JavaScript 累加求和练习 函数
Posted 小飛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 累加求和练习 函数相关的知识,希望对你有一定的参考价值。
输入一个数,求从1加到这个数的和
主要代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 请输入一个整数:<input type="text" id="text" /> <input type="button" onclick="leijia()" value="请点击" /> </body> </html> <script> function leijia() { var a = document.getElementById("text"); a=parseInt(a.value); var sum=0;; for(var i=0;i<=a;i++) { sum+=i; } alert(sum); } </script>
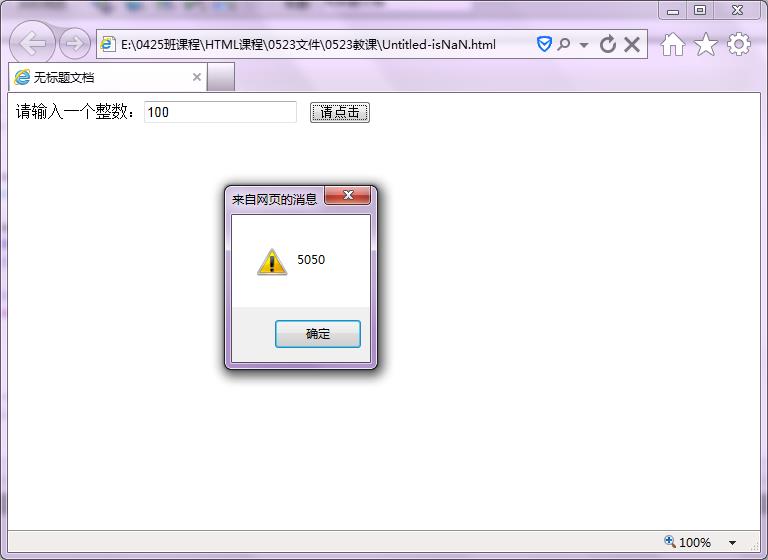
效果图:

以上是关于JavaScript 累加求和练习 函数的主要内容,如果未能解决你的问题,请参考以下文章