AngularJS之作用域及控制器
Posted Jeffcky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS之作用域及控制器相关的知识,希望对你有一定的参考价值。
前言
之前有接触过基本的AngularJS,未过多涉及,于是乎本系列我们来着重讲讲AngularJS,对AngularJS中重要的几大内容进行梳理并进行一些小的例子的书写。在之前项目过程中用到过avalon,但是avalon并未被广泛使用也就放弃了,至于孰最轻量,性能更好作为非专业的我就不妄下结论,lz只明白一点,业界最流行什么前端框架,招聘大部分要求会哪些框架,lz才会去学习,当然其中的乐趣也是油然而生,每一次敲代码的过程好似在浩瀚大海中探幽一番,别有一番滋味。
简短介绍
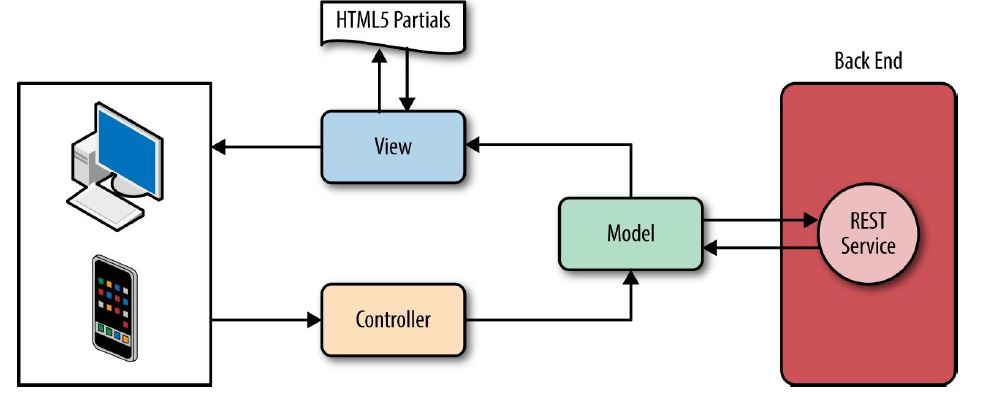
AngularJS也是一种MVVM前端框架,其中的路由、指令、服务、工厂等。它帮助了我们开发前端UI并简化了一些繁琐的过程,同时它也恰如其分的支持客户端的单元测试。它涉及到Model、View、Controller。当AngularJS应用程序被启动时,其Model、Controller、View以及html文档都会被加载到用户的设备上,最终运行在用户设备的硬件中。至于Model、View、Controller这三者之间的联系,我们看如下图便知。

HelloWorld
貌似每学一门新的语言或者框架首先都会想到的是和这个世界打个招呼,下面我们利用AngularJS和这个世界来打个招呼。
(1)页面定义模块然后获取模块
var app = angular.module(\'myApp\', []);
(2)定义控制并获取该控制器进行对应的赋值
app.controller(\'ctrl\', [\'$scope\', function($scope){ $scope.greeting = {text:"Hello"}; }])
(3)UI页面
<html ng-app="myApp"> <head> <title></title> <script type="text/javascript" src="Scripts/angular.min.js"></script> <script type="text/javascript" src="app.js"></script> <script type="text/javascript" src="HelloWorld.js"></script> </head> <body ng-controller="ctrl"> {{greeting.text}},World </body> </html>
最终结果如下:

(1)模块:AngularJS中的module作为Angular应用程序的入口点。那模块从何而来呢?这里不做过多探讨,涉及到依赖逐入的概念。依赖逐入是AngularJS中主要的优点之一,在DI作为一种设计模式被定义在应用程序中作为配置的一部分,如此一来,无需我们手动去创建,当应用程序首次启动时,DI会自动加载模块依赖。
(2)模型类:拿MVC类比,我们通过模型来获取数据,此时我们必须定义模型类,同理在大多数JavaScript客户端框架中也会要求我们创建模型类,但是在AngularJS中这种情况不会发生,在AngularJS中有一个$scope对象,此对象用来存储模型类,Scopes被附加到DOM元素上,我们可以通过使用数据属性到$scope的对象。$rootScope是AngularJS程序中的父Scope。
(3)控制器:在AngularJS中控制器作为视图和model的桥梁,在这个控制器这个区域中我们可以放置一个视图的所有业务逻辑。当应用程序中的业务逻辑被多个控制器所使用时,此时我们应该将业务逻辑放置在AngularJS中的Service(服务)中,当我们需要用到这些业务逻辑时,我们需要在DI的帮助下来获取这些服务。
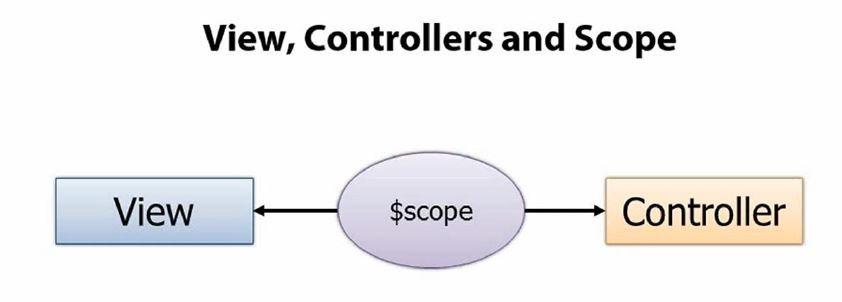
下面一张图简短的概括了视图(View)、$scope、控制器(Controller)之间的关系。

$scope与Controller
我们通过一个例子来看这二者之间的关系:
UI
<html ng-app="myApp"> <head> <title></title> <script type="text/javascript" src="Scripts/angular.min.js"></script> <script type="text/javascript" src="app.js"></script> <script type="text/javascript" src="scopeController.js"></script> </head> <body> <div ng-controller="ctrlName"> <input type="text" width="200px" ng-model="name" /> <h2>Your Name : {{name}}</h2> </div> </body> </html>
JS
app.controller(\'ctrlName\', function ($scope) {
$scope.name = \'\';
});
我们看看演示效果:

Controller as语法
对于上述我们可以通过另外一种方式实现,在AngularJS 1.1.5版本后开始支持控制器as语法。我们给出代码看看。
UI
<html ng-app="myApp"> <head> <script type="text/javascript" src="Scripts/angular.min.js"></script> <script type="text/javascript" src="app.js"></script> <script type="text/javascript" src="myCtrl.js"></script> <title></title> </head> <body ng-controller="myCtrl as u"> <h2>{{u.username}}</h2> <h1>请输入你的名字 :</h1> <input type="text" width="200px" ng-model="u.name" /> <h2>你的名字是 : {{u.name}}</h2> </body> </html>
JS
app.controller(\'myCtrl\',function(){ var self = this; self.name = ""; self.username = "xpy0928"; })
结果演示:

总结
本节我们简短的介绍了AngularJS以及一些基本概念。下节再见。
以上是关于AngularJS之作用域及控制器的主要内容,如果未能解决你的问题,请参考以下文章