var str1 = \'abc\';
var str2 = \'dbc\';
var str3 = \'.bc\';
var reg = /[ab.]bc/; //此时的.就表示.
reg.test(str1) //true
reg.test(str2) //false
reg.test(str3) //true
View Code注:[]中,不会出现两位数,即匹配的结果只是一位数


//[12]表示1或者2 [0-9]这样的表示0到9 [a-z]表示a到z
//例如:匹配从18到65年龄段所有的人
var reg = /[18-65]/; // 这样写对么 reg.test(\'50\') 实际上我们匹配这个18-65年龄段的正则我们要拆开来匹配 我们拆成3部分来匹配 18-19 20-59 60-65
reg = /(18|19)|([2-5]\\d)|(6[0-5])/; //正确
View Code()的提高优先级功能:凡是有|出现的时候,我们一定要注意是否有必要加上()来提高优先级;
()的分组 重复子项 (两个放到一起说)
分组:
只要正则中出现了小括号那么就会形成一份分组
只要有分组,exec(match)和replace中的结果就会发生改变(后边的正则方法中再说)
分组的引用(重复子项) :
只要在正则中出现了括号就会形成一个分组,我们可以通过\\n (n是数字代表的是第几个分组)来引用这个分组,第一个小分组我们可以用\\1来表示
例如:求出这个字符串\'abAAbcBCCccdaACBDDabcccddddaab\'中出现最多的字母,并求出出现多少次(忽略大小写)。
var str = \'abbbbAAbcBCCccdaACBDDabcccddddaab\';
str = str.toLowerCase().split(\'\').sort(function(a,b){return a.localeCompare(b)}).join(\'\');
var reg = /(\\w)\\1+/ig;
var maxStr = \'\';
var maxLen = 0;
str.replace(reg,function($0,$1){
var regLen = $0.length;
if(regLen>maxLen){
maxLen = regLen;
maxStr = $1;
}else if(maxLen == regLen){
maxStr += $1;
}
})
console.log(`出现最多的字母是${maxStr},共出现了${maxLen}次`)
- 当我们加()只是为了提高优先级而不想捕获小分组时,可以在()中加?:来取消分组的捕获
var str = \'aaabbb\';
var reg = /(a+)(?:b+)/;
var res =reg.exec(str);
console.log(res)
2、正则运算符的优先级
- 正则表达式从左到右进行计算,并遵循优先级顺序,这与算术表达式非常类似。
- 相同优先级的会从左到右进行运算,不同优先级的运算先高后低。
下面是常见的运算符的优先级排列
依次从最高到最低说明各种正则表达式运算符的优先级顺序:
\\ : 转义符
(), (?:), (?=), [] => 圆括号和方括号
*, +, ?, {n}, {n,}, {n,m} => 量词限定符
^, $, \\任何元字符、任何字符
| => 替换,"或"操作
字符具有高于替换运算符的优先级,一般用 | 的时候,为了提高 | 的优先级,我们常用()来提高优先级
如: 匹配 food或者foot的时候 reg = /foo(t|d)/ 这样来匹配
正则的特性
-
贪婪性
所谓的贪婪性就是正则在捕获时,每一次会尽可能多的去捕获符合条件的内容。
如果我们想尽可能的少的去捕获符合条件的字符串的话,可以在量词元字符后加?
-
懒惰性
懒惰性则是正则在成功捕获一次后不管后边的字符串有没有符合条件的都不再捕获。
如果想捕获目标中所有符合条件的字符串的话,我们可以用标识符g来标明是全局捕获
var str = \'123aaa456\';
var reg = /\\d+/; //只捕获一次,一次尽可能多的捕获
var res = str.match(reg)
console.log(res)
// ["123", index: 0, input: "123aaa456"]
reg = /\\d+?/g; //解决贪婪性、懒惰性
res = str.match(reg)
console.log(res)
// ["1", "2", "3", "4", "5", "6"]
3、和正则相关的一些方法
这里我们只介绍test、exec、match和replace这四个方法
- reg.test(str) 用来验证字符串是否符合正则 符合返回true 否则返回false
var str = \'abc\';
var reg = /\\w+/;
console.log(reg.test(str));
var str = \'abc123cba456aaa789\';
var reg = /\\d+/;
console.log(reg.exec(str))
// ["123", index: 3, input: "abc123cba456aaa789"];
console.log(reg.lastIndex)
// lastIndex : 0
reg.exec捕获的数组中
// [0:"123",index:3,input:"abc123cba456aaa789"]
0:"123" 表示我们捕获到的字符串
index:3 表示捕获开始位置的索引
input 表示原有的字符串
当我们用exec进行捕获时,如果正则没有加\'g\'标识符,则exec捕获的每次都是同一个,当正则中有\'g\'标识符时 捕获的结果就不一样了,我们还是来看刚刚的例子
var str = \'abc123cba456aaa789\';
var reg = /\\d+/g;
exec的捕获还受分组()的影响
var str = \'2017-01-05\';
var reg = /-(\\d+)/g
// ["-01", "01", index: 4, input: "2017-01-05"]
"-01" : 正则捕获到的内容
"01" : 捕获到的字符串中的小分组中的内容
- str.match(reg) 如果匹配成功,就返回匹配成功的数组,如果匹配不成功,就返回null
//match和exec的用法差不多
var str = \'abc123cba456aaa789\';
var reg = /\\d+/;
console.log(reg.exec(str));
//["123", index: 3, input: "abc123cba456aaa789"]
console.log(str.match(reg));
//["123", index: 3, input: "abc123cba456aaa789"]
上边两个方法console的结果有什么不同呢?二个字符串是一样滴。
当我们进行全局匹配时,二者的不同就会显现出来了.
