HTTP基本原理
Posted mr-chenshuai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP基本原理相关的知识,希望对你有一定的参考价值。
一、URL和URI
URI:统一资源标识符
URL:统一资源定位符
百度首页的图标连接
https://www.baidu.com/img/bd_logo1.png
它是一个URL,也是一个URI,包括了访问协议、访问路径和资源名
URL是URI的子集,每个URL都是URI,但不是每个URI都是URL,URI还包括一个子集URN,为统一资源名称,URN只命名资源但是不指定如何定位资源
二、超文本
浏览器里看到的网页就是超文本解析而成的,源代码就是一系列html代码
三、HTTP和HTTPS
这是协议类型,还有其他的:ftp、sftp、smb开头的URL
HTTP:超文本传输协议,用于网络传输超文本数据到本地浏览器,能保证高效准确的传送超文本文档,目前广泛使用的是HTTP1.1版本
HTTPS:以安全为目的的HTTP通道,就是在HTTP基础上加入SSL层,它的安全基础是SSL,通过它传输的内容都是经过SSL加密的,它的作用主要有:
1、建立一个信息安全通道保证数据传输的安全
2、确认网站的真实性,凡是使用HTTPS的网站,都可以通过点击浏览器地址栏的锁头标志查看网站认证之后的真是信息,也可以通过CA机构颁发的安全签章来查询
某些网站虽然使用HTTPS协议,但是还是会被浏览器提示不安全,比如12306,这是因为12306的CA证书是铁道部自行签发的,这个证书是不被CA机构信任的,但是它的数据传输是SLL加密的
四、HTTP请求过程
客户端向服务端发送一个请求,服务端接收请求后进行处理解析,然后返回对应的响应
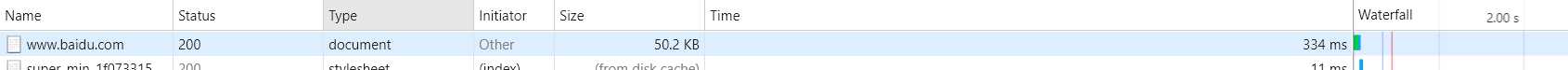
请求百度

- name:请求的名称
- status:响应状态码
- type:请求文档类型
- initiator:请求源
- size:从服务器下载的文件和请求资源的大小
- time:发起请求到获取响应的总时间
- waterfall:网络请求可视化瀑布流
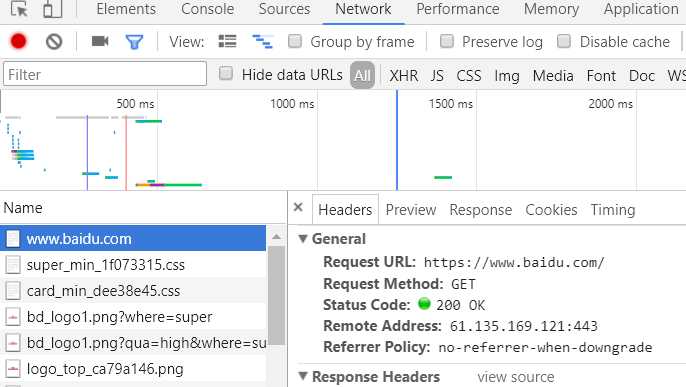
点击后可查看详细信息

General:
- Request URL:请求的URL
- Request Method:请求的方法
- Status Code:响应状态码
- Remote Address:服务器的地址和端口
- Referrer Policy:Referrer判别策略
五、请求:
请求是有客户端向服务端发出,可以分为4部分:
Request Method:请求方法
常见的方法:GET和POST
- GET:请求页面,返回页面内容
- POST:多用于提交表单、上传文件
GET请求中参数包含在URL里,数据可以在URL中看到,POST请求的URL不会包含这些数据,都是通过表单形式传输的,会包含在请求体中
GET请求提交的数据最多只有1024字节,而POST方式没有限制
其他方法:
- HEAD:类似GET,只不过返回的响应中没有具体内容,用于获取报头
- PUT:向服务端传送数据,替代指定文档内容
- DELETE:请求服务器删除指定内容
- CONNECT:把服务器当做跳板,让服务器代替客户端访问其他网页
- OPTIONS:允许客户端查看服务器性能
- TRACE:回显服务器收到的请求,主要用于测试
请求头
常用的头信息:
- Accept:请求报头域,用于指定客户端可接受哪些类型的信息
- Accept-Language:指定客户端可接受的语种
- Accept-Encoding:指定客户端可接受的内容编码
- Host:指定请求资源的主机IP和端口
- Cookie:是网站为了识别用户进行会话跟踪而存储到用户本地的数据
- Referer:用于标识请求是从哪个页面发来的
- User-Agent:字符串头,可以使服务器识别客户端使用的操作系统、版本、浏览器、版本等信息(爬虫加上,伪装成浏览器)
- Content-Type:表示具体请求中的媒体类型信息
请求体
承载的内容是POST请求中的表单数据,对于GET请求,为空
Content-Type和POST提交数据方式的关系
- application/x-www-form-urlencoded:表单数据
- multipart/form-data:表单文件上传
- application//json:序列化JSON数据
- text/xml:XML数据
六、响应
- Response Status Code:响应状态码
- Response Headers:响应头
- Response Body:响应体
状态码对照:http://tool.oschina.net/commons?type=5
响应头
- Date:响应产生的时间
- Last-Modified:指定资源最后修改的时间
- Content-Encoding:指定响应内容的编码
- Server:服务器信息
- Content-Type:文档类型,指定返回的数据类型
- Set-Cookie:设置Cookie
- Expires:指定响应的过期时间,使加载的内容更新到缓存,再次访问就可以直接从缓存加载
响应体
- 响应的的数据都在响应体中,比如网页的HTML代码
网页基础
HTML + CSS +JS
以上是关于HTTP基本原理的主要内容,如果未能解决你的问题,请参考以下文章