简单的移动端打开pdf文件。
Posted {{unidentified}}
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的移动端打开pdf文件。相关的知识,希望对你有一定的参考价值。
业务需要,在做一个医疗产品类型的项目。其中大多是对医疗设备的一系列处理方案。最近产品需求需要给每个产品型号添加一个pdf类型的产品使用说明详情。
简单的说就是在产品这个表中加一个字段存储pdf文件,用户在微信端扫描二维码可以查看这个pdf文件的内容。这是需要,接下来是具体的实现:
这个东西之前是没有接触过的,只知道很多应用自带的有pdf解析器,比如qq。qq解析pdf文件样式是很好看的,但是目前没有找到类qq方面的解析pdf方法,在网上搜索用到的最多的就是使用pdf.js去解析。
首先去官网上下载pdfjs。我下载的地址为:http://mozilla.github.io/pdf.js/,pdf的demo 必须在web项目中打开,所以必须得部署web项目。
下载完之后放在项目的webapps下面:

然后查看pdf/web/viewer.js文件。
ctrl+f查找DEFAULT_URL 会查找到这样var DEFAULT_URL = \'compressed.tracemonkey-pldi-09.pdf\';
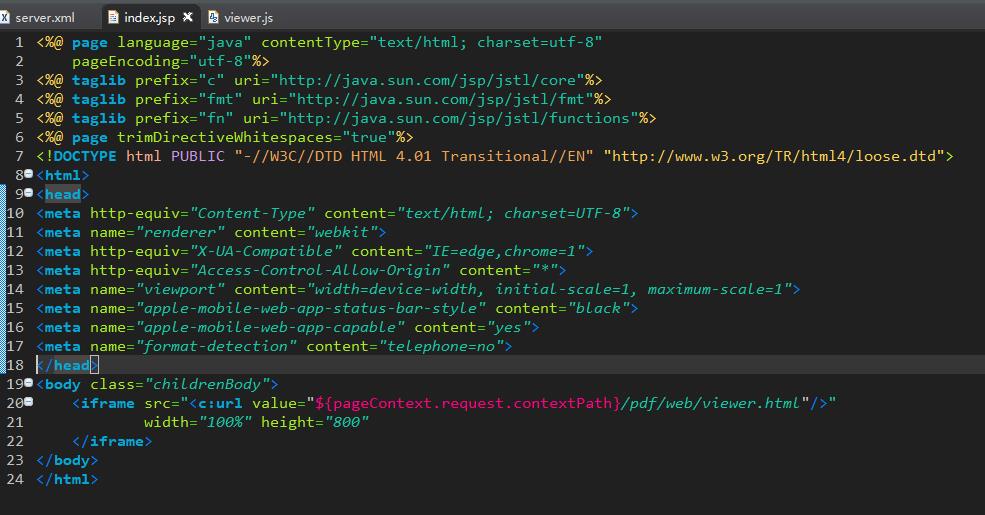
这个是这个pdfjs默认的js文件,可以先写个demo.jsp页面测试是否使用成功:

然后再网上上访问这个页面成功的话可以看到:

这个pdf就是pdfjs默认给的pdf文件。
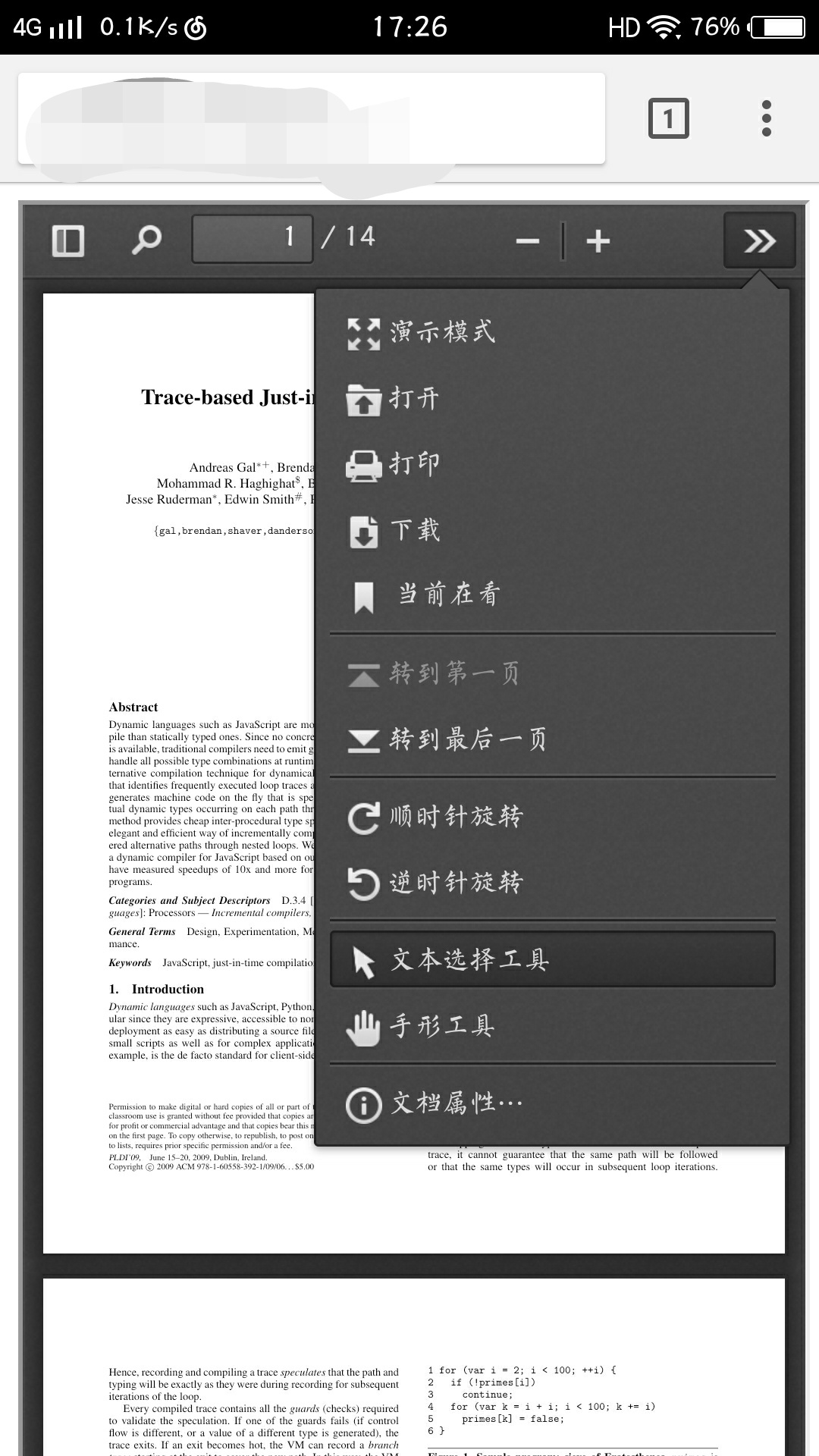
然后把自己的项目映射到外网上用手机打开查看显示为:



