设置line-height:150%和line-height:1.5的区别
Posted 庄小威
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置line-height:150%和line-height:1.5的区别相关的知识,希望对你有一定的参考价值。
首先先看下line-height属性可能的值:

简单说可以分为带单位的值(line-height:1.5em/line-height:150%/line-height:36px)和不带单位的值(line-height:1.5)
下面分别演示两者的区别:
一. 设置带单位的,后代元素会继承父元素计算后的值,如父级行高为36px,后代元素的行高都会继承这个值,如果是“%或者em” 父级优先于font-size相乘得到这个数值,后代元素在继承这个数值,例如:
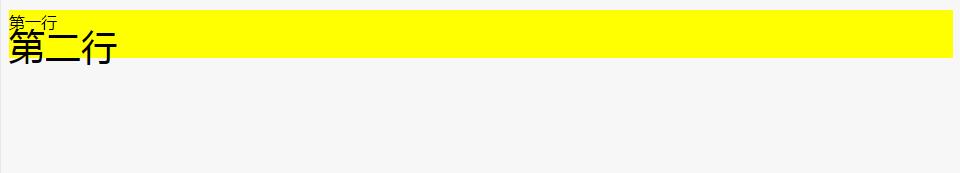
<div style="line-height:150%;font-size:16px;background-colo:yellow;margin:0;"> <span>第一行</span> <p style="margin:0;font-size:36px;">第二行</p> </div>
效果如图:

此时的第一行的行高是:16px*150%=24px,而第二行的行高是继承父元素的值,所以行高为24px。可以看到如果子元素的字体大小大于父元素,就会出现错位等问题。
二.设置不带单位的,那它就是个“缩放因子”,后代元素会继承这个缩放因子进行计算,而不是继承父元素计算后的值继承,例如:
<div style="line-height:1.5;font-size:16px;background-colo:yellow;margin:0;"> <span>第一行</span> <p style="margin:0;font-size:36px;">第二行</p> </div>
效果如下:

这时的第一行行高为:16px*1.5=24px,而第二行的行高先继承了缩放因子再进行计算,行高为:36px*1.5=54px
总结:从效果图可以看出来,line-height带了单位会出现一些错位等问题。当不带单位时,实际子元素真正的行距是分别与自身元素字号相乘的计算结果,推荐使用可以避免一些意外的继承问题。
以上是关于设置line-height:150%和line-height:1.5的区别的主要内容,如果未能解决你的问题,请参考以下文章