符合json格式要求的字符串转化为json字符串
Posted vmkash
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了符合json格式要求的字符串转化为json字符串相关的知识,希望对你有一定的参考价值。
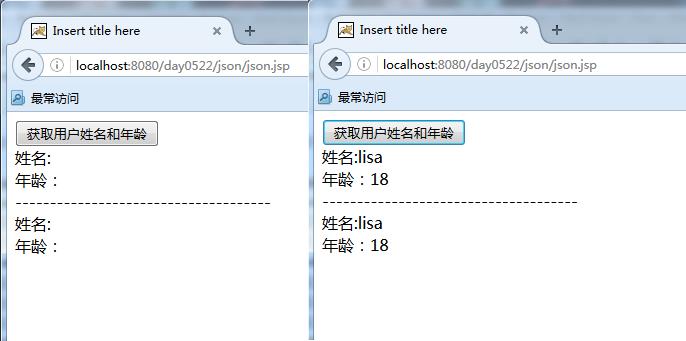
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 </head> 9 <script type="text/javascript"> 10 11 //如果是服务器发送过来的json格式的字符串,浏览器解析时需要用eval("("+str+")")对该字符串进行执行成json串 12 var str = "{\\"name\\":\\"lisa\\",\\"age\\":18}"; 13 var person = eval("(" + str + ")");//把普通字符串转化成json串 14 15 //alert(person.name + "," + person.age); 16 17 window.onload=function(){ 18 19 var btn = document.getElementById("btn"); 20 21 btn.onclick = function() { 22 23 var name1 = document.getElementById("name1"); 24 var age1 = document.getElementById("age1"); 25 26 name1.innerHTML = person["name"]; 27 age1.innerHTML = person["age"]; 28 29 /////////////////////////////////////////////////// 30 31 var name2 = document.getElementById("name2"); 32 var age2 = document.getElementById("age2"); 33 34 name2.innerHTML = person.name; 35 age2.innerHTML = person.age; 36 }; 37 }; 38 </script> 39 <body> 40 <button id="btn">获取用户姓名和年龄</button> <br /> 41 42 姓名:<span id = "name1"></span><br/> 43 年龄:<span id = "age1"></span><br/> 44 -------------------------------------<br/> 45 姓名:<span id = "name2"></span><br/> 46 年龄:<span id = "age2"></span><br/> 47 </body> 48 </html>

以上是关于符合json格式要求的字符串转化为json字符串的主要内容,如果未能解决你的问题,请参考以下文章