EUI组件之CheckBox
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EUI组件之CheckBox相关的知识,希望对你有一定的参考价值。
一、CheckBox常规使用
拖动一个checkBox到exml即可

点击效果

二、代码中监听事件
/**
* 主页场景
* @author chenkai 2018/5/26
*/
class HomeScene extends eui.Component{
private checkBox:eui.CheckBox;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
protected childrenCreated(){
this.checkBox.addEventListener(eui.UIEvent.CHANGE, this.onChange, this);
}
private onChange(e:eui.UIEvent){
let checkBox:eui.CheckBox = e.target;
console.log(checkBox.selected); //选中时true ,未选中时false
}
}
其他:
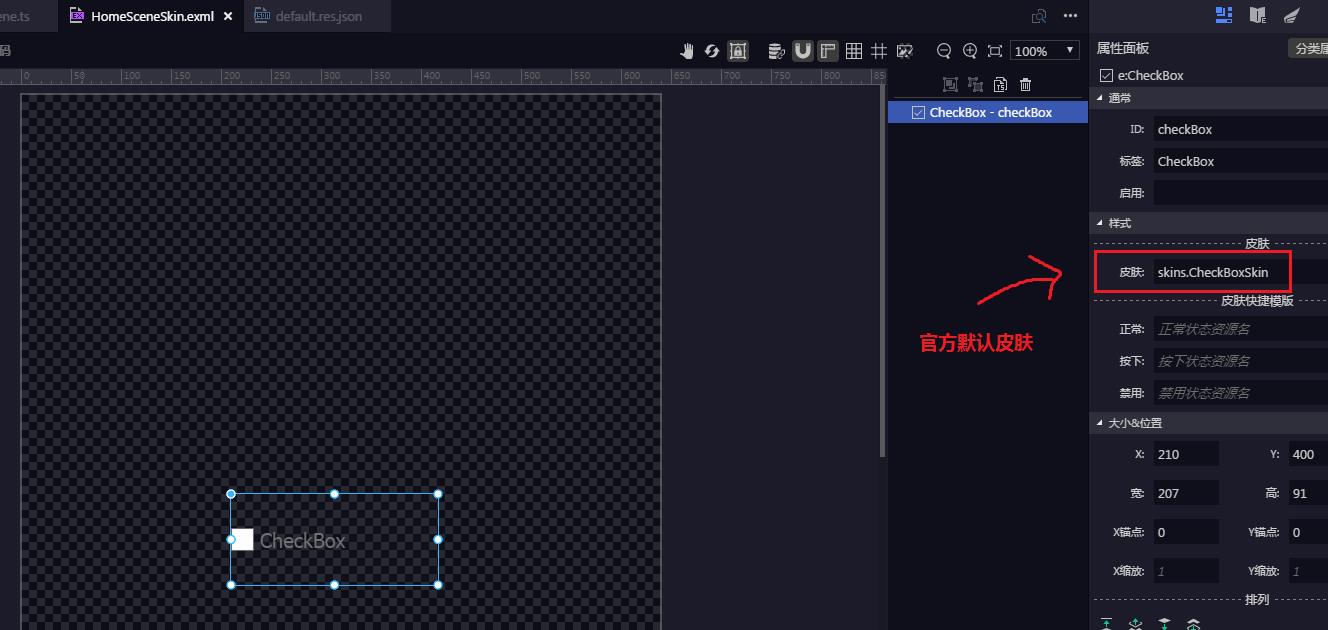
1. 我想更换checkBox的外观怎么办?
如下图,是Egret默认的皮肤。
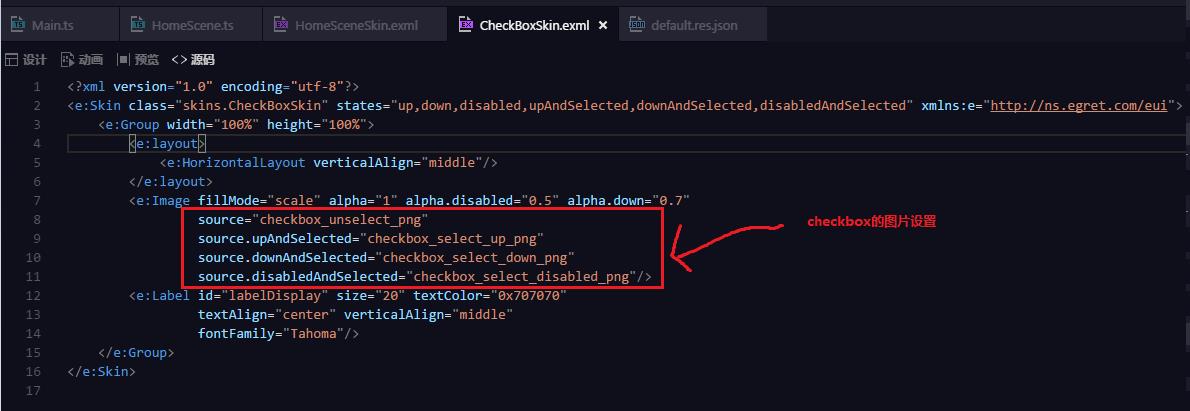
1. 复制一个官方默认皮肤文件,命名为MyCheckBoxSkin
2. 修改正常、选中等图片为自己所需要的外观
3. 将皮肤赋值给checkbox即可

