数组筛选和排序
Posted EdisonVan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组筛选和排序相关的知识,希望对你有一定的参考价值。

涉及javascript基本语法、事件、DOM相关的知识。
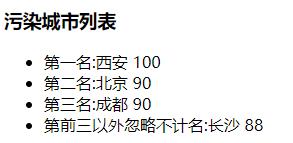
<h3>污染城市列表</h3> <ul id="aqi-list"> </ul> <script type="text/javascript"> var aqiData = [ ["北京", 90], ["上海", 50], ["福州", 10], ["广州", 50], ["成都", 90], ["西安", 100], ["长沙", 88], ]; (function() { /* 在注释下方编写代码 遍历读取aqiData中各个城市的数据 将空气质量指数大于60的城市显示到aqi-list的列表中 */ //筛选符合条件的数组并构成新的数组newArr var newArr = []; for (var i = 0, j = aqiData.length; i < j; i++) { if (aqiData[i][1] > 60) { //数组 var aqiData = [ ["北京", 90]]中要取90用:aqiData[i][1] newArr.push([aqiData[i][0], aqiData[i][1]]); } } // 数组大到小排序 newArr.sort(function(a, b) { return b[1] - a[1]; }) var all = ""; for (var i = 0, j = newArr.length; i < j; i++) { //名次中文化 var rank = i + 1 switch (rank) { case 1: rank_number = "一"; break; case 2: rank_number = "二"; break; case 3: rank_number = "三"; break; default: rank_number = "前三以外忽略不计"; break; } //添加文本 all += "<li>第" + rank_number + "名" + ":" + newArr[i][0] + " " + newArr[i][1] + "</li>"; var ul = document.getElementById(\'aqi-list\'); ul.innerhtml = all; } })(); </script>
关于升序排列和降序排列
var test = [6, 2, 10]; test.sort(function(a, b) { return a - b; //实在不懂可以联想负数在前,正数在后,前减后升序、后减前降序 }); console.log(test); //[2, 6, 10]
function(a,b) 比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数应该位于第二个之后则返回一个正数。
以上是关于数组筛选和排序的主要内容,如果未能解决你的问题,请参考以下文章