var str = \'abc123cba456aaa789\';
var reg = /\\d+/g;
console.log(reg.exec(str));
// ["123", index: 3, input: "abc123cba456aaa789"]
console.log(str.match(reg));
// ["123", "456", "789"]
当全局匹配时,match方法会一次性把符合匹配条件的字符串全部捕获到数组中,
如果想用exec来达到同样的效果需要执行多次exec方法。
我们可以尝试着用exec来简单模拟下match方法的实现。
String.prototype.myMatch = function (reg) {
var arr = [];
var res = reg.exec(this);
if (reg.global) {
while (res) {
arr.push(res[0]);
res = reg.exec(this)
}
}else{
arr.push(res[0]);
}
return arr;
}
var str = \'abc123cba456aaa789\';
var reg = /\\d+/;
console.log(str.myMatch(reg))
此外,match和exec都可以受到分组()的影响,不过match只在没有标识符g的情况下才显示小分组的内容,如果有全局g,则match会一次性全部捕获放到数组中
var str = \'abc\';
var reg = /(a)(b)(c)/;
console.log( str.match(reg) );
// ["abc", "a", "b", "c", index: 0, input: "abc"]
console.log( reg.exec(str) );
// ["abc", "a", "b", "c", index: 0, input: "abc"]
当有全局g的情况下
var str = \'abc\';
var reg = /(a)(b)(c)/g;
console.log( str.match(reg) );
// ["abc"]
console.log( reg.exec(str) );
// ["abc", "a", "b", "c", index: 0, input: "abc"]
- str.replace() 这个方法大家肯定不陌生,现在我们要说的就是和这个方法和正则相关的东西了。
正则去匹配字符串,匹配成功的字符去替换成新的字符串
写法:str.replace(reg,newStr);
var str = \'a111bc222de\';
var res = str.replace(/\\d/g,\'Q\')
console.log(res)
通过replace方法获取url中的参数的方法
(function(pro){
function queryString(){
var obj = {},
reg = /([^?&#+]+)=([^?&#+]+)/g;
this.replace(reg,function($0,$1,$2){
obj[$1] = $2;
})
return obj;
}
pro.queryString = queryString;
}(String.prototype));
零宽断言
用于查找在某些内容(但并不包括这些内容)之前或之后的东西,如\\b,^,$那样用于指定一个位置,这个位置应该满足一定的条件(即断言),因此它们也被称为零宽断言。
在使用正则表达式时,捕获的内容前后必须是特定的内容,而我们又不想捕获这些特定内容的时候,零宽断言就可以派上用场了。
- 零宽度正预测先行断言 (?=exp)
- 零宽度负预测先行断言 (?!exp)
- 零宽度正回顾后发断言 (?<=exp)
- 零宽度负回顾后发断言 (?<!exp)
这四胞胎看着名字好长,给人一种好复杂好难的感觉,我们还是挨个来看看它们究竟是干什么的吧。
