数组循环
Posted 纡ゾ少︶ㄣ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组循环相关的知识,希望对你有一定的参考价值。
let arr = [\'apple\', \'banana\', \'orange\', \'tomato\']; //循环内容 for(let val of arr) { console.log(val); } //循环索引 for(let index of arr.keys()) { console.log(index); } //循环索引和索引所对应的值 for(let item of arr.entries()) { console.log(item); } for(let [key,val] of arr.entries()) { console.log(key,val); }
//求数组的和/阶乘 let arr = [1, 2, 3, 4,5]; let b1 = arr.reduce((prev,val, index, arr2) => { return prev + val; //(prev是当前内容之前数的和) }); console.log(b1); //b1=15
//类似查找 数组里某一个元素符合条件,返回true let arr = [\'apple\', \'banana\', \'orange\']; let b = arr.some((val, index, arr) => { return val == "banana"; }); console.log(b); //数组里面所有额元素都要符合条件才返回true let arr2 = [\'1\', \'3\', \'5\', \'7\']; let b1 = arr2.every((val, index, arr2) => { return val % 2 == 1; }); console.log(b1);
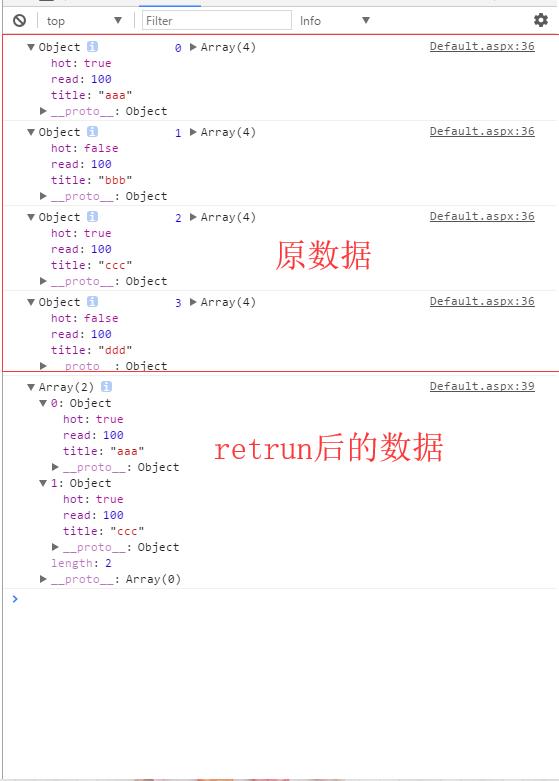
//过滤一些不合格的“元素”;需要retrun //如果回调函数等于true就留下 let arr = [ { title: \'aaa\', read: 100, hot: true }, { title: \'bbb\', read: 100, hot: false }, { title: \'ccc\', read: 100, hot: true }, { title: \'ddd\', read: 100, hot: false } ]; let newarr= arr.filter((val, index, arr) => { console.log(val, index, arr); return val.hot == true; }) console.log(newarr);

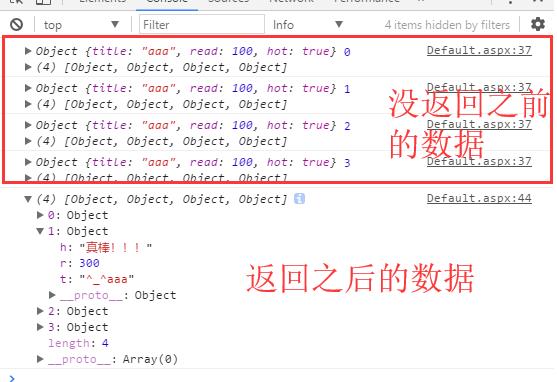
//非常有用 做数据交互“映射”正常情况下。 //需要配合retrun, 返回一个新的数组,若是没tetrun相当于foreash // let arr = [ { title: \'aaa\', read: 100, hot: true }, { title: \'aaa\', read: 100, hot: true }, { title: \'aaa\', read: 100, hot: true }, { title: \'aaa\', read: 100, hot: true } ]; let newarr= arr.map((val, index, arr) => { console.log(val, index, arr); let json = {}; json.t = `^_^${val.title}`; json.r = val.read+200; json.h = val.hot == true && \'真棒!!!\'; return json; }) console.log(newarr);

let arr = [\'apple\', \'banana\', \'orange\', \'tomato\', ]; //arr.forEach{循环一次干什么事,this指向谁(不写指向windows)}箭头函数只指向定义的对象 arr.forEach(function (val, index, arr) { console.log(this,val,index,arr); },123);

以上是关于数组循环的主要内容,如果未能解决你的问题,请参考以下文章