jsp+urlrewrite实现html分页简单粗暴实现
Posted Yuan.Net
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp+urlrewrite实现html分页简单粗暴实现相关的知识,希望对你有一定的参考价值。
今天去检查一同事写的一分页实现,看了有点郁闷,都说了要换成html实现方便搜索引擎收录,他还是用的js,真是晕。还得帮他解决
好吧。言归正传,我在他的基础上粗暴的修改了下,达到了基本的效果,带数字分页

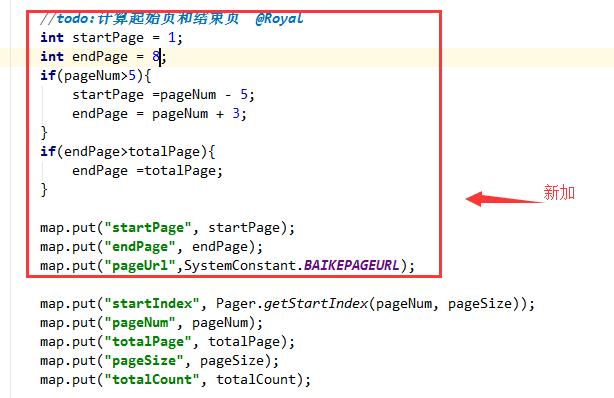
先一步一步来,在controller层model里面增加控制起始和结束页,pageUrl

先简单粗暴点把分页的显示逻辑理好让效果出来,再把分页url放到pageUrl,然后再进一步做html伪静态
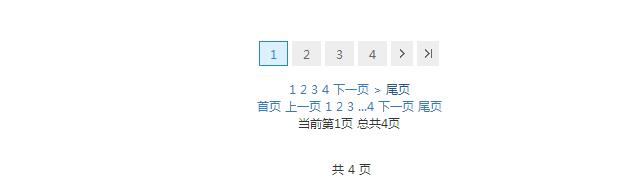
<div class="tcdPageCode2"> <c:if test="${pageNum>1}"> <a href="${pageUrl}?pageNum=1" class="tcdNumber">首页</a> <a href="${pageUrl}?pageNum=${pageNum-1}"> < 上一页</a> </c:if> <c:forEach var="i" begin="1" end="${totalPage}" step="1"> <c:if test="${pageNum==i}"> <a class="current">${i}</a> </c:if> <c:if test="${pageNum!=i}"> <a href="${pageUrl}?pageNum=${i}" class="tcdNumber">${i}</a> </c:if> </c:forEach> <c:if test="${totalPage>endPage}"> <a href="${pageUrl}?pageNum=${endPage+1}">...</a> </c:if> <c:if test="${pageNum<totalPage}"> <a href="${pageUrl}?pageNum=${pageNum+1}">下一页 > </a> <a href="${pageUrl}?pageNum=${totalPage}" class="tcdNumber">尾页</a> </c:if> </div>
上面这种需要自己手动来控制...的显示。当然这个有很多逻辑,你可以根据实现的效果来设计
第二种实现方式,就不用上面新加的代码,直接用下面已有的变量
<div class="tcdPageCode1"> <c:if test="${pageNum== 1}"> <a class="tcdNumber">首页</a> <a class="tcdNumber">上一页</a> </c:if> <c:if test="${pageNum != 1}"> <a href="${pageUrl}?pageNum=1" class="tcdNumber">首页</a> <a href="${pageUrl}?pageNum=${pageNum-1}" class="tcdNumber">上一页</a> </c:if> <c:if test="${pageNum-3 <= totalPage && pageNum > 2}"> <a href="${pageUrl}?pageNum=1" <c:if test="${pageNum==1 }">class="current"</c:if>>1</a><a class="tcdNumber">...</a></c:if> <c:forEach begin="0" end="${totalPage-1}" varStatus="status"> <c:if test="${pageNum - status.index >= -1 && pageNum <= status.index+2}"> <a <c:if test="${pageNum==status.index + 1 }">class="current"</c:if> href="${pageUrl}?pageNum=${status.index+1 }">${status.index+1 }</a> </c:if> </c:forEach> <c:if test="${pageNum+2 < totalPage}"><a >...</a><a href="${pageUrl}?pageNum=${totalPage}" class="tcdNumber">${totalPage }</a></c:if> <c:if test="${pageNum ==totalPage}"> <a class="tcdNumber">下一页</a> <a class="tcdNumber">尾页</a> </c:if> <c:if test="${pageNum !=totalPage}"> <a href="${pageUrl}?pageNum=${pageNum+ 1}" class="tcdNumber">下一页</a> <a href="${pageUrl}?pageNum=${totalPage}" class="tcdNumber">尾页</a> </c:if> <p> 当前第${pageNum}页 总共${totalPage}页 </p> </div>
好了。这里分页部分弄好了。其实如果有需求加select 跳转 也好实现的。
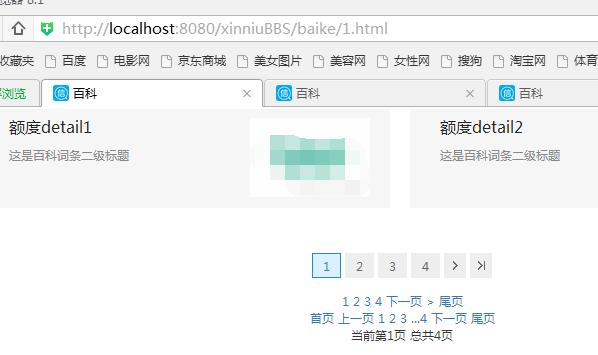
下面来弄urlrewrite实现伪静态了
maven中引入 urlrewrite包
<dependency> <groupId>org.tuckey</groupId> <artifactId>urlrewrite</artifactId> <version>2.5.2</version> </dependency>
在web.xml里面配置
<!-- url重写start --> <filter> <filter-name>UrlRewriteFilter</filter-name> <filter-class>org.tuckey.web.filters.urlrewrite.UrlRewriteFilter</filter-class> </filter> <filter-mapping> <filter-name>UrlRewriteFilter</filter-name> <url-pattern>/*</url-pattern> <dispatcher>REQUEST</dispatcher> <dispatcher>FORWARD</dispatcher> </filter-mapping> <!-- url重写end -->
再在web.xml根目录下加一个urlrewrite.xml配置文件
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE urlrewrite PUBLIC "-//tuckey.org//DTD UrlRewrite 3.0//EN" "http://tuckey.org/res/dtds/urlrewrite3.0.dtd"> <!-- Configuration file for UrlRewriteFilter http://tuckey.org/urlrewrite/ --> <urlrewrite> <!--<rule> <from>/name/(.*)</from> <to>/MyName.jsp?name=$1</to> </rule>--> <rule> <from>/xinniuBBS/baike/([0-9]+).html</from> <to>/xinniuBBS/baike?pageNum=$1</to> </rule> </urlrewrite>
上面的from 可以配成任意规则,比如/credit/([0-9]+).html,那么对应的上面的a标签里面的href 就要调整成对应的写法
就不再是${pageUrl}?pageNum=${pageNum}了。就得变换成 /credit/${pageNum}.html 或 /credit/${totalPage}.html
这里为了方便以后做搜索引擎优化,同样在urlrewrite里面也可以变换规则,把链接做得更好看,对搜索引擎爬虫更友好
ok大功搞成

如果你觉得不错,点个赞支持下哦。
以上是关于jsp+urlrewrite实现html分页简单粗暴实现的主要内容,如果未能解决你的问题,请参考以下文章