uwp 图片切换动画 使用帧动画
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uwp 图片切换动画 使用帧动画相关的知识,希望对你有一定的参考价值。
原文:uwp 图片切换动画 使用帧动画上一篇博客使用了Timer来实现图片的切换,@lindexi_gd讨论了一下性能,我本人其实对性能这一方面不太熟,但我觉得还是有必要考虑一下,那么今天我们使用帧动画开实现以下
新建项目,添加一个Button和Image
在Page里定义资源
<Storyboard x:Key="std" x:Name="std" RepeatBehavior="Forever" AutoReverse="True"> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="image" Storyboard.TargetProperty="Source"> <DiscreteObjectKeyFrame KeyTime="0:0:0.1" Value="Resources/teemo_1.png" /> <DiscreteObjectKeyFrame KeyTime="0:0:0.2" Value="Resources/teemo_2.png"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.3" Value="Resources/teemo_3.png"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.4" Value="Resources/teemo_4.png"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.5" Value="Resources/teemo_5.png"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.6" Value="Resources/teemo_6.png"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.7" Value="Resources/teemo_7.png"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.8" Value="Resources/teemo_8.png"/> </ObjectAnimationUsingKeyFrames> </Storyboard>
然后给Button添加点击事件
处理点击事件 播放动画
private void Button_Click(object sender, RoutedEventArgs e) { // std.Begin(); }
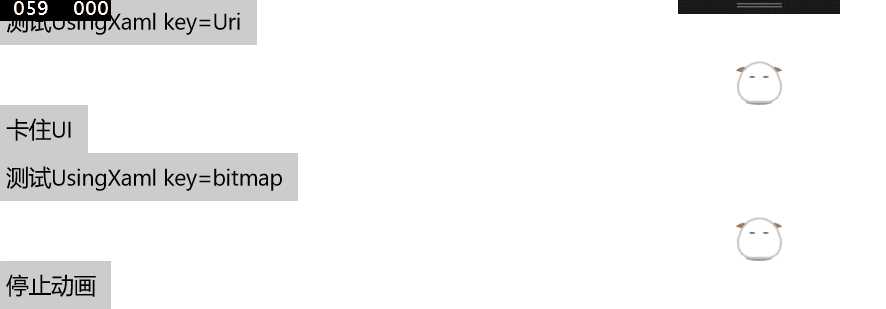
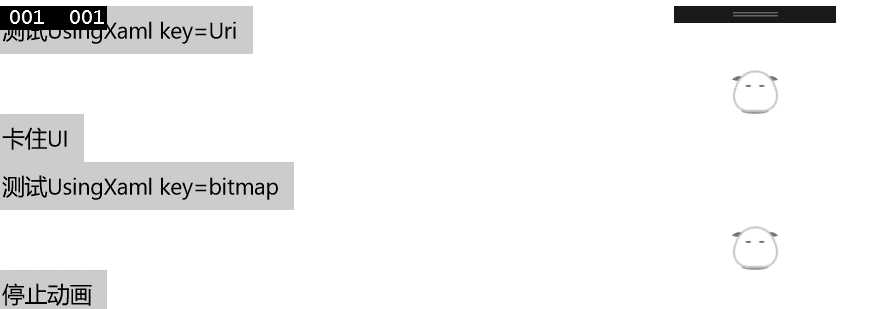
然后看看帧率

如果我们用Task去卡住UI线程的话,动画就会停止
private void Button_Click_1(object sender, RoutedEventArgs e) { Task.Delay(1000).Wait(); }
这样我们可知帧动画其实是运行在UI线程上的
然后我有新建了另一个故事板
直接把每个帧的的Value属性变为BitmapImage对象
<BitmapImage x:Key="key1" UriSource="Resources/teemo_1.png"/> <BitmapImage x:Key="key2" UriSource="Resources/teemo_2.png"/> <BitmapImage x:Key="key3" UriSource="Resources/teemo_3.png"/> <BitmapImage x:Key="key4" UriSource="Resources/teemo_4.png"/> <BitmapImage x:Key="key5" UriSource="Resources/teemo_5.png"/> <BitmapImage x:Key="key6" UriSource="Resources/teemo_6.png"/> <BitmapImage x:Key="key7" UriSource="Resources/teemo_7.png"/> <BitmapImage x:Key="key8" UriSource="Resources/teemo_8.png"/> <Storyboard x:Key="std2" x:Name="std2" RepeatBehavior="Forever" AutoReverse="True"> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="image2" Storyboard.TargetProperty="Source"> <DiscreteObjectKeyFrame KeyTime="0:0:0.0" Value="{StaticResource key1}" /> <DiscreteObjectKeyFrame KeyTime="0:0:0.1" Value="{StaticResource key2}"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.2" Value="{StaticResource key3}"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.3" Value="{StaticResource key4}"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.4" Value="{StaticResource key5}"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.5" Value="{StaticResource key6}"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.6" Value="{StaticResource key7}"/> <DiscreteObjectKeyFrame KeyTime="0:0:0.7" Value="{StaticResource key8}"/> </ObjectAnimationUsingKeyFrames> </Storyboard>
点击按钮开始故事板
private void Button_Click_2(object sender, RoutedEventArgs e) { std2.Begin(); }
再来看看效果

同样,如果卡住UI的话,动画肯定是不会运行的
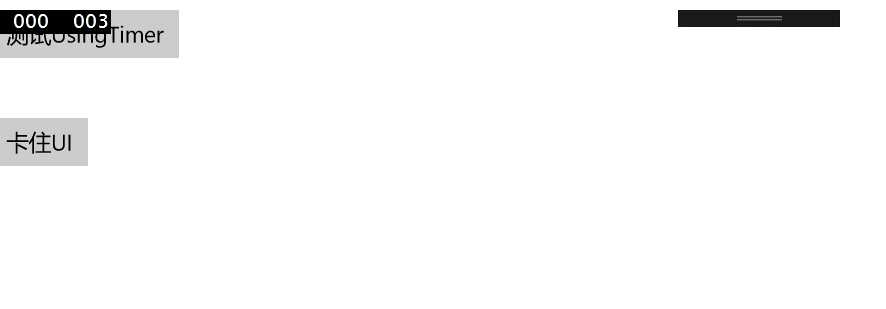
那么我们再来看看用Timer实现的帧率

从帧率上来看,第一种方式很明显帧率高很多,稳定在60左右,第二种和Timer实现的一样,帧率在9左右,我看不懂这个,但第一种方式的实现总给我一种图片在闪的感觉,期望有大手子指点一下。
@lindexi_gd
gayhub地址:https://github.com/hei12138/LOLSecond
新手,写的不好的地方请多指教
以上是关于uwp 图片切换动画 使用帧动画的主要内容,如果未能解决你的问题,请参考以下文章