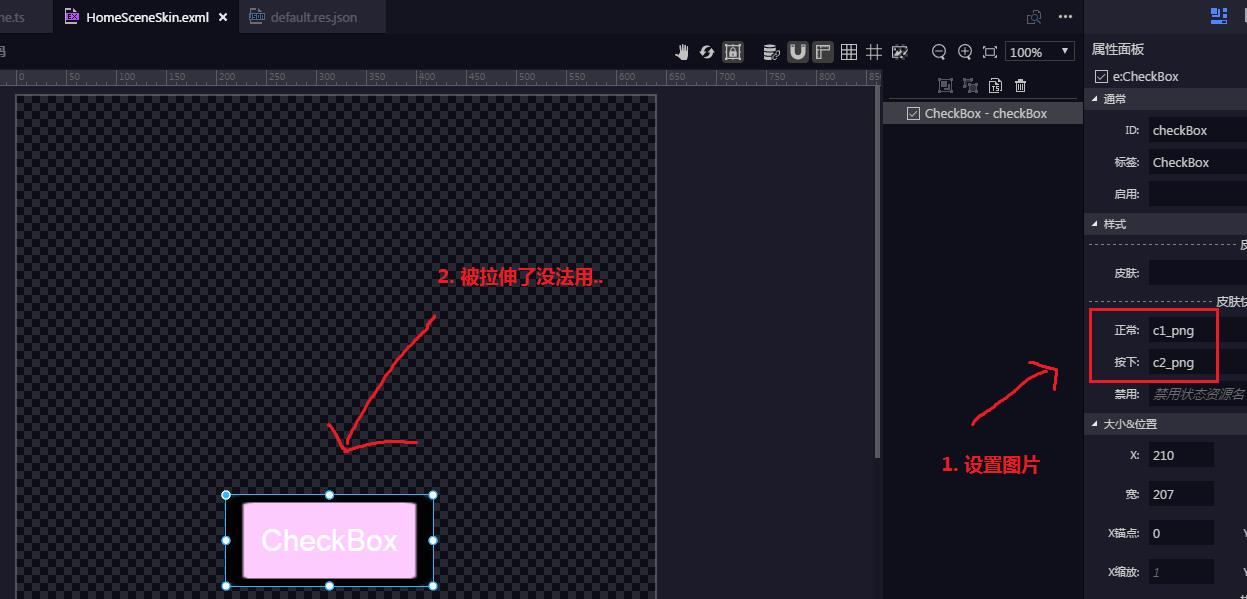
2. CheckBox不新建皮肤,而是直接设置属性面板的图片,能达到改变外观的效果吗?
尝试使用两张图片

如下图,设置图片和设置皮肤,只能二选一。设置图片后,默认就不能选择皮肤了。导致checkbox成了一个普通Button。

以上是关于EUI组件之CheckBox的主要内容,如果未能解决你的问题,请参考以下文章