window.onerror事件用来自定义错误处理
Posted 牛顿的小脑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.onerror事件用来自定义错误处理相关的知识,希望对你有一定的参考价值。
Event reference: https://developer.mozilla.org/en-US/docs/Web/Events
http://w3c.github.io/html/webappapis.html#events



原文: https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/onerror
An event handler for the error event. Error events are fired at various targets for different kinds of errors:
- When a JavaScript runtime error (including syntax errors and exceptions thrown within handlers) occurs, an
errorevent using interfaceErrorEventis fired atwindowandwindow.onerror()is invoked (as well as handlers attached bywindow.addEventListener(not only capturing)). - When a resource (such as an
<img>or<script>) fails to load, anerrorevent using interfaceEventis fired at the element that initiated the load, and theonerror()handler on the element is invoked. These error events do not bubble up to window, but (at least in Firefox) can be handled with a single capturingwindow.addEventListener.
Installing a global error event handler is useful for automated collection of error reports.
Syntax
For historical reasons, different arguments are passed to window.onerror and element.onerror handlers (as well as on error-type window.addEventListenerhandlers).
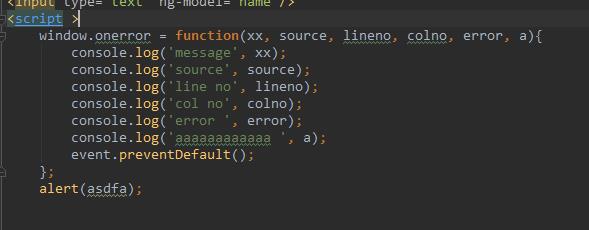
window.onerror
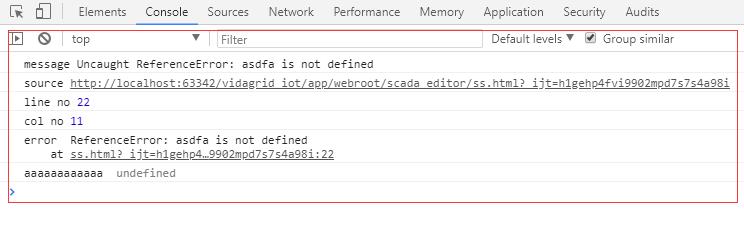
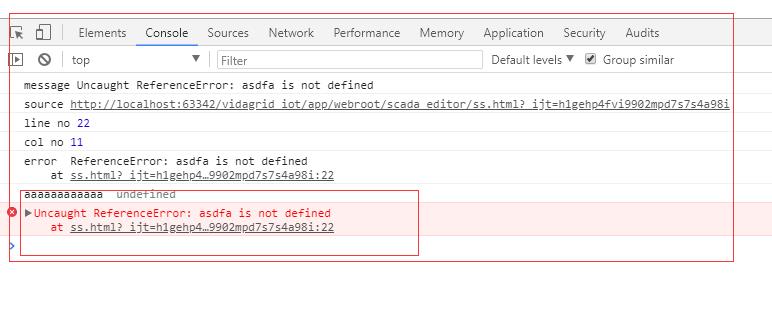
window.onerror = function(message, source, lineno, colno, error) { ... }Function parameters:
message: error message (string). Available asevent(sic!) in htmlonerror=""handler.source: URL of the script where the error was raised (string)lineno: Line number where error was raised (number)colno: Column number for the line where the error occurred (number)error: Error Object (object)
When the function returns true, this prevents the firing of the default event handler.
window.addEventListener(\'error\')
window.addEventListener(\'error\', function(event) { ... })event of type ErrorEvent contains all the information about the event and the error.
以上是关于window.onerror事件用来自定义错误处理的主要内容,如果未能解决你的问题,请参考以下文章