常用内置对象
Posted Qingqiu_Gu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用内置对象相关的知识,希望对你有一定的参考价值。
数组Array:
1,数组的创建方式:
字面量方式创建:
var colors = [\'red\',\'color\',\'yellow\'];
使用构造函数方式:
var colors2 = new Array();
2,数组的赋值:
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = \'哈哈哈\'; arr[2] = \'嘿嘿嘿\'
3,数组的常用方法:

3.1 数组的合并 concat :
var name1 = [\'顾清秋\']; var name2 = [\'顾小白\']; var name = name1.concat(name2); console.log(name); //\'顾清秋,顾小白\' console.log(typeof name) // string 合并之后是一个字符串类型的。
3.2 join:将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串。
var score = [60,70,80,90,100]; var str = score.join(\'|\'); console.log(str); //60|70|80|90|100|
3.3 将数组转换成字符串 toString():
var score = [60,70,80,90,100]; var str = score.toString(); console.log(str); //60,70,80,90,100 // 将数组类型强转换成字符串类型,默认以逗号隔开。
3.4 slice(start,end);返回数组的一段,前开后闭。 只有在函数内部才会有效果。。
window.onload = function(){ var name = [\'顾清秋\',\'顾小白\',\'sunny\']; var newname = name.slice(0,2); console.log(newname);}
3.5 pop :移除数组的最后一个元素。
window.onload = function(){ var name = [\'顾清秋\',\'顾小白\'] var newname = name.pop(); console.log(newname); //\'顾小白\' } //默认移除最后一个元素。
3.6 push():向数组最后添加一个元素:
window.onload = function(){ var name = [\'顾清秋\',\'顾小白\',\'sunny\']; name.push(\'gugu\'); console.log(name); // ["顾清秋", "顾小白", "sunny", "gugu"] }
3.7 reverse():反转数组:
window.onload = function(){ var name = [\'顾清秋\',\'顾小白\',\'sunny\']; name.reverse(); console.log(name); // ["sunny", "顾小白", "顾清秋"] }
3.8 sort : 排序 注意:不识别中文。
window.onload = function(){ var name1 = [\'alex\',\'wusir\',\'egon\',\'eva\']; name1.sort(); console.log(name1);//["alex", "egon", "eva", "wusir"] }
3.9 isArray() 判断是否为数组。
window.onload = function(){ var name = [\'顾清秋\',\'顾小白\',\'sunny\']; var a = Array.isArray(name); console.log(a); //true }
字符串String;

4.1 chartAt() 返回指定索引的位置的字符
var str = \'guqingqiu\'; var a = str.charAt(1); console.log(a); // u
4.2 concat 返回字符串值,表示两个或多个字符串的拼接。
var str1 = \'gu\'; var str2 = \'qing\'; var str3 = \'qiu\'; str = str1.concat(str2,str3); console.log(str); //guqingqiu
4.3 replace(a,b) 将字符串a,替换成字符串b.
var a = \'123252729\'; var newstr = a.replace(\'2\',\'0\'); console.log(newstr); //103252729 // 只能替换一次,且如果是数字可以写成number类型,它会隐形转换成字符串类型。
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1,和search()用法一样。
var str = \'guqingqiu\'; console.log(str.indexOf(\'q\')); // 2 找到就返回不在继续寻找。 console.log(str.search(\'q\')); // 2 用法完全一样
4.5 slice(start,end) 前闭后开,分割字符串。
var str = \'顾清秋\'; console.log(str.slice(1,2)); // 清
4.6 split(‘a’,1) 以字符串a分割字符串,并返回新的字符串,如果第二个参数没写,表示返回整个数组,如果定义了一个数,则返回数组的最大长度。
var str1 = \'qwertyutiop\'; newstr1 = str1.split(\'t\',2); console.log(newstr1); //["qwer", "yu"] //后面的数字参数,是显示几段的意思。 var str2 = \'顾清秋\'; newstr2 = str2.split(\'清\'); console.log(newstr2); //["顾", "秋"]
4.7 substring(start,end) 前闭后开
var str = \'我的天呢,a是嘛,你在说什么呢?a哈哈哈\'; console.log(str.substr(0,4));//我的天呢
4.8 toLowerCase() 转小写
var str = \'XIAOMAGE\'; console.log(str.toLowerCase());//xiaomage
4.9 toUpperCase() 转大写
var str = \'xiaomage\'; console.log(str.toUpperCase());//XIAOMAGE
特别:
var num = 132.32522; var newnum = num.toFixed(2); //保留几位小数且四舍五入. console.log(newnum); // 132.33
5,Date日期对象:
创建日期对象只有构造函数一种方式,使用new关键字。
//创建了一个date对象 var myDate = new Date();

//创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
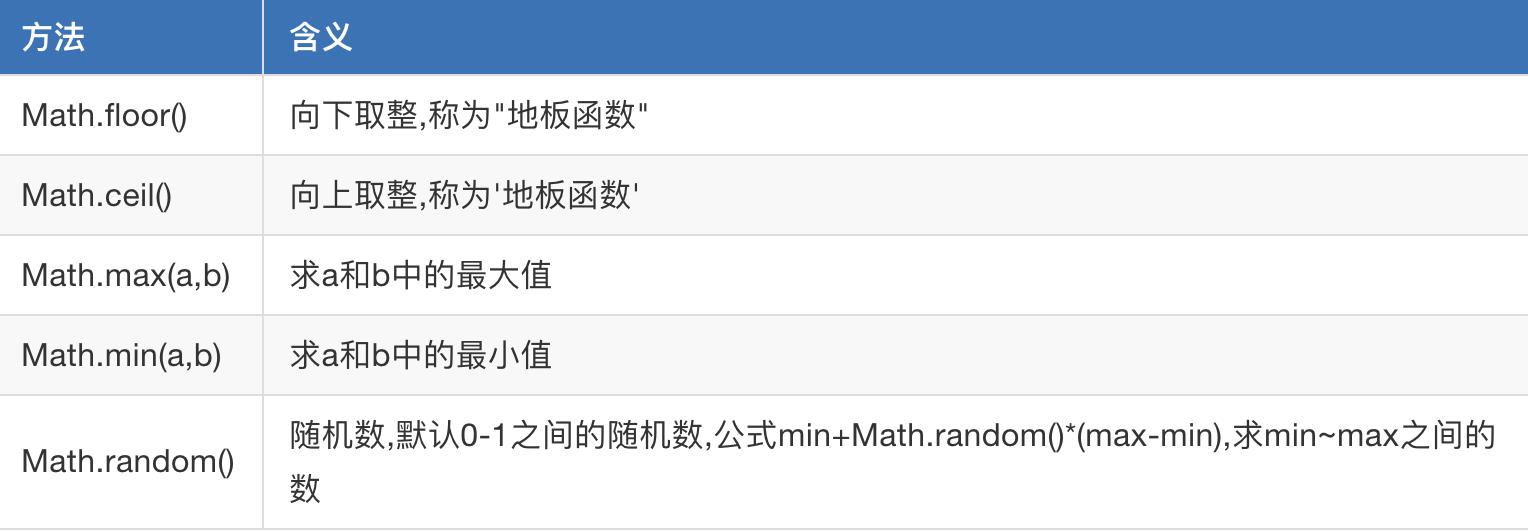
6.Math 内置对象。

6.1 Math.ceil() 向上取整。“天花板函数”
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
6.2 Math.floor()向下取整,“地板函数”
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
6.3 求两个书的最大值和最小值
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
6.4 随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1)
如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min)
以上是关于常用内置对象的主要内容,如果未能解决你的问题,请参考以下文章