SVG图形的简单修改
Posted 青春日记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG图形的简单修改相关的知识,希望对你有一定的参考价值。
svg格式的图片是一种矢量图片,最近我就喜欢使用这种图片在做html的元素。网上也有很多现成的svg图片,比如:http://www.sfont.cn这个网站,就能很快的找到各种您想要的图片。但是下载下来以后,发现想你要在html中用的样式和您下载的样式有区别,比如要修改一下方向和颜色。
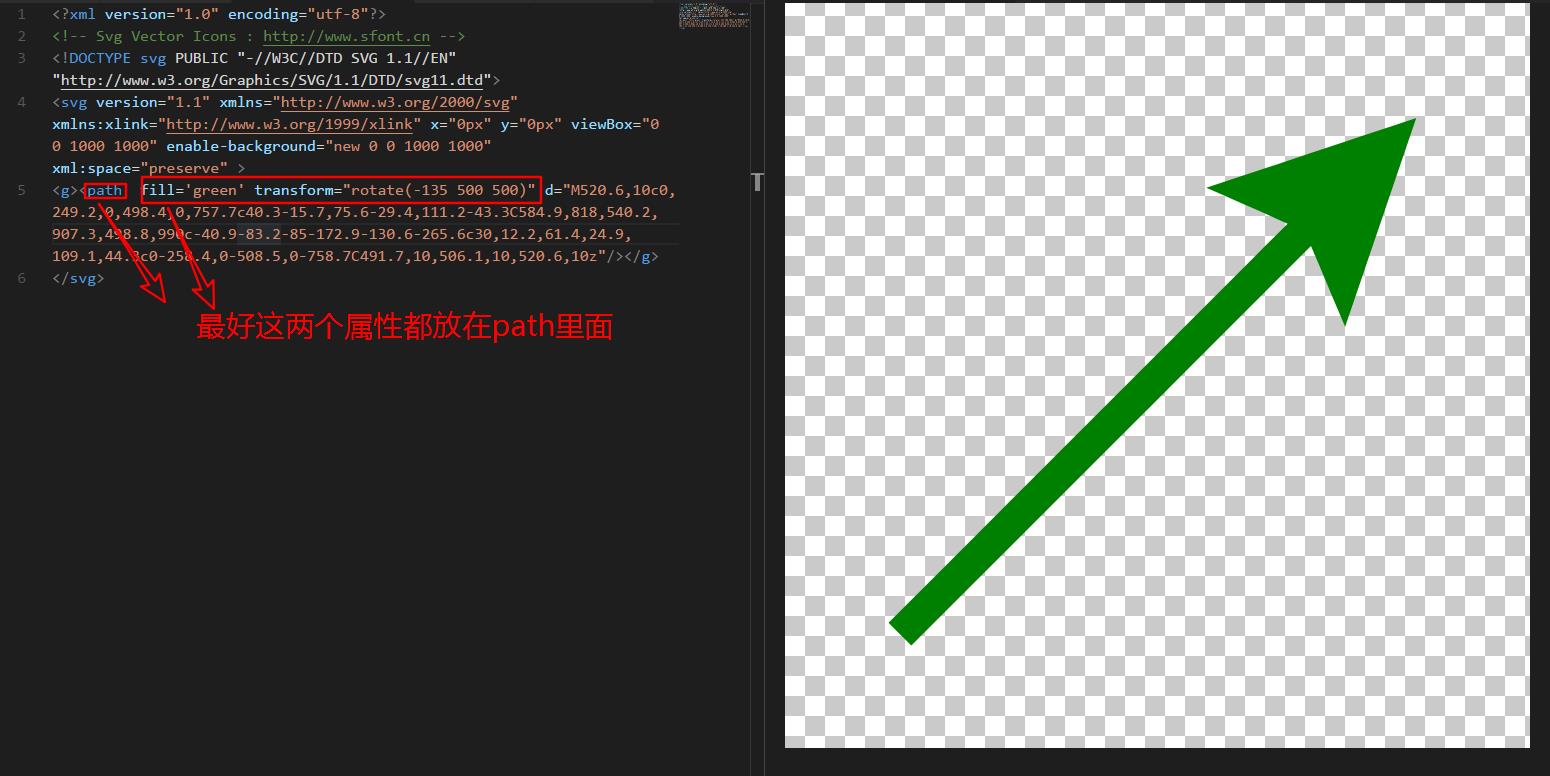
fill=\'green\'是用来填充颜色的(更改颜色);
transform="rotate(-135 500 500)"是用来旋转svg图形的
修改颜色的好说,放在对应的标签中即可。但是旋转需要放在svg绘制的标签中,如果放在其他位置,后面的两个参数是需要手动计算的。但是如果放在绘制svg的标签中,就不需要了,直接按照中心旋转就是了。
比如下面这个例子,svg的大小是1000*1000,那么后面的两个参数可以直接是500,500
<?xml version="1.0" encoding="utf-8"?> <!-- Svg Vector Icons : http://www.sfont.cn --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1000 1000" enable-background="new 0 0 1000 1000" xml:space="preserve" > <g><path fill=\'green\' transform="rotate(-135 500 500)" d="M520.6,10c0,249.2,0,498.4,0,757.7c40.3-15.7,75.6-29.4,111.2-43.3C584.9,818,540.2,907.3,498.8,990c-40.9-83.2-85-172.9-130.6-265.6c30,12.2,61.4,24.9,109.1,44.3c0-258.4,0-508.5,0-758.7C491.7,10,506.1,10,520.6,10z"/></g> </svg>

以上是关于SVG图形的简单修改的主要内容,如果未能解决你的问题,请参考以下文章