超出div宽度范围的文字进行省略号省略,在鼠标移上去以后显示完整的内容
Posted 南歌子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超出div宽度范围的文字进行省略号省略,在鼠标移上去以后显示完整的内容相关的知识,希望对你有一定的参考价值。
一、前言
当我们在固定的范围内显示内容时,我们是希望能够完整显示的,然而往往事与愿违,文本会超出我们给定的范围,这时候怎么办呢?
二、超出范围,对文本进行省略号隐藏
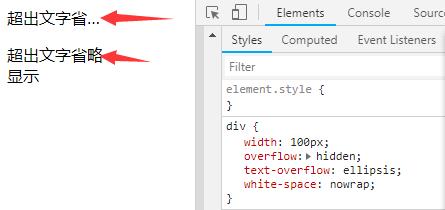
先上图

代码很简单
div{
width: 100px;
overflow: hidden; /*对超出容器的部分强制截取,高度不确定则换行*/
text-overflow: ellipsis; /*显示省略符号来代表被修剪的文本。*/
white-space: nowrap; /*禁止换行*/
}
三、我们还想显示省略掉的,怎么办呢
/*方法一:鼠标移上去时直接释放宽度限制
*弊端是释放宽度岂不是会影响其他元素布局
*/
div:hover{
width: auto;
}
/*方法二:鼠标移上去时释放overflowd的截取,按照原本样式显示,即换行
*弊端是换行还是会改变布局,但稍微比上面不换行直接显示好一点
*/
div:hover{
text-overflow:inherit;
overflow: visible;
white-space: pre-line; /*合并空白符序列,但是保留换行符。*/
}
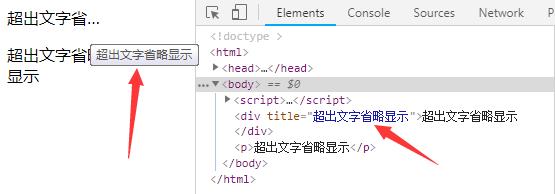
/*方法三:鼠标移上去时会显示title标签中的文字内容
*弊端是有点丑,显示速度有点慢,位置也不大好
*/
<div title="超出文字省略显示">超出文字省略显示</div>

方法四:那就是自定义弹出层喽,有点麻烦,好处是自己想怎么显示就怎么显示,想显示什么内容就显示什么内容,毕竟自定义嘛。。。
以上是关于超出div宽度范围的文字进行省略号省略,在鼠标移上去以后显示完整的内容的主要内容,如果未能解决你的问题,请参考以下文章