这个成功之后,接下来是查看自己传入的pdf文件:
我们要把var DEFAULT_URL = \'compressed.tracemonkey-pldi-09.pdf\';设置为空值:var DEFAULT_URL = \'\';
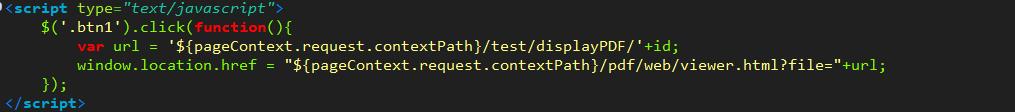
用一个点击按钮事件去查看传入的pdf文件:

如果想替换pdfjs默认的文件需要在${pageContext.request.contextPath}/pdf/web/viewer.html?file=?去传入所需要预览的pdf文件。

这个id是我数据表中的一个要查看的产品信息的id,后台根据这个id查询出所需要的pdf文件(这个pdf文件是在之前传入的,存放在数据库的表中)。
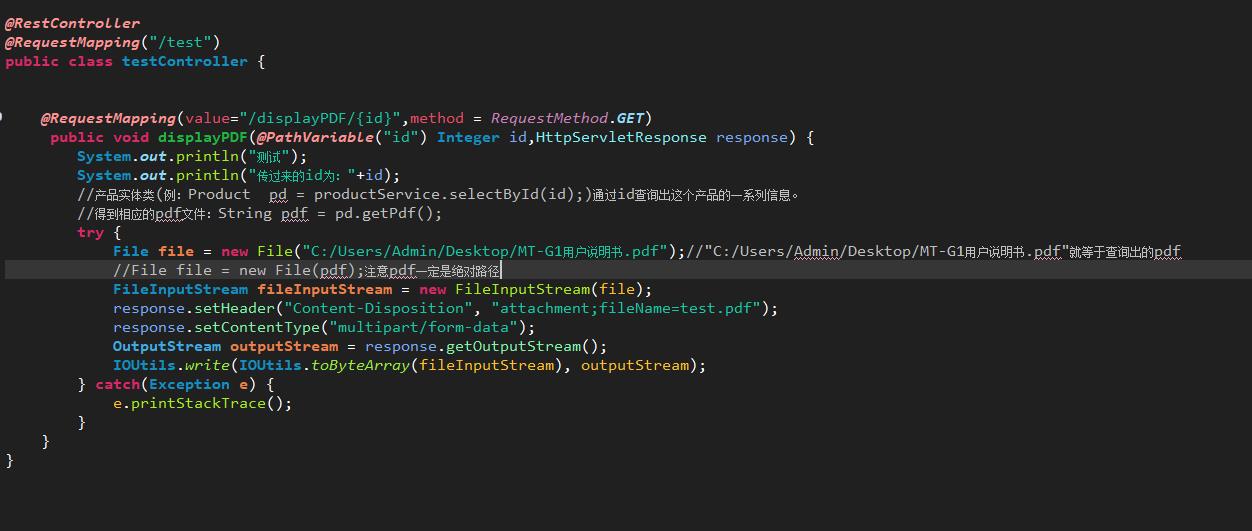
我们将pdf以文件流的方式传入 ,所以需要后台代码处理 ,也就是方法:/test/displayPDF/{id} 。如下:

这样,在页面上点击按钮就可以查看相应的pdf文件了。其实也就是替换默认的pdf文件,只要第一次的测试顺利打开了js默认给的pdf文件,哪接下来就是替换工作了。第一次用,暂时就了解了这么多,先总结下。后期补充。
以上是关于简单的移动端打开pdf文件。的主要内容,如果未能解决你的问题,请参考以下文章