vue项目从静态页面添加后台出现的一些问题
Posted miaomiaotab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目从静态页面添加后台出现的一些问题相关的知识,希望对你有一定的参考价值。

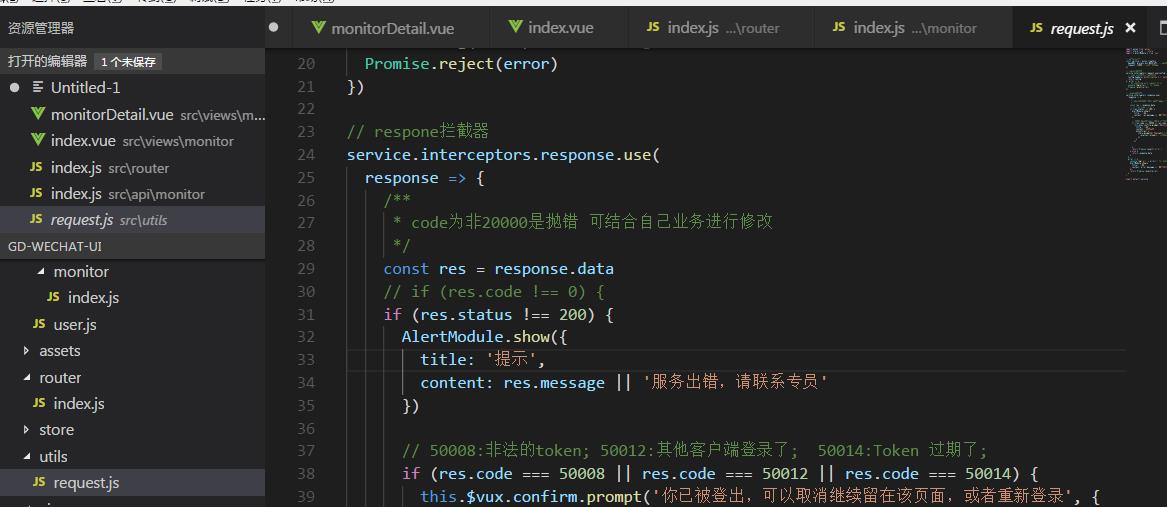
// if (res.code !== 0) {
if (res.status !== 200) {
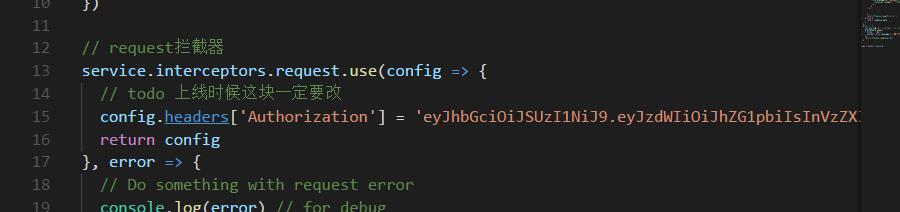
//这样改

config.headers[\'Authorization\'] = \'eyJhbGciOiJSUzI1NiJ9.eyJzdWIiOiJhZG1pbiIsInVzZXJJZCI6IjEiLCJ1c2VyTmFtZSI6ImFkbWluIiwiZXhwaXJlIjoxNTI3Njc0NjY5MzM1LCJkZXBhcnQiOiItMSIsInRlbmFudCI6Im51bGwifQ.iYeEXHoA_D0qRruv0pj4QdDbIXIEHL1L61HmXCcRTxnt29pK3wmpulnMloEMMKRIQ9Ix1Ew97jO5xfDxeKp7FL-W4H32ZM4rwYtfNOJ-em1xVQJWOMex3YTwGyxRXLgTj7PJHtcqWRqVkFRWYbs6uN_lHip04gXEJtTaIUF9Fd1og\'// 让每个请求携带自定义token 请根据实际情况自行修改
以上是关于vue项目从静态页面添加后台出现的一些问题的主要内容,如果未能解决你的问题,请参考以下文章