屏幕适配1(edgesForExtendedLayoutextendedLayoutIncludesOpaqueBarstranslucentautomaticallyAdjustsScroll(代码
Posted zp3sss
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了屏幕适配1(edgesForExtendedLayoutextendedLayoutIncludesOpaqueBarstranslucentautomaticallyAdjustsScroll(代码相关的知识,希望对你有一定的参考价值。
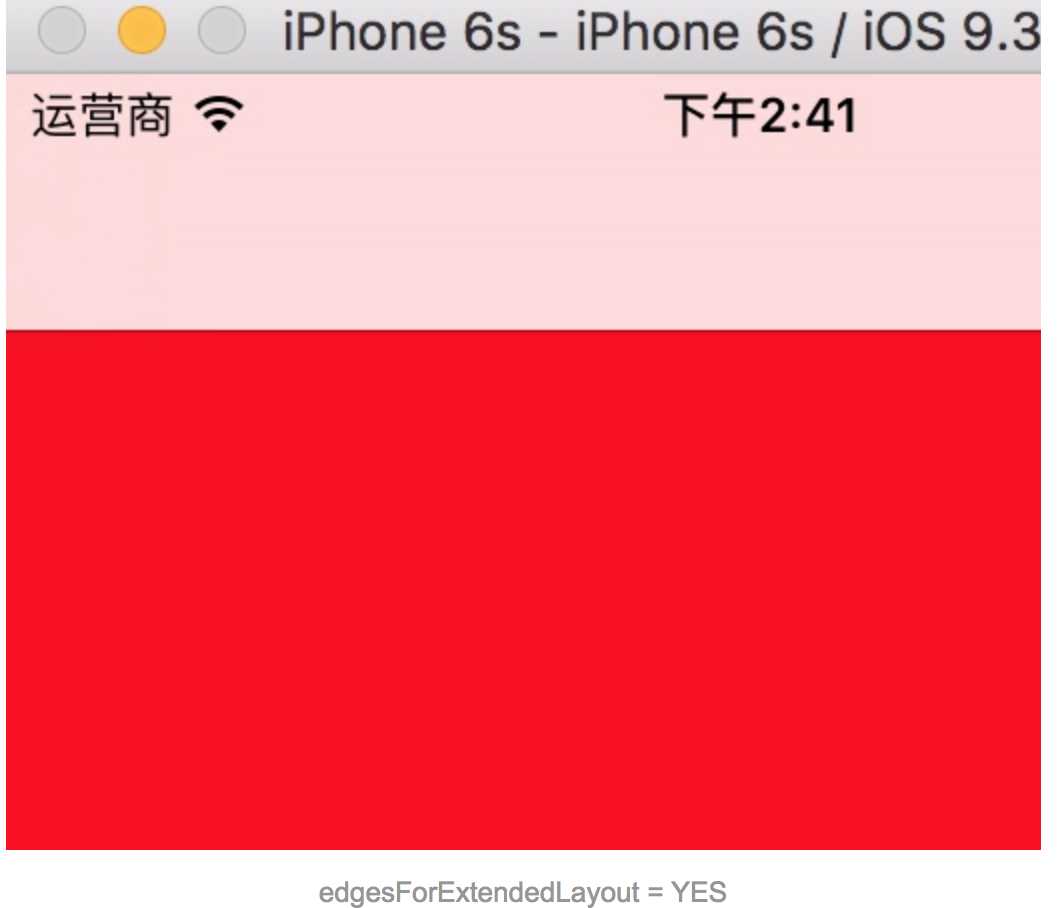
从ios7开始,苹果开始提倡全屏布局,即默认情况下控制器的根View的大小等于屏幕的大小,即使存在navigationBar+tabBar,View的大小不变等于屏幕的大小,这样导致的结果就是navigationBar和tabBar会将View的顶部和底部的区域覆盖掉。如下图结果
 当前根view顶部区域被导航栏覆盖掉了。
当前根view顶部区域被导航栏覆盖掉了。
为了避免上出现被覆盖的情况,需要修改edgesForExtendedLayout属性。
edgesForExtendedLayout是一个枚举类型。 typedef enum : NSUInteger { UIRectEdgeNone = 0, UIRectEdgeTop = 1 << 0, UIRectEdgeLeft = 1 << 1, UIRectEdgeBottom = 1 << 2, UIRectEdgeRight = 1 << 3, UIRectEdgeAll = UIRectEdgeTop | UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight } UIRectEdge; self.view.edgesForExtendedLayout = UIRectEdgeTop; //表示view向上延伸到屏幕上边框。 self.view.edgesForExtendedLayout = UIRectEdgeAll; //表示view向四周延伸到屏幕的各个边框。 self.view.edgesForExtendedLayout = UIRectEdgeNone; //表示view不向四周延伸,保证不会被navigationbar和tabbar覆盖掉。
以上是关于屏幕适配1(edgesForExtendedLayoutextendedLayoutIncludesOpaqueBarstranslucentautomaticallyAdjustsScroll(代码的主要内容,如果未能解决你的问题,请参考以下文章