hexo搭建博客
Posted spark-xl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hexo搭建博客相关的知识,希望对你有一定的参考价值。
昨天的一个朋友重新搭建博客的时候,搭在了wordpress上面,用markdown的时候感觉很不方便,
我以前也是这个原因,以前blog是在wp上面,markdown的插件会转义一些字符,比如 < 会被编码成 <
后面我搭在了typecho上面感觉好了许多.... 后面朋友说准备搭在github上面,我想了下等毕业服务器过期了就
把blog转到github,于是就有了下文,记录一下hexo搭建博客
0x01 环境配置,一些踩过的坑
先用的windows搭建,下载nodejs 和 npm 安装hexo这里老是出问题,hexo s 执行不了
尝试解决了一下也没成功
于是,在ubuntu上面开始搭建
安装nodejs,npm
apt-get install nodejs
apt-get install npm
安装npm的时候报错了,缺少libssl-dev依赖
这里安装libssl-dev 显示缺少 libssl1.1
安装libssl1.1 发现已经是最新版....(真是蛋疼)百度了下,发现aptitude install 安装的时候可以跟好的解决依赖问题,于是
aptitude install npm
第一次选择n 下面再选择y即可安装这里装好了就开始装hexo 搭建完成 传到github上面,设置github 的ssh-key
git config --global user.email "[email protected]"
git config --global user.name "5p4rk"
#在/root/.ssh下设置生成公钥 (跟redis未授权利用一样)
ssh-keygen -t rsa -C "[email protected]"
#回车,再回车
然后github里面添加生成的ssh-key(id_rsa.pub里面的)然后就好了.....
0x02 个性化主题设置
我用的hexo主题——yilia,这里配置
在生成的blog/路径下面的_config.yml设置
这里设置theme: yilia 设置deploy github啥的(按网上来)
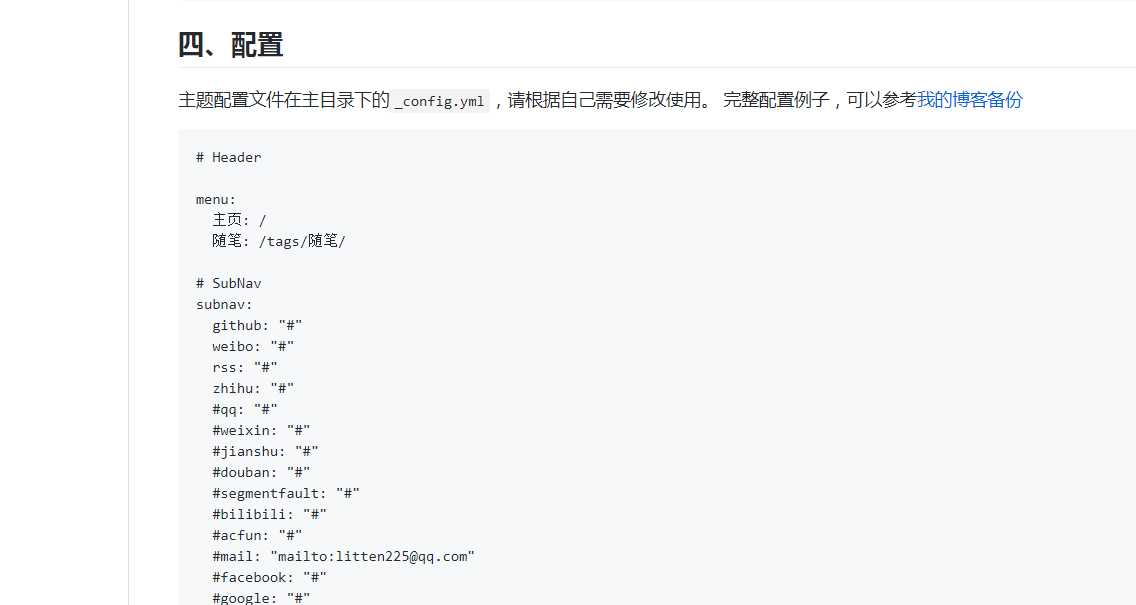
下载主题过后,有一个theme文件夹,里面放着yilia文件夹就是那个主题,最开始配置,他github这里说的主目录文件的yml文件,我没设置成功,
在blog/_config.yml中捣鼓了半天23333,这里直接在blog/theme/yilia/_config.yml中编辑设置即可

这里设置好了过后,我发布一篇文章测试一下,贴一下效果图

发布的文章,直接用本地markdown编辑上传到目录下面
hexo generate
hexo deployhexo上传一下,就行了,还是挺方便的
继续复习了......
以上是关于hexo搭建博客的主要内容,如果未能解决你的问题,请参考以下文章
使用Node.js+Hexo+Github搭建个人博客(续)