CSS中的盒子模型详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中的盒子模型详解相关的知识,希望对你有一定的参考价值。
很多人对盒子模型搞晕头了,下面通过一个简单的代码来分析盒子模型的结构!
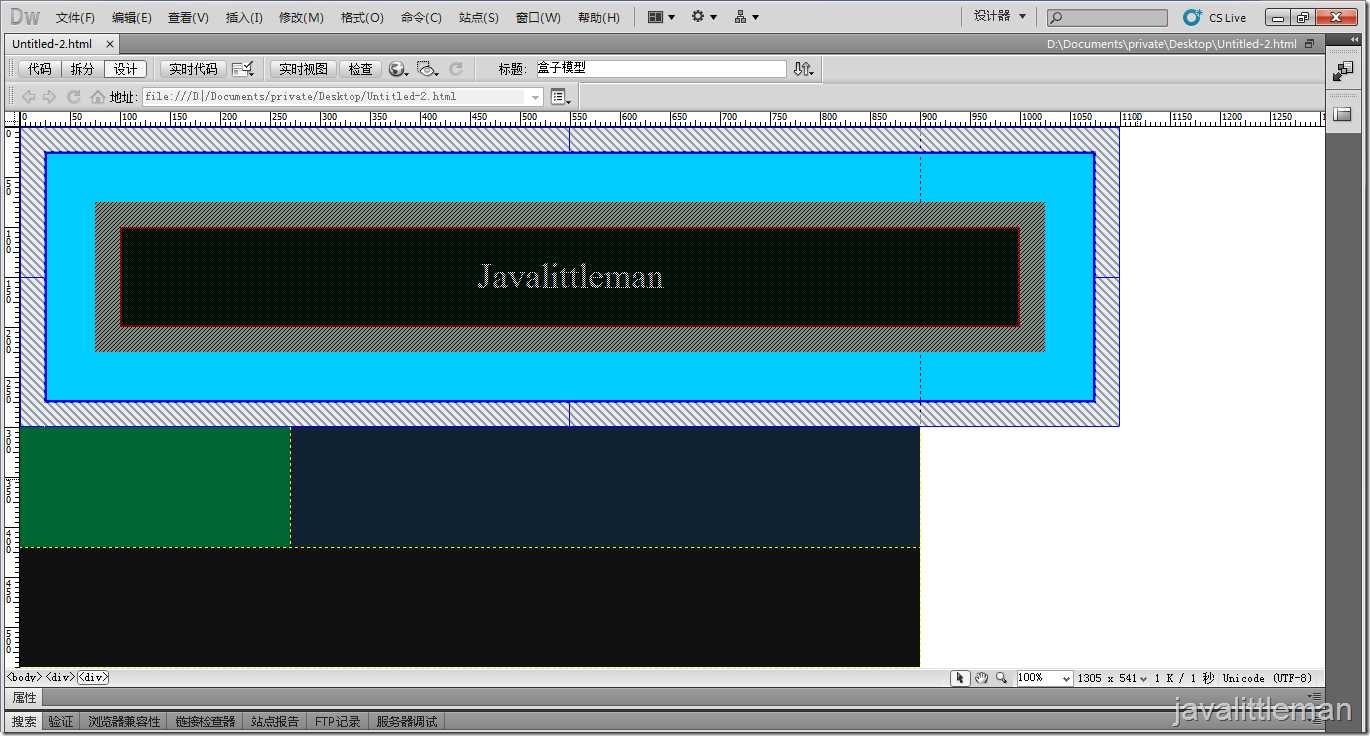
为了方便方便观看!在第一个div中画了一个表格,并将其尺寸设置成与div内容大小一样!且设置body的margin和padding的属性都为0px;
本例子采用行内CSS样式!