- (?=exp) 这个简单理解就是说字符出现的位置的右边必须匹配到exp这个表达式。
var str = "i\'m singing and dancing";
var reg = /\\b(\\w+(?=ing\\b))/g
var res = str.match(reg);
console.log(res)
- (?!exp) 这个就是说字符出现的位置的右边不能是exp这个表达式。
var str = \'nodejs\';
var reg = /node(?!js)/;
console.log(reg.test(str))
- (?<=exp) 这个就是说字符出现的位置的前边是exp这个表达式。
var str = \'¥998$888\';
var reg = /(?<=\\$)\\d+/;
console.log(reg.exec(str))
- (?<!exp) 这个就是说字符出现的位置的前边不能是exp这个表达式。
var str = \'¥998$888\';
var reg = /(?<!\\$)\\d+/;
console.log(reg.exec(str))
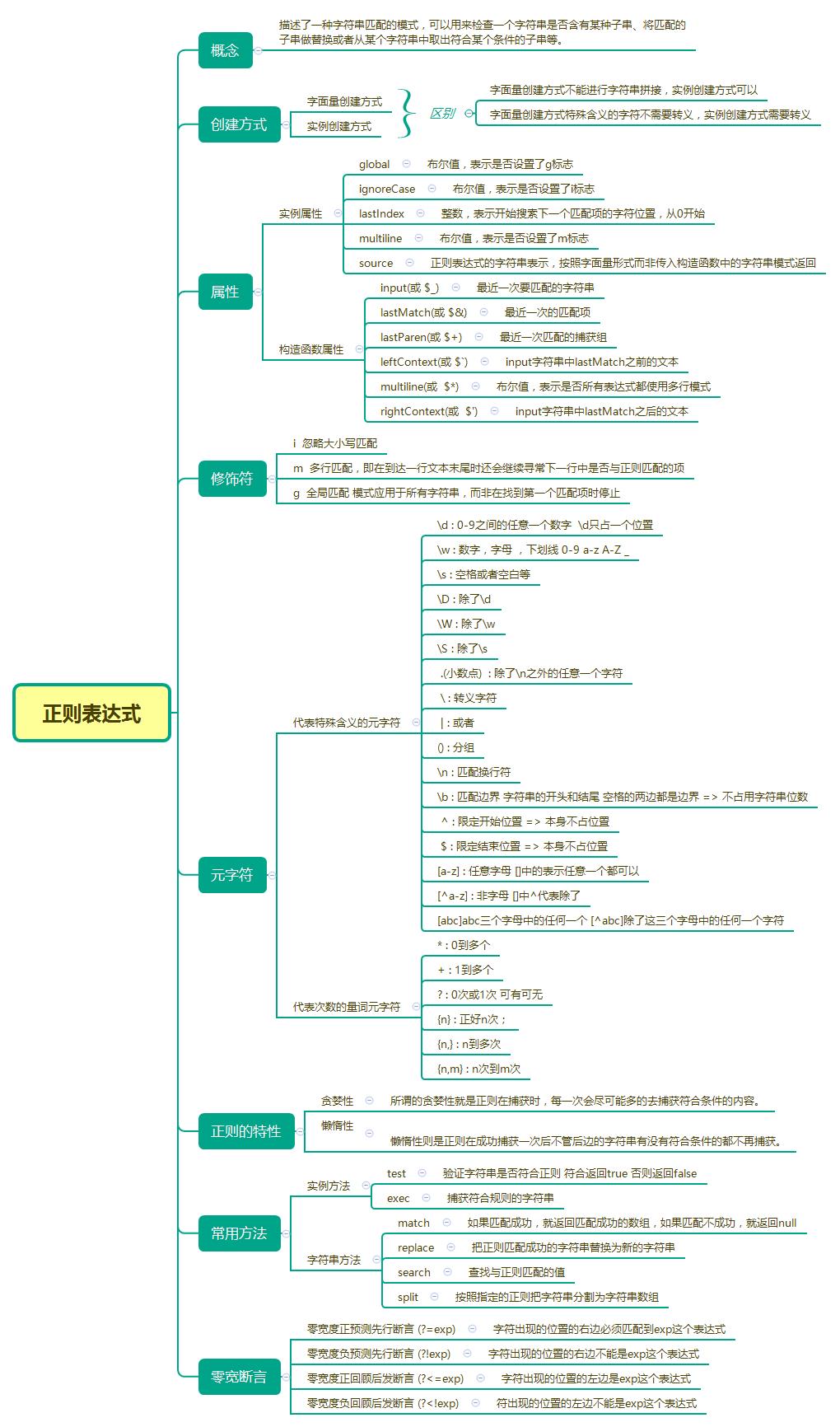
最后,来一张思维导图
- JS数据类型
typeof的返回值共有六种:
number, boolean, string, undefined, object, function.


//1.number
typeof(10);
typeof(NaN);
//NaN在javascript中代表的是特殊非数字值,它本身是一个数字类型。
typeof(Infinity);
//2.boolean
typeof(true);
typeof(false);
//3.string
typeof("abc");
//4.undefined
typeof(undefined);
typeof(a);//不存在的变量
//5.object
对象,数组,null返回object
typeof(null);
typeof(window);
//6.function
typeof(Array);
typeof(Date);
/*对于Array,Null等特殊对象使用typeof一律返回object,这正是typeof的局限性。
获取一个对象是否是数组,或判断某个变量是否是某个对象的实例则要选择使用instanceof。instanceof用于判断一个变量是否某个对象的实例
*/
var a=new Array();
alert(a instanceof Array); //会返回true,同时alert(a instanceof Object)也会返回true;这是因为Array是object的子类。
function test(){};var a=new test();
alert(a instanceof test)会返回true。
/*友情提示:
a instanceof Object 得到true并不是因为 Array是Object的子对象,而是因为 Array的prototype属性构造于Object,Array的父级是Function*/
View Code- typeof 不会抛出异常
-. 返回undefined: 1、变量没有声明;2、变量没有赋值; 3、var d = undefined;
-. 判断一个值不等于undefined也不等于null:if (x !== undefined && x !== null) ? x : y ;
-. typeof null ,返回object; typeof undefined 返回undefined
-.检测对象值: function isObject2(x) { return x === Object(x); } var date = new Date(); date === object(date);
- typeof 返回的都是string类型, typeof x === "undefined"