vue打包空白,图片没加载,背景颜色没有渲染出来-配置秘诀
Posted 编程是我的初恋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包空白,图片没加载,背景颜色没有渲染出来-配置秘诀相关的知识,希望对你有一定的参考价值。
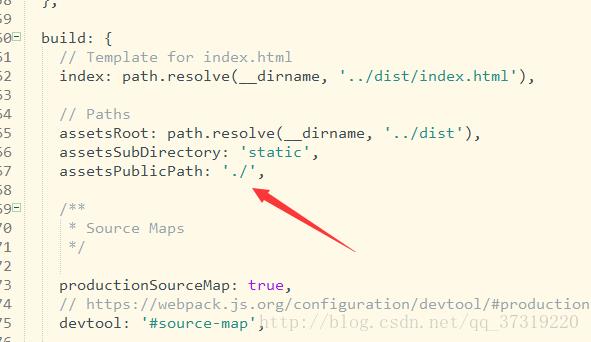
找到config文件夹下的index.js文件修改一下位置

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/’改为‘./’
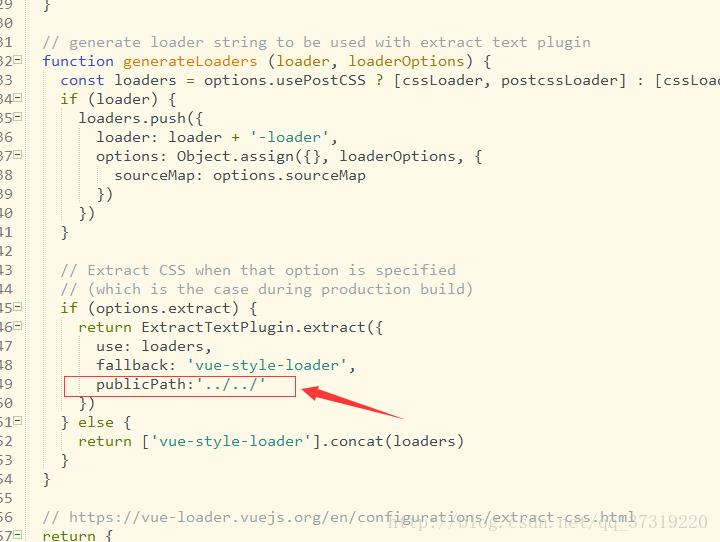
在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置

最后,重新npm run build一下,就可以访问成功!
以上是关于vue打包空白,图片没加载,背景颜色没有渲染出来-配置秘诀的主要内容,如果未能解决你的问题,请参考以下文章