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>盒子模型</title></head><body style="margin:0px; padding:0px;"><div style="width:900px; height::auto"> <div style="width:900px; height:100px; color:#FFF; padding:25px; margin:25px;border: 50px solid #0CF; "> <table width="900px" height="100px" border="1" cellspacing="0" cellpadding="0" bordercolor="#FF0000"> <tr > <td style="text-align:center; font-size:36px;">Javalittleman</td> </tr> </table> </div> <div style="width:30%; height:120px; float:left; border-color:#039;"></div> <div style="width:70%; height:120px;float:left; "></div> <div style="width:900px; height:120px;float:left; "></div></div></body></html> |
把标尺打开!
大家发现了什么没有?
分析如下:

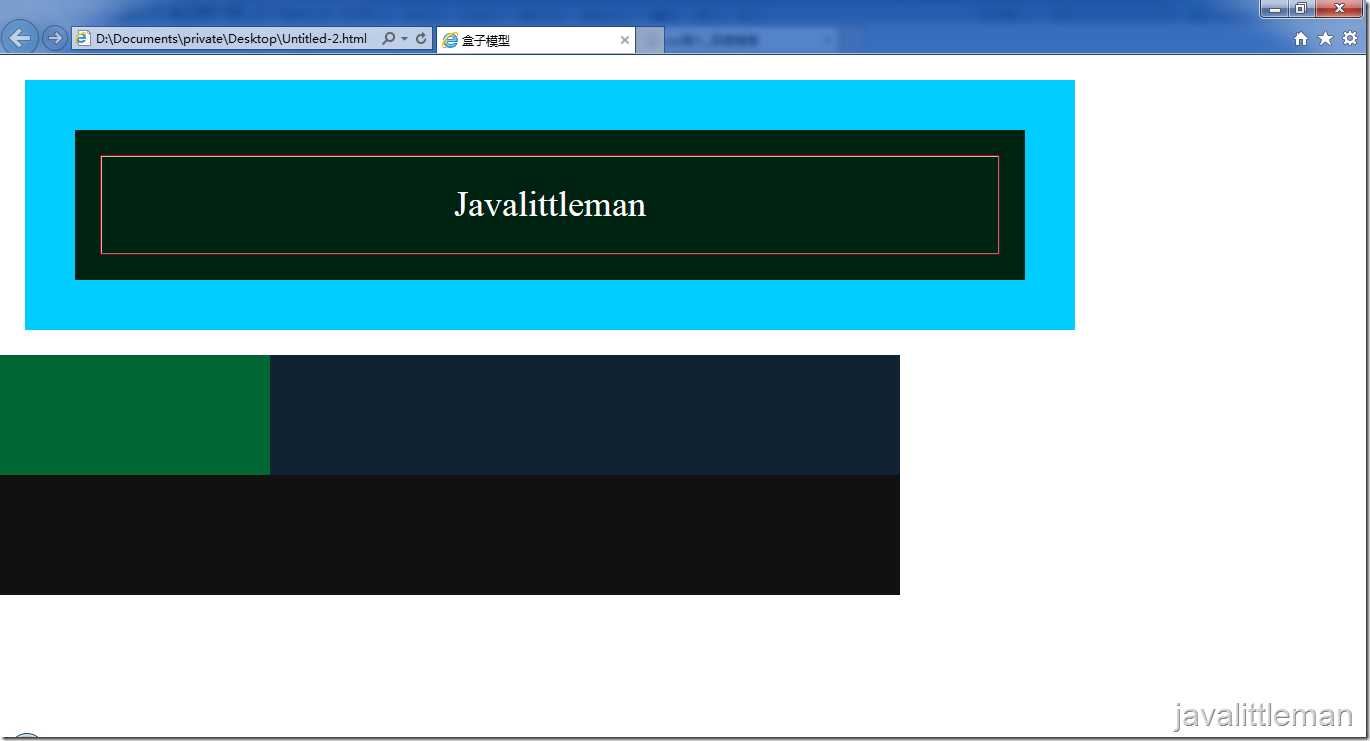
显示效果:
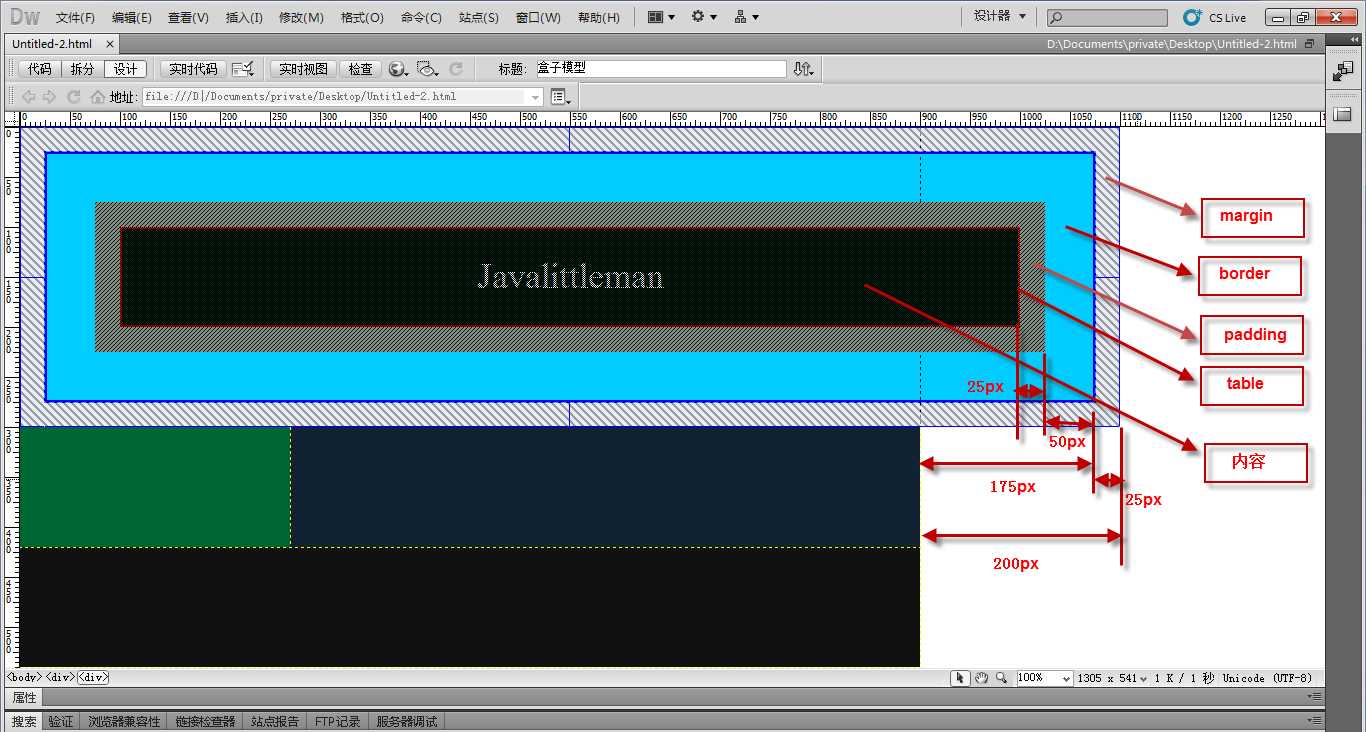
其它设置的table是固定不变的,也就是说内容大小都不会改变的,改变的只是位置!
border:是边框,向外扩张,并可以为其添加颜色属性;
margin:是向外扩张,没有颜色属性,所以我们看到扩张后的颜色是外部的颜色,在本例子中是无色的!
padding:是向内填充的,没有颜色属性,显示的颜色是内部内容设置的颜色!
以上是关于CSS中的盒子模型详解的主要内容,如果未能解决你的问题,请参考以下文章