ionic3 浏览器端返回
Posted changYao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic3 浏览器端返回相关的知识,希望对你有一定的参考价值。
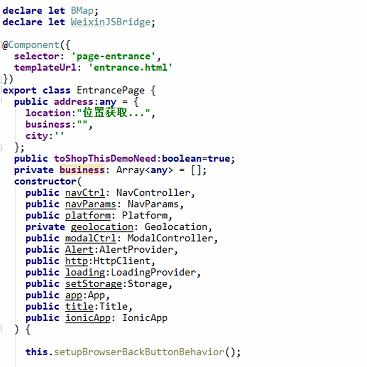
首屏component.ts文件中使用
setupBrowserBackButtonBehavior() { // Register browser back button action(s) window.onpopstate = (evt) => { // Close menu if open // Close any active modals or overlays let activePortal = this.ionicApp._loadingPortal.getActive() || this.ionicApp._modalPortal.getActive() || this.ionicApp._toastPortal.getActive() || this.ionicApp._overlayPortal.getActive(); if (activePortal) { activePortal.dismiss(); return; } // Navigate back if (this.navCtrl.canGoBack()) { this.app.goBack(); }else { WeixinJSBridge.call(\'closeWindow\'); } }; // Fake browser history on each view enter this.app.viewDidEnter.subscribe((app) => { history.pushState(null, null, ""); }); }

以上是关于ionic3 浏览器端返回的主要内容,如果未能解决你的问题,请参考以下文章