canvas曲线面片2
Posted web前端皇家魔法学院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas曲线面片2相关的知识,希望对你有一定的参考价值。
写前面

此篇的妹妹篇 是canvas曲面面片1 如果你没看 可以去了解下
在前面那篇 我们用了 双线性面片 还记得不?
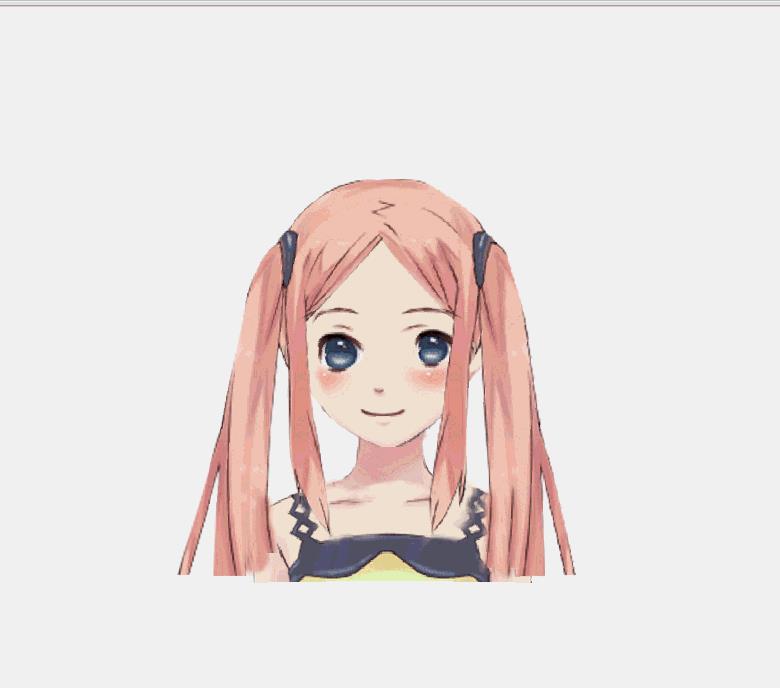
这篇效果如下

这就是曲线面片的威力! 让这只萌萌の生物动起来了 视线跟随着小球 晃动着脑袋~
用到的是贝塞尔面片 准确的说是二次贝塞尔面片(下面说的都是二次) 当然有高次的 不过一般来说三次就够用了
先讲解下什么是贝塞尔面片 在这之前你得知道啥是贝塞尔曲线 (不懂的先自己找资料了解下)
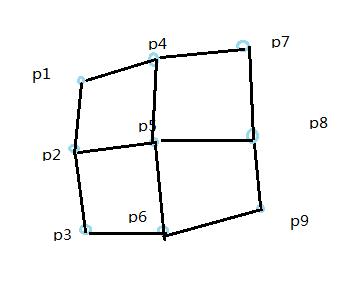
上篇用到的是线性面片 只要4个控制点就够了 而贝塞尔面片 至少需要用到9个控制点 如图

但如何表示出曲面呢?这9个点 其实就可以表示出无线多个贝塞尔曲线了 也就形成了面片
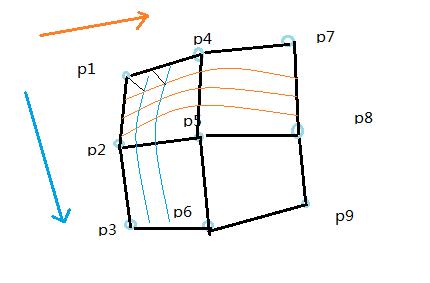
跟上篇一样 可以先黄方向插值 随后蓝方向插值 当然反过处理也是ok的 然后拼接成三角图元就行了

