vue2.0-下载安装vue,搭建第一个项目
Posted phoebemoon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0-下载安装vue,搭建第一个项目相关的知识,希望对你有一定的参考价值。
Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
具体的vue详情,看vue的官方文档~https://cn.vuejs.org/v2/guide/index.html
下面就是学习vue的第一步:下载安装,配置环境,搭建一个vue项目。
一:node.js环境(npm包管理器)
1.下载安装:
https://nodejs.org/zh-cn/download/,下载node.js,根据自己的电脑位数进行不同的选择,我下载的则是X64的msi文件。
直接下一步下一步安装就好,最好不要安装在C:(PS:大家最好把编程工具放在一个文件夹里,方便使用。)
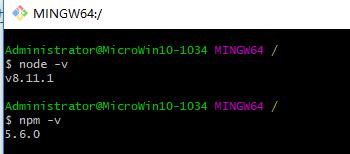
安装成功后,打开命令提示符(win+R)。这是系统自带的,我是下载git Bash,因为git Bash使用的是Linux命令。

输入上述命令,就可以得到node和npm的版本号,则证明安装成功。
因为npm是访问国外的网站,所以速度较慢。我们可以使用淘宝镜像
在命令行输入:
npm install -g -cnpm -registry=http://registry.npm.taobao.org
安装完成,就可以使用cnpm,和使用npm是一样的,但是速度会快很多。
2.环境配置
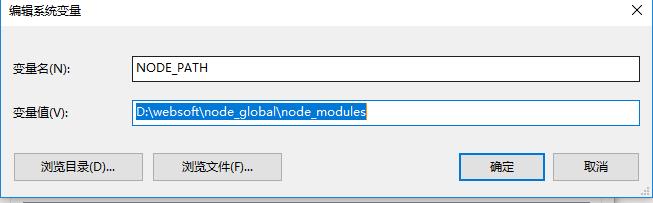
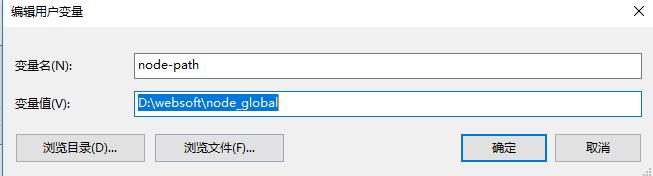
环境配置主要是配置npm安装的全局模块所在的路径,以及缓存cache的路径。
先在安装好的node.js的文件夹下,创建2个文件夹【node_global】和【node_modules】
我的电脑--》属性--》高级系统配置--》环境变量
进行下面的操作:


二:安装vue-cli脚手架工具。
命令行输入:
npm install -g vue-cli
安装成功后,就可以用vue-cli去构建项目了。
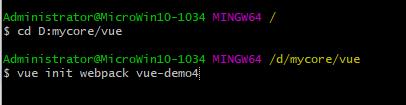
进入到你要构建的项目目录,运行输入:
vue init webpack 项目名称

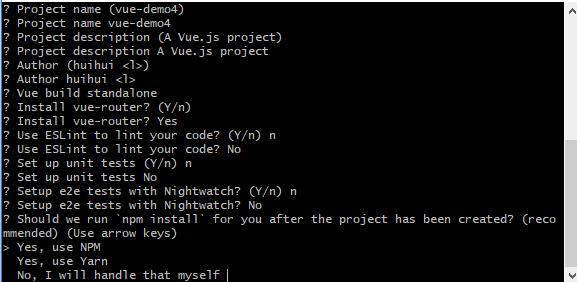
接下来会让你确认项目名字等等,

一般简单的就可以不测试了,直接回车也可以。
到你安装项目的地方,就可以运行了。
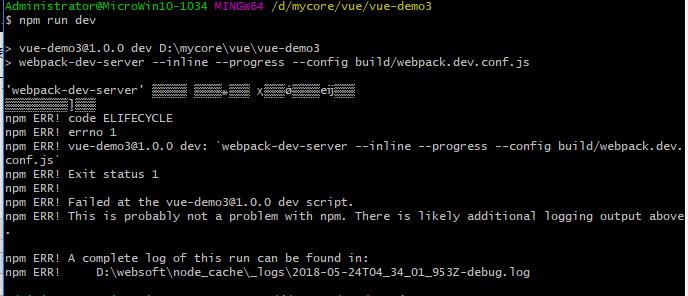
npm run dev
(奇怪,以前是可以运行的)
但是运行时出现问题:
经过查找,发现是 webpack 的新版本的BUG,解决方法就是卸载新版本,安装老版本。
npm remove webpack-dev-server
npm install webpack-dev-server@2.9.1
npm run dev
就可以跑起来运行了~
但是你会发现会有很多的警告!是因为eslint语法检查工具,会设置比较严格。
怎么办 ,最好是在编译时去除警告。
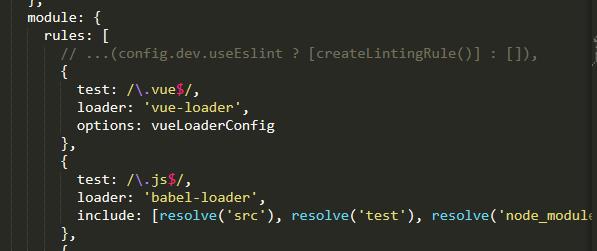
在build/webpack.base.conf;js文件里,注释或者删掉:module->rules中有关eslint的规则

然后重新运行就可以了~
这样就搭建好了第一个vue项目,感觉自己棒棒哒~(遇到问题,百度是最快的解决方法!!)
以上是关于vue2.0-下载安装vue,搭建第一个项目的主要内容,如果未能解决你的问题,请参考以下文章