有关H5标签footer+header学习
Posted 紫色,风铃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有关H5标签footer+header学习相关的知识,希望对你有一定的参考价值。
有关haeder+footer的一个使用
将footer固定在底部
html{height:100%;}
body{min-height:100%;margin:0;padding:0;position:relative;}
header{background-color: #ffe4c4;}
main{padding-bottom:100px;background-color: #bdb76b;}/* main的padding-bottom值要等于或大于footer的height值 */
footer{position:absolute;bottom:0;width:100%;height:100px;background-color: #ffc0cb;}
<body> <header>标题</header> <main>主题内容</main> <footer>固定的底部内容</footer> </body>
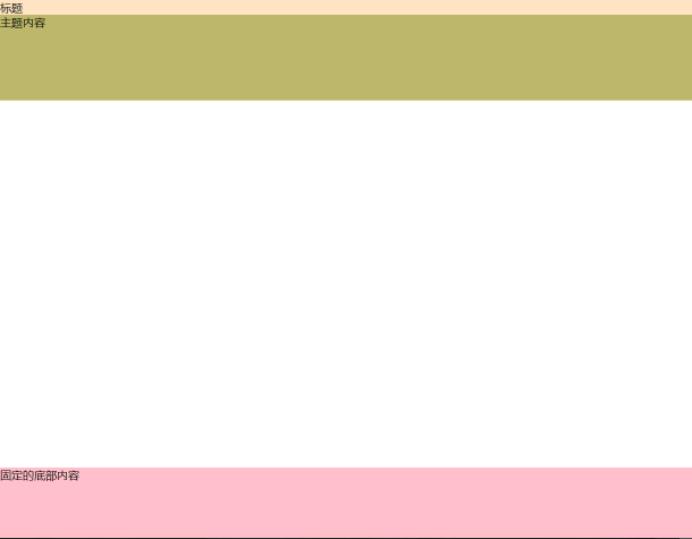
运行结果:

以上是关于有关H5标签footer+header学习的主要内容,如果未能解决你的问题,请参考以下文章