现在是可以表示出曲面了 但是没有贴图 ! 还记得上篇我们是怎么处理贴图的不?
因为我们上次用的是canvas2d api 所以在处理的时候 对一个三角图元就一个drawImage 然后解线性方程组 算出transform中的矩阵
这篇我用的是webgl 不需要结出矩阵的值了 只要给出纹理坐标就行 但是要注意 webgl坐标系和图片坐标是相反的 !
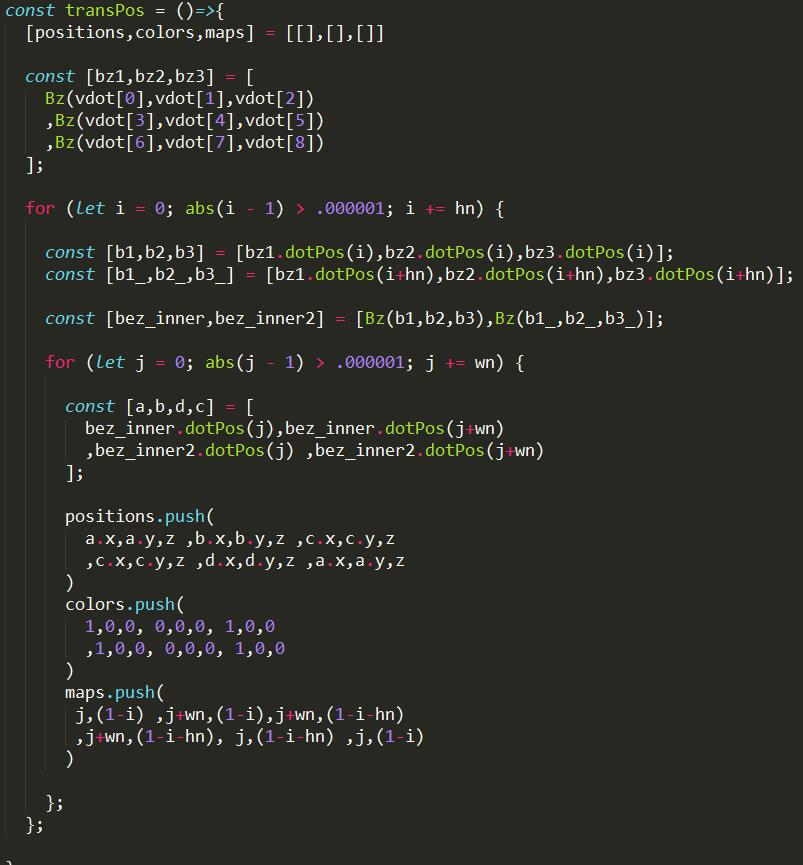
直接看那部分关键代码吧 如下


可以看到 处理循环中的逻辑和上一篇是差不多的 只是把获取插值坐标函数分离了出来
这里有个maps数组 这个就是存储的纹理坐标了 因为坐标系的原因(相反的) 所以 1-
贝塞尔面片原理大致就是这样了~
但那个萌萌の生物是怎么形成的呢? 这个生物需要很多个面片 看我的img包你就能猜到大概了

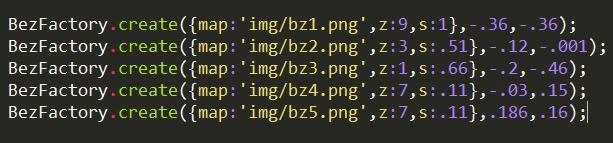
我这里用了5张纹理 工厂生成了5个面片对象

光是这样萌萌の生物是不会动的!
还得根据某个坐标(这里是那个小球) 给那些需要偏移的控制点计算位置 如图

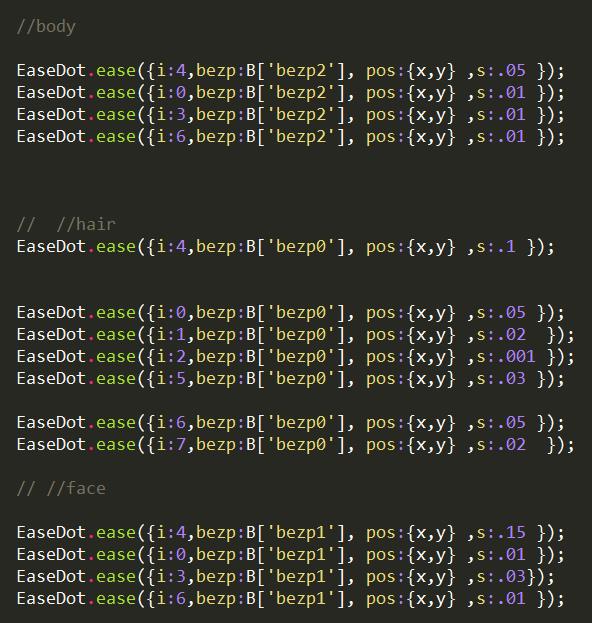
这里的微调工作繁琐到爆炸!如下 各种微调!


这里花费了我大量的精力 为了就是使面部动作生动 对各个控制点给参数。。各种微调
还有一开始把各个面片合成原始图像的位置 也是各种微调!
这玩意儿还是要有个编辑器才行 设定各种终止 初始值 做各种动画插值变换
再对人物细分 如 对眉毛 腮红也单独来个面片 一定会非常nice
不过 现阶段是不打算考虑做编辑器这种事的 这个优先级很后 。。
再说了 市面上应该有这种编辑器的吧(我也不清楚)
最重要的还是实现的思想
demo源码 用chrome打开
以上是关于canvas曲线面片2的主要内容,如果未能解决你的问题,请参考以下文章