JavaScript组成部分——ECMAScriptDOMBOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript组成部分——ECMAScriptDOMBOM相关的知识,希望对你有一定的参考价值。
1、javascript组成部分
虽然 JavaScript 和 ECMAScript 通常被人们用来表达相同的含义,但 JavaScript 的含义却比ECMA-262标准中规定的要多得多。 一个完整的JavaScript应该由下列三个不同的部分组成
- 核心(ECMAScript);
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。ECMAScript 定义的只是这门语言的基础,而在此基础之上可以构建更完善的脚本语言。我们常见的 Web浏览器只是 ECMAScript 实现可能的宿主环境之一。组成部分有:语法、类型、语句、关键字、保留字、操作符、对象等。
目前ECMAScript有6个版本,分别是ECMAScript1、ECMAScript2、ECMAScript3、ECMAScript4(由于制定时分歧过大,并未正式布)、ECMAScript5、ECMAScript2015。截止发布日期,JavaScript的官方名称是ECMAScript 2015,下一版本将于今年(2016年)发布,命名为ECMAScript 2016。从2015年开始,新版本将按照ECMAScript+年份的形式发布。
- 文档对象模型(DOM)——对应Document对象;
一个与系统平台各和编程语言无关的接口,程序和脚本可以通过这个接口动态地访问和修改文档的内容、结构和样式。
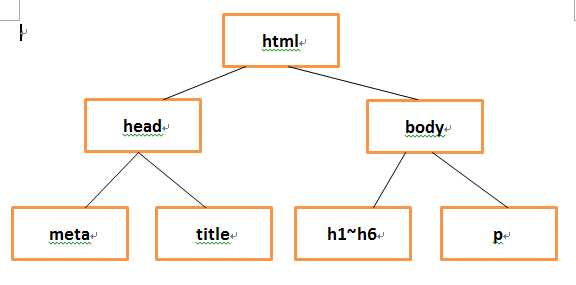
DOM把一份文档理解为一颗家谱树(节点树),分别为parent(父节点)、child(子节点)、sibling(兄弟节点),如下图:

文档是由节点组成的集合,节点有以下几种类型:
元素节点(标签)、文本节点(包含在元素节点中)、属性节点(对元素做出更具体的描述)——几乎所有元素都有一个title属性
- 浏览器对象模型(BOM)——对应window对象
它提供了很多对象,用于访问浏览器的功能;这些功能与任何网页内容无关;
暂时不多做介绍,以后再做说明。
以上是关于JavaScript组成部分——ECMAScriptDOMBOM的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Internet Explorer 浏览器的 JavaScript 中修复数组 indexOf()