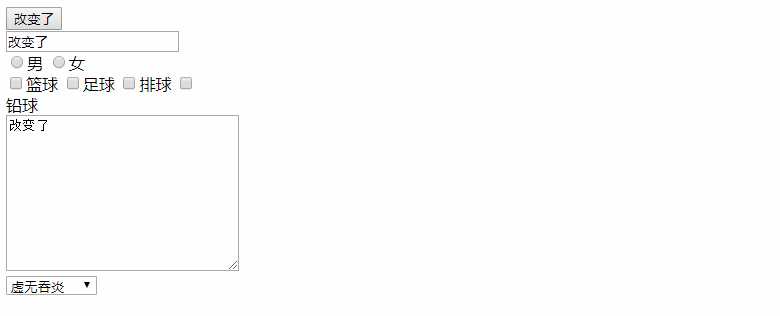
一、value属性在表单的相关操作-----val()方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //1.获取和设置按钮的value属性 console.log($("#btn").val());//按钮框 $("#btn").val("改变了");//按钮框--->改变了 //2.获取和设置文本框的value属性 console.log($("#txt").val());//文本框 $("#txt").val("改变了");//文本框--->改变了 //3.获取和设置单选框的value属性 console.log($("#ra2").val());//女 $("#ra2").val("改变了");//女--->改变了 //4.获取和设置复选框的value属性 console.log($("#ck3").val());//3 $("#ck3").val("改变了");//3--->改变了 //5.获取和设置文本域的value属性 console.log($("#tt2").val());// 皮这一下很开心 console.log($("#tt2").text());// 皮这一下很开心 $("#tt2").val("改变了");//皮这一下很开心--->改变了 $("#tt2").text("改变了");//皮这一下很开心--->改变了 //6.获取和设置下拉框的value属性 console.log($("#se3").val());//3 $("#se3").val("改变了");//3--->改变了 console.log($("#s1").val());//1 $("#s1").val("2");//---注意:这种写法是改变默认选中状态的 }); </script> <input type="button" value="按钮框" id="btn"><br> <input type="text" value="文本框" id="txt"><br> <input type="radio" value="男" name="sex">男 <input type="radio" value="女" name="sex" id="ra2">女<br> <input type="checkbox" value="1">篮球 <input type="checkbox" value="2">足球 <input type="checkbox" value="3" id="ck3">排球 <input type="checkbox" value="4"><br>铅球<br> <textarea name="tt" id="tt2" cols="30" rows="10"> 皮这一下很开心 </textarea><br> <select id="s1"> <option value="1">净莲妖火</option> <option value="2">虚无吞炎</option> <option value="3" id="se3">骨灵冷火</option> <option value="4">青莲地心火</option> </select>

二、自定义属性-------attr()方法
- attr方法在复选框的使用
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> <script> //attr("属性",布尔值) //如果标签被选中-----attr("属性")返回这个属性名称 //如果标签被没有被选中-----attr("属性")返回undefined //attr方法针对单选框或者复选框是否被选中的问题,因为返回的不是布尔值,操作不方便 $(function(){ console.log($("#ck2").attr("checked"));//undefined console.log($("#ck3").attr("checked"));//checked }); //例:点击按钮,选中就设置不选中,如果没有选中,就设置选中的结果 $(function(){ $("#btn").click(function(){ if($("#ck2").attr("checked")===undefined){ $("#ck2").attr("checked",true); }else{ $("#ck2").attr("checked",false); } }); }); </script> <input type="button" value="设置" id="btn"> <input type="checkbox">1 <input type="checkbox" id="ck2">2 <input type="checkbox" id="ck3" checked>3 <input type="checkbox">4

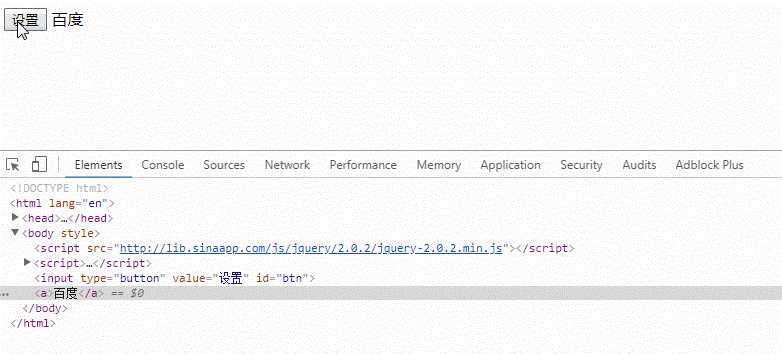
- attr操作自定义属性
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> <script> //attr(参数1)---获取某个属性的值 //attr(参数1----属性的名字,参数2-----属性的值) //attr方法主要是操作元素的自定义属性的,但是也可以操作元素自带的属性 //但是操作checked的时候不是很方便,操作checked推荐使用prop方法 $(function(){ $("#btn").click(function(){ //添加自定义属性和值 $("a").attr("myattr","哈哈"); //操作元素自带的属性 $("a").attr("href","http://www.baidu.com"); $("a").attr("text","百度一下"); }); }); </script> <input type="button" value="设置" id="btn"> <a>百度</a>

三、操作元素选中的问题-----prop()方法
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> <script> //设置或者获取元素的选中问题推荐使用prop()方法 //prop("属性",值),值一般是布尔类型 //prop("属性")====获取这个元素是否被选中 $(function(){ console.log($("#ck2").prop("checked"));//false console.log($("#ck3").prop("checked"));//true }); //例:点击按钮,选中就设置不选中,如果没有选中,就设置选中的结果 $(function(){ $("#btn").click(function(){ if($("#ck2").attr("checked")){ $("#ck2").attr("checked",false); }else{ $("#ck2").attr("checked",true); } }); }); </script> <input type="button" value="设置" id="btn"> <input type="checkbox">1 <input type="checkbox" id="ck2">2 <input type="checkbox" id="ck3" checked="checked">3 <input type="checkbox">4

四、案例:全选和全不选
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> <script> $(function(){ //thead标签中的复选框----全选和全不选 $("#j_cbAll").click(function(){ $("#j_tb").find("input").prop("checked",$(this).prop("checked")); }); //每个复选框都要注册点击事件 $("#j_tb").find("input").click(function(){ //获取复选框的个数 var ckLength=$("#j_tb").find("input").length; //获取选中复选框的个数 var checkedLength=$("#j_tb :checked").length; //设置thead标签中的复选框的状态 $("#j_cbAll").prop("checked",ckLength==checkedLength); }); }); </script> <table id="tab" border="1" cellspacing=0 cellpdding=0> <thead> <tr> <th><input type="checkbox" name="" id="j_cbAll"></th> <th>诗句</th> </tr> </thead> <tbody id="j_tb"> <tr> <td><input type="checkbox"></td> <td>绣面芙蓉一笑开</td> </tr> <tr> <td><input type="checkbox"></td> <td>斜飞宝鸭衬香腮</td> </tr> <tr> <td><input type="checkbox"></td> <td>眼波才动被人猜</td> </tr> <tr> <td><input type="checkbox"></td> <td>一面风情深有韵</td> </tr> </tbody> </table>

以上是关于jQuery相关方法5----表单相关的主要内容,如果未能解决你的问题,请参考以下文章
[jQuery学习系列五 ]5-Jquery学习五-表单验证