高级选择器
Posted Qingqiu_Gu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高级选择器相关的知识,希望对你有一定的参考价值。
后代选择器:
使用空格表示后代选择器,顾名思义,父元素的后代(包括儿子,孙子。。。)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .d1{ color: red; } </style> </head> <body> <div class="d1"> <p>你好</p> <p>你也好</p> <div class="d2"> <p>世界</p> </div> </div> </body> </html>

子代选择器:
使用>表示子代选择器,比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子..)元素p。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .d1>p{ color: red; } </style> </head> <body> <div class="d1"> <p>你好</p> <div class="d2"> <p>世界</p> </div> </div> </body> </html>

并集选择器:
多个选择器之间用逗号隔开,表示选中的页面中的多个标签,一些共性的元素,可以使用并集选择器。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> h3,a{ color: red; text-decoration: none; } </style> </head> <body> <h3>三级标题</h3> <a href="#">超链接</a> </body> </html>

交集选择器:
使用 . 表示交集选择器。第一个标签必须是标签选择器,第二个标签必须是类选择器,语法 div.active(类名) 比如有一个<h4 class="active"><h4>这样的标签。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> h4{ width: 100px; } h3{ width: 150px; } .active{ color: red; text-decoration: underline; font-size: 20px; } h4.active{ background: #00Bfff; } h3.active{ background: #00Bfff; } </style> </head> <body> <h4 class="active">四级标题</h4> <h3 class="active">三级标题</h3> </body> </html>

active表示了两者的共性。
属性选择器:
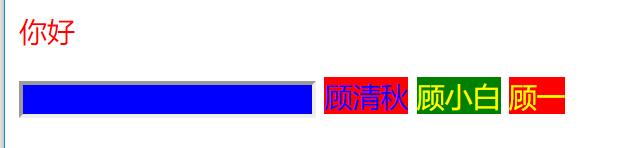
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
属性选择器仅限于在表单控件中!!!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /*指定属性值*/ div[class=\'d1\']{ color: red; } input[type="text"]{ background-color: blue; } /*用^ 表示 以vi开头的属性值*/ label[for^="vi"]{ background-color: red; } /*用$表示 以vip结尾的属性值。*/ label[for$="vip"]{ background-color: green; } /*用*=i表示之哟啊属性值包含p元素就符合要求*/ label[for*="p"]{ color: yellow; } /*也是指定属性值,只是写法不一样*/ label[for~="vipt"]{ color: blue; } </style> </head> <body> <div class="d1"> <p class="p1">你好</p> </div> <input type="text"> <label for="vipt">顾清秋</label> <label for="vvip">顾小白</label> <label for="vipp">顾一</label> </body> </html>

以上是关于高级选择器的主要内容,如果未能解决你的问题,请参考以下文章
