JQuery快速入门-操作元素的属性和样式
Posted On The Way!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery快速入门-操作元素的属性和样式相关的知识,希望对你有一定的参考价值。
我们在学习javascript时,详细介绍了DOM对象。从DOM树可以得知,对DOM的操作,主要包括:元素的属性、内容、值、CSS。
一、元素属性的操作
在 jQuery 中,可以对元素的属性执行获取、设置、删除的操作,通过 attr() 方法可以对元素属性执行获取和设置操作,而 removeAttr() 方法则可以轻松删除某一指定的属性。
1、获取元素属性
//JavaScript脚本
<script type="text/javascript">
$(function() {
var strAlt = $("img").attr("src"); // 属性值1
strAlt += "<br/><br/>" + $("img").attr("title"); // 属性值2
$("#divAlt").html(strAlt); // 显示在页面中
})
</script>
//content
<img alt="" title=" 这是一幅画 "src="timg.gif" />
<div id="divAlt"></div>
2、设置元素属性
普通属性:
$("img").attr("src",\'images/img01.jpg\'); // 设置img的src属性值为:images/img01.jpg
属性为函数:
$("img").attr("src", function() {
return "Images/img0" +Math.floor(Math.random() * 2 + 1) + ".jpg"
});
3、删除元素属性
$("img").removeAttr("src");
二、获取和设置元素
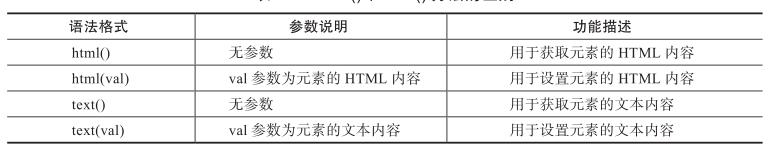
1、获取和设置元素内容(html、text)

2、获取和设置元素值(value)
$(\'#div1).val() #获取value
$(\'#div1).val(value1) #设置value
$("select").val().join(","); #获取select的value
<script type="text/javascript">
$(function() {
$("select").change(function() { // 设置列表框 change 事件
// 获取列表框所选中的全部选项的值
var strSel = $("select").val().join(",");
$("#p1").html(strSel); // 显示列表框所选中的全部选项的值
})
$("input").change(function() { // 设置文本框 focus 事件
var strTxt = $("input").val(); // 获取文本框的值
$("#p2").html(strTxt); // 显示文本框所输入的值
})
$("input").focus(function() { // 设置文本框 focus 事件
$("input").val(""); // 清空文本框的值
})
})
</script>
三、元素样式操作
1、设置css属性
css(name, value)
<script type="text/javascript">
$(function() {
$("p").click(function() {
$(this).css("font-weight", "bold"); // 字体加粗
$(this).css("font-style", "italic"); // 斜体
$(this).css("background-color", "#eee");// 增加背景色
})
})
</script>
2、增加、删除、切换class
addClass(class0 class1 ...)
removeClass(class0 class1 ...)
toggleClass(class0) #有class0则去掉,没有则添加
四、页面元素操作
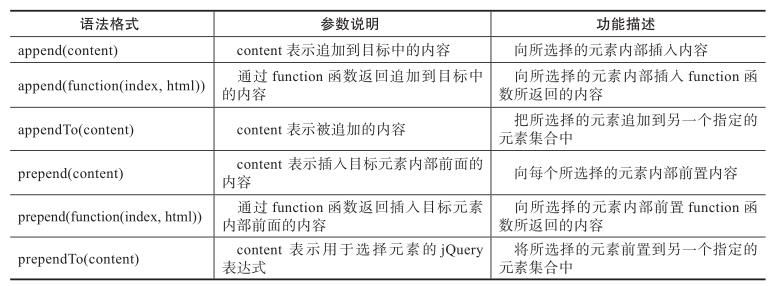
内部插入

1、append($div); //添加一个元素
preappend($div);
var $div = $("<div title=\'jQuery 理念 \'>Write Less Do More</div>");
$("body").append($div);
2、append(function(index, html)) //以函数为参数添加一个元素
preappend(function(index, html))
<script type="text/javascript">
$(function() {
$("div").append(retHtml);// 插入内容
function retHtml() {
var str = " <b>Write Less Do More</b> ";
return str;
}
})
</script>
3、$("span").appentTo($("div"));//把所选择的元素追加到另一个指定的元素集合中.把span元素最佳到div元素中。
preappentTo($("div"));
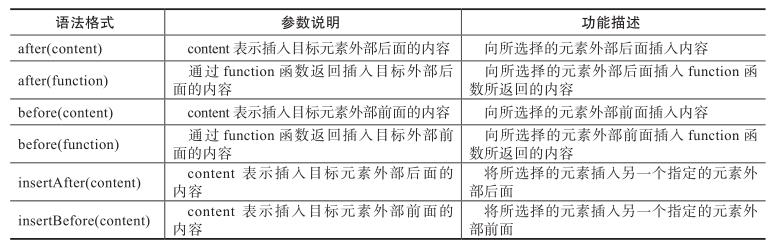
外部插入

拷贝节点
clone() //简单复制
如果需要在复制时将该元素的全部行为也进行复制,可以通过方法 clone(true) 实现,其格式为:clone(true) //整体复制
replaceWith()和replaceAll()
<script type="text/javascript">
$(function() {
$("#Span1").replaceWith("<span title=\'replaceWith\'> 陶国荣 </span>");
$("<span title=\'replaceAll\'>tao_guo_rong@163.com</span>").replaceAll("#Span2");
})
</script>
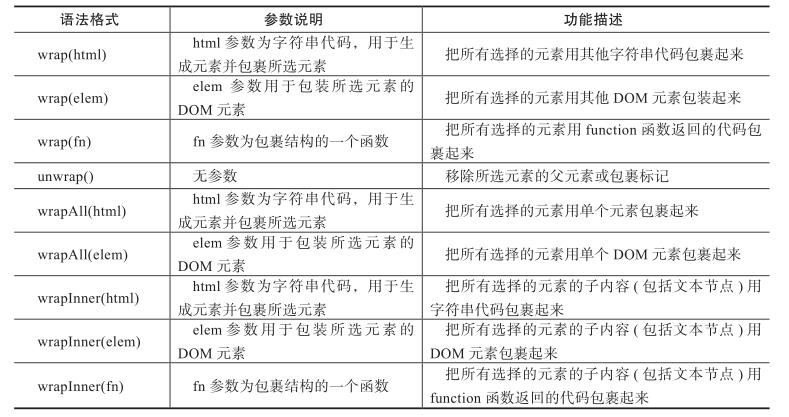
包裹元素

<script type="text/javascript">
$(function() {
$("p").wrap("<b></b>"); // 所有p标签的字体加粗,在元素外面包裹
$("span").wrapInner("<i></i>");// 所有span标签改为斜体,在元素里面包裹
})
</script>
删除和清空元素
remove() //删除元素
empty() //清空节点里面的子元素
五、遍历元素
1、each()
<script type="text/javascript">
$(function() {
//遍历每一个img元素
$("img").each(function(index) {
// 根据形参 index 设置元素的 title 属性
this.title = " 第 " + index + " 幅风景图片,alt 内容是 " + this.alt;
})
})
</script>
参考网址:
http://www.css88.com/jqapi-1.9/
以上是关于JQuery快速入门-操作元素的属性和样式的主要内容,如果未能解决你的问题,请参考以下文章