vue-构建项目相关事项
Posted vs1435
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-构建项目相关事项相关的知识,希望对你有一定的参考价值。
安装 :vue-cli
npm install -g vue-cli
使用webpack 打包 vue 項目的創建:
vue init webpack 項目名子
生產基本的項目結構后
進入到項目目錄 安裝:
npm install
安裝完成后,npm run dev ,就可以開發

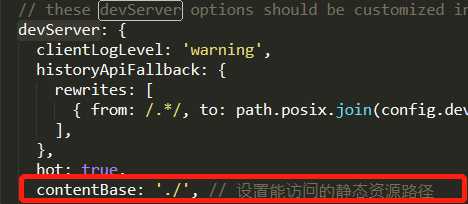
設置权限,访问静态文件:
webpack.dev.conf.js 文件 
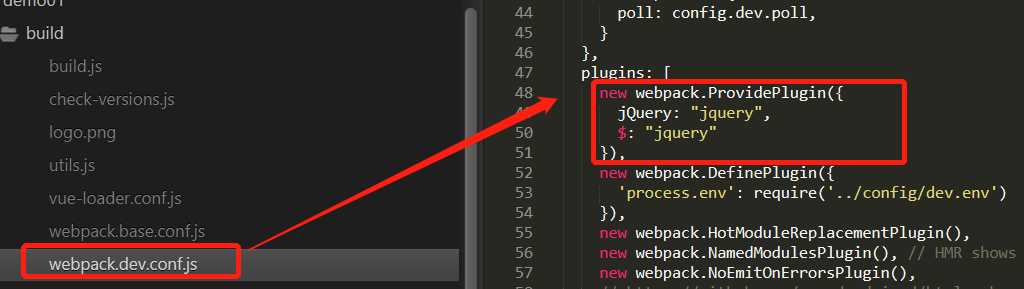
vue 使用JQ
cnpm install jquery --save 之后:

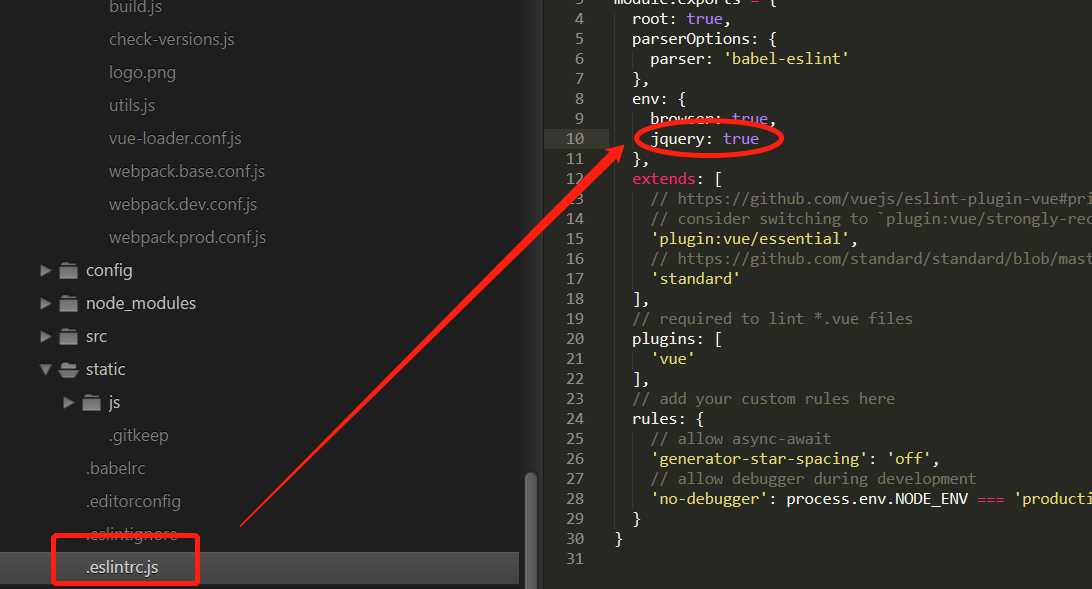
如果使用eslint 页面使用 $ 对象,会报错 ,解决方法

以上是关于vue-构建项目相关事项的主要内容,如果未能解决你的问题,请参